URL.canParse API All In One
URL.canParse API All In One
// Proper usage
if (URL.canParse('https://davidwalsh.name/pornhub-interview')) {
const parsed = new URL('https://davidwalsh.name/pornhub-interview');
}

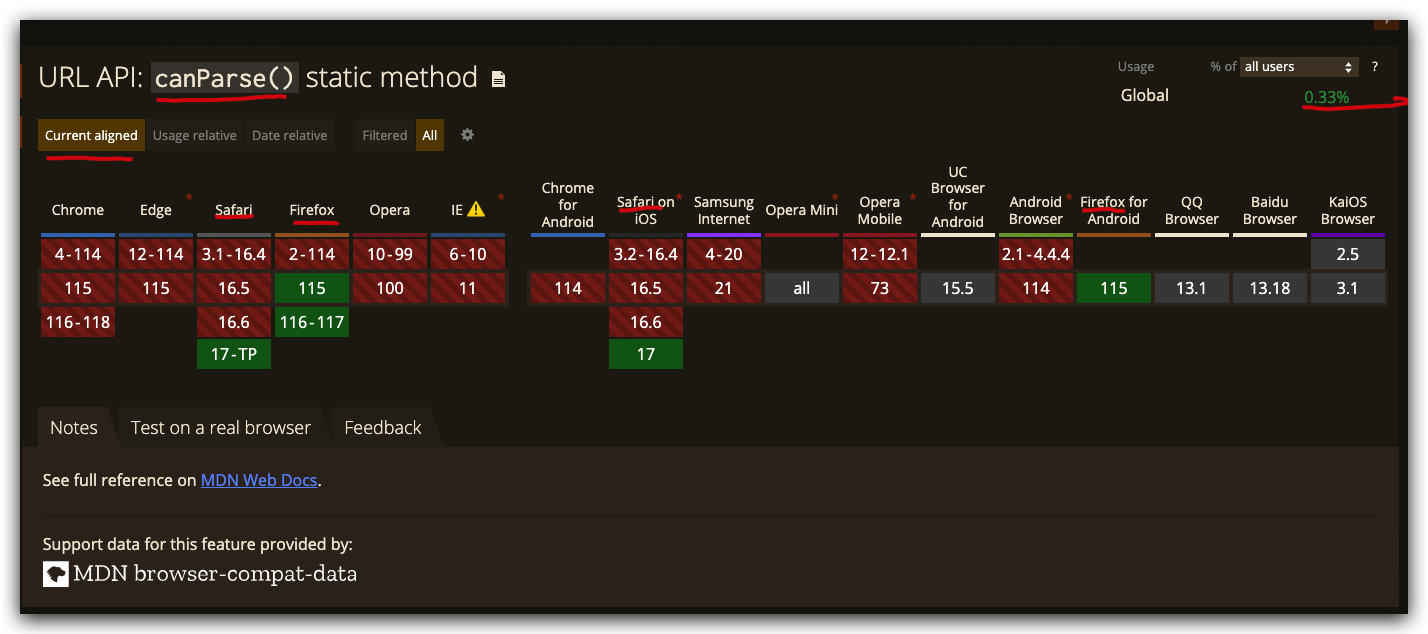
https://caniuse.com/?search=canParse
URL Standard
Node.js
https://nodejs.org/api/url.html#urlcanparseinput-base
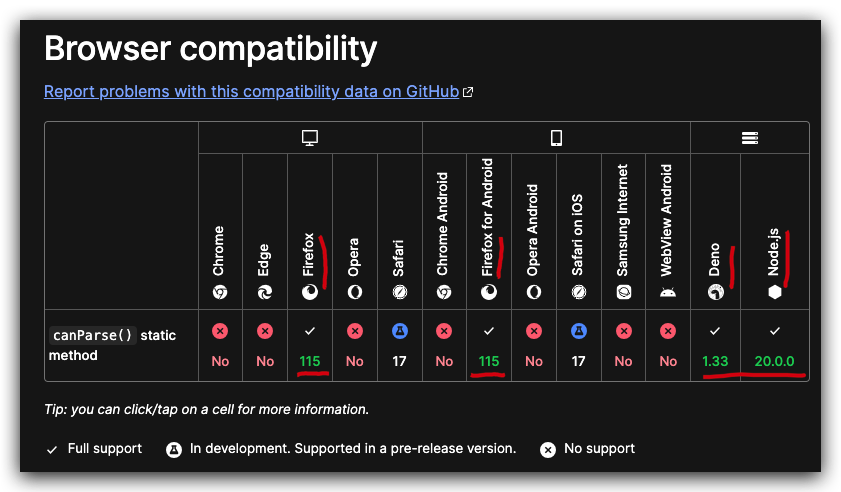
MDN
The URL.canParse() static method of the URL interface returns a boolean indicating whether or not an absolute URL, or a relative URL combined with a base URL, are parsable and valid.
URL 接口的 URL.canParse() 静态方法返回一个布尔值,指示绝对 URL 或与基本 URL 组合的相对 URL 是否可解析且有效。
URL.canParse(url)
URL.canParse(url, base)

https://developer.mozilla.org/en-US/docs/Web/API/URL/canParse_static
demos
URL.canParse() not supported❌
const logElement = document.getElementById("log");
function log(text) {
logElement.innerText += `${text}\n`;
}
if ("canParse" in URL) {
log("Test valid absolute URL");
let url = "https://developer.mozilla.org/";
let result = URL.canParse(url);
log(` URL.canParse("${url}"): ${result}`);
log("\nTest relative URL with no base URL");
url = "/en-US/docs";
result = URL.canParse(url);
log(` URL.canParse("${url}"): ${result}`);
log("\nTest relative URL with valid base URL");
let baseUrl = "https://developer.mozilla.org/";
result = URL.canParse(url, baseUrl);
log(` URL.canParse("${url}","${baseUrl}"): ${result}`);
} else {
log("URL.canParse() not supported");
}
if ("canParse" in URL) {
log("\nTest relative URL with base URL supplied as a URL object");
let baseUrl = new URL("https://developer.mozilla.org/");
let url = "/en-US/docs";
result = URL.canParse(url, baseUrl);
log(` URL.canParse("${url}","${baseUrl}"): ${result}`);
}
https://developer.mozilla.org/en-US/play
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!

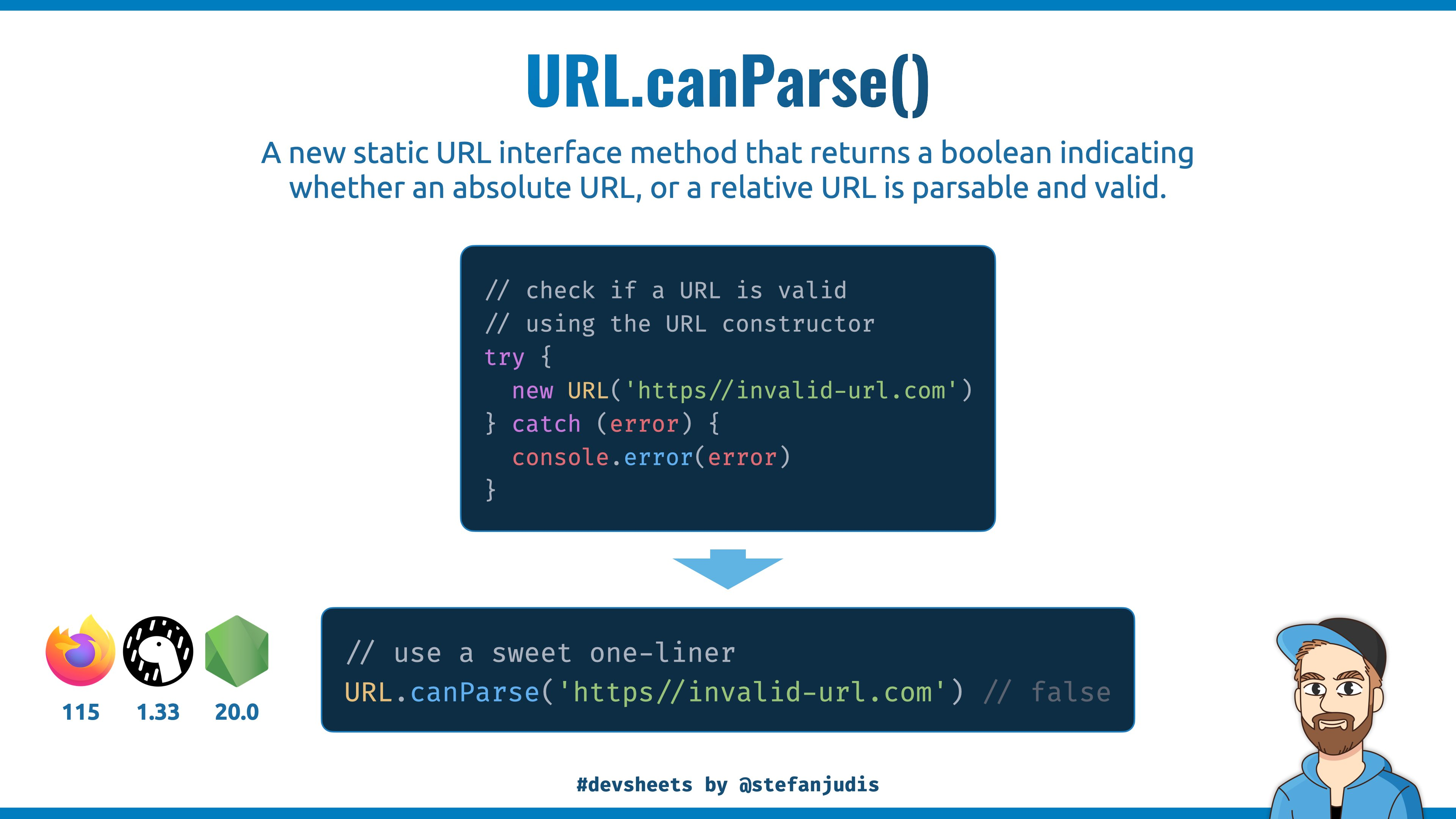
https://twitter.com/stefanjudis/status/1676519268819542016
refs
https://davidwalsh.name/url-canparse
https://github.com/whatwg/url/issues/713
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17581341.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号