document.createComment All In One
document.createComment All In One
document.createComment
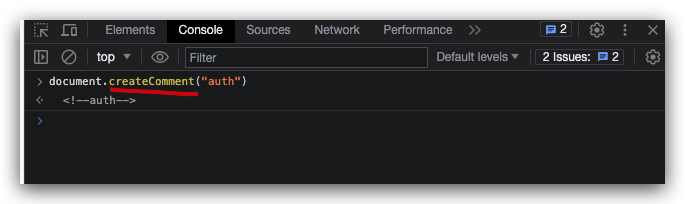
document.createComment("auth")
<!--auth-->

MDN
XML / HTML
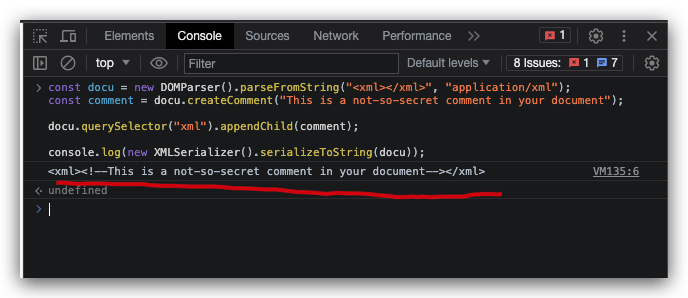
const docu = new DOMParser().parseFromString("<xml></xml>", "application/xml");
const comment = docu.createComment("This is a not-so-secret comment in your document");
docu.querySelector("xml").appendChild(comment);
console.log(new XMLSerializer().serializeToString(docu));
// <xml><!--This is a not-so-secret comment in your document--></xml>

https://developer.mozilla.org/en-US/docs/Web/API/Document/createComment
Comment
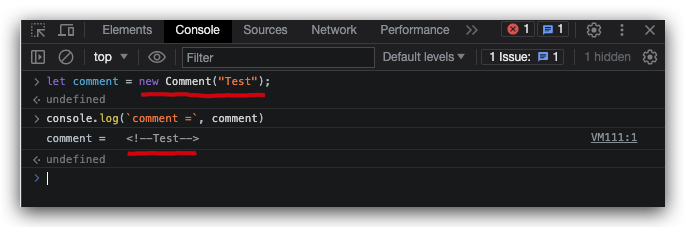
let comment = new Comment("Test");
console.log(`comment =`, comment)
// comment = <!--Test-->

https://mdn1.moz.one/en-US/docs/Web/API/Comment/Comment?language=en-US
https://developer.mozilla.org/en-US/docs/Web/API/Document/Comment
https://developer.mozilla.org/en-US/docs/Web/API/Comment/Comment
https://dom.spec.whatwg.org/#ref-for-dom-comment-comment①
demos
const removeElement = (el) => {
// 在绑定元素上存储父级元素
el._parentNode = el.parentNode
// 在绑定元素上存储一个注释节点
el._placeholderNode = document.createComment("auth")
// 使用注释节点来占位
el.parentNode?.replaceChild(el._placeholderNode, el)
}
https://juejin.cn/post/7209648356530896953
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17549188.html
未经授权禁止转载,违者必究!


