视频剪辑之关键帧动画 All In One
视频剪辑之关键帧动画 All In One
https://www.youtube.com/watch?v=JhCv2i5cQi8
demos
富春山居图.黄公望
https://zh.wikipedia.org/wiki/富春山居图
https://zh.wikipedia.org/wiki/黃公望
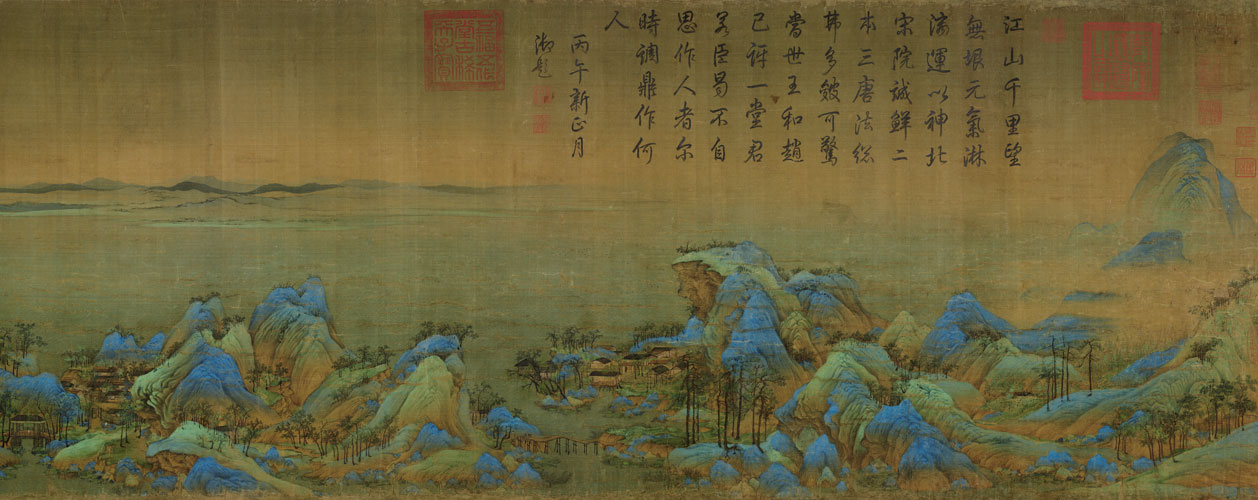
千里江山图.王希孟
https://zh.wikipedia.org/zh/王希孟
https://zh.wikipedia.org/zh/%E7%8E%8B%E5%B8%8C%E5%AD%9F#/media/File:Wang_Ximeng._A_Thousand_Li_of_Rivers_and_Mountains._(Complete,_51,3x1191,5_cm)._1113._Palace_museum,_Beijing.jpg
https://upload.wikimedia.org/wikipedia/commons/3/37/Wang_Ximeng._A_Thousand_Li_of_Rivers_and_Mountains._%28Complete%2C_51%2C3x1191%2C5_cm%29._1113._Palace_museum%2C_Beijing.jpg
《千里江山图》卷,北宋,王希孟作,绢本,设色,纵 51.5厘米,横 1191.5厘米。
《千里江山图》卷是北宋画家王希孟传世的唯一作品。此图描绘了祖国的锦绣河山。画面上峰峦起伏绵延,江河烟波浩淼,气象万千,壮丽恢弘。山间高崖飞瀑,曲径通幽,房舍屋宇点缀其间,绿柳红花,长松修竹,景色秀丽。山水间野渡渔村、水榭楼台、茅屋草舍、水磨长桥各依地势、环境而设,与山川湖泊相辉映。此卷以概括精练的手法、绚丽的色彩和工细的笔致表现出祖国山河的雄伟壮观,一向被视为宋代青绿山水中的巨制杰构。
画家在构图上充分利用传统的长卷形式所具有的多点透视之特点,在十余米的巨幅长卷中将景物大致分为六部分,每部分均以山体为主要表现对象,各部分之间或以长桥相连,或以流水沟通,使各段山水既相对独立,又相互关联,巧妙地连成一体,达到了步移景异的艺术效果。高远、深远、平远多种构图方式的穿插使用更使画面跌宕起伏,富有强烈的韵律感,引人入胜。
《千里江山图》卷在设色和用笔上继承了传统的“青绿法”,即以石青、石绿等矿物质为主要颜料,敷色夸张,具有一定的装饰性,被称为“青绿山水”。此种表现方法是我国山水画技法中发展较早的一种,在隋唐时期如展子虔、李思训、李昭道等许多画家均擅长青绿山水画。纵观宋代画坛,虽然也有一些画家用此法创作,但从目前存世作品看,尚无一件可以超越《千里江山图》卷。王希孟在继承前法的基础上,表现出更趋细腻的画风,体现了北宋院画工整严谨的时代风格。此图用笔精当,一点一画均无败笔。人物虽细小如豆,却动态鲜明。微波水纹均一笔笔画出,渔舟游船荡曳其间,使画面平添动感。综观全幅,又不失雄阔的境界和恢宏的气势,远观近睹均令人折服。在用色上,画家于单调的蓝绿色中求变化,虽然以青绿为主色调,但在施色时注重手法的变化,色彩或浑厚,或轻盈,间以赭色为衬,使画面层次分明,色如宝石,光彩夺目。元代著名书法家溥光对此卷推崇备至,在卷后题跋中赞道:“在古今丹青小景中,自可独步千载,殆众星之孤月耳。”此论可谓公允之见。
从此卷所描绘的景物看,系以南方清丽秀润的山水为主体,在部分山峦的表现上加进了一些北方山水的特征,可谓集南北山水于一体的精心之作。从画面表现的建筑形式以及江南水乡的生活场景、生产劳作使用的工具等方面看,画家对江南地区有着较为深刻的了解,其艺术创作当来源于生活,而王希孟于18岁时即创作出如此宏幅巨制,不可能没有深厚的生活积累,由此笔者推测,画家王希孟应是江南人,至于具体籍贯便无从知晓了

https://www.dpm.org.cn/collection/paint/228354.html
https://en.dpm.org.cn/dyx.html?path=/tilegenerator/dest/files/image/8831/2009/2121/img0065.xml
// canvas to image
// ❌ bug 只能下载当前 canvas 渲染的局部图片
const callback = () => {
setTimeout(() => {
const canvas = document.querySelector("canvas");
const base64URL = canvas.toDataURL("image/png");
const aTag = document.createElement(`a`);
aTag.setAttribute(`href`, base64URL);
aTag.download = "canvas-to-image.png";
aTag.click();
// aTag.remove()
}, 1000);
};
图片圆角
https://www.youtube.com/shorts/EJ4igEXgJQg
refs
https://stackoverflow.com/questions/10673122/how-to-save-canvas-as-an-image-with-canvas-todataurl
https://www.cnblogs.com/xgqfrms/p/16260677.html
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17600849.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2022-08-02 SPAR19 航班航迹追踪 All In One
2022-08-02 CSS 3D Card Effect All In One
2022-08-02 Emmet Cheat Sheet All In One
2022-08-02 上海市税务局服务 All In One
2022-08-02 Gatsby plugins All In One
2020-08-02 HaiYaaaa & 嗨呀 All In One
2020-08-02 holy shit CSDN All In One