如何破解网页使用 MutationObserver 禁用修改 DOM 功能 All In One
如何破解网页使用 MutationObserver 禁用修改 DOM 功能 All In One
道高一尺,魔高一丈 (Web 安全攻防)
如何使用 Chrome 浏览器破解水印
如何使用 Chrome 浏览器去除水印
版权水印
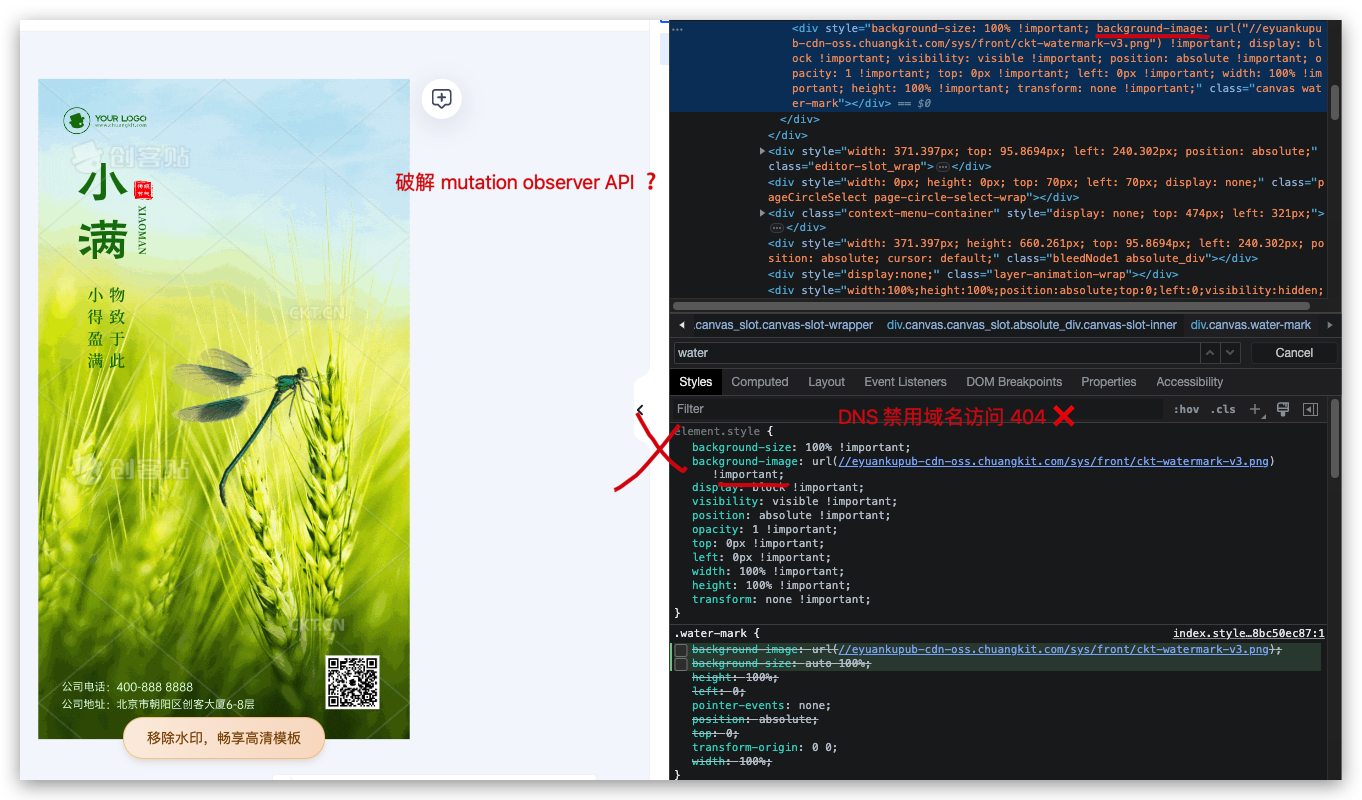
水印的实现原理:
低端:使用背景图层,添加水印版权图片,调整背景的透明度,肉眼可见水印 ✅
高端:盲水印,数据加密存储在图片中,肉眼不可见水印 ❌ (可以防止截图 ⚠️)
思路分析
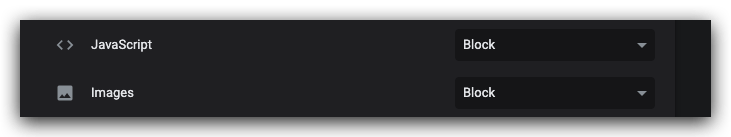
禁用 js 肯定不行,现在的网页复杂交互内容很多都是js 使用 canvas 渲染动态生成的; ❌
屏蔽水印的 DNS 域名 ❓
- 直接对
屏蔽域名发起的请求好使 ✅ - 对从其他域名下对
屏蔽域名发起的请求不好使 💩
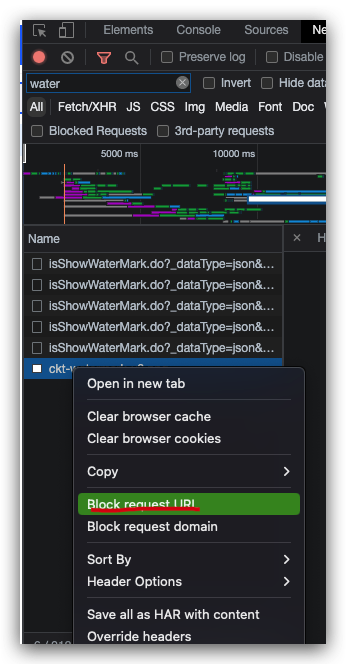
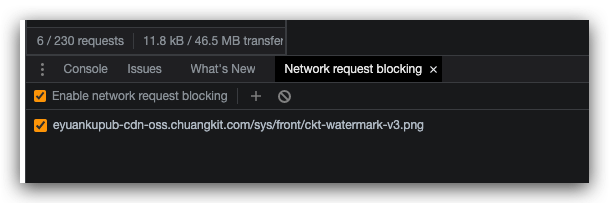
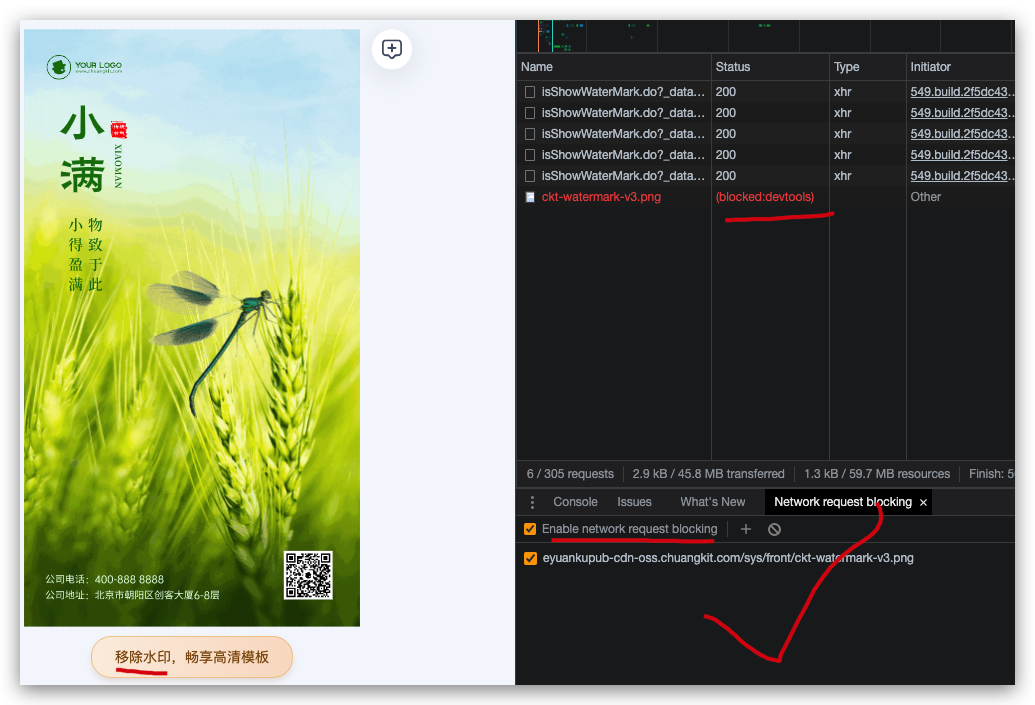
屏蔽水印的 URL 请求 🚀
solutions
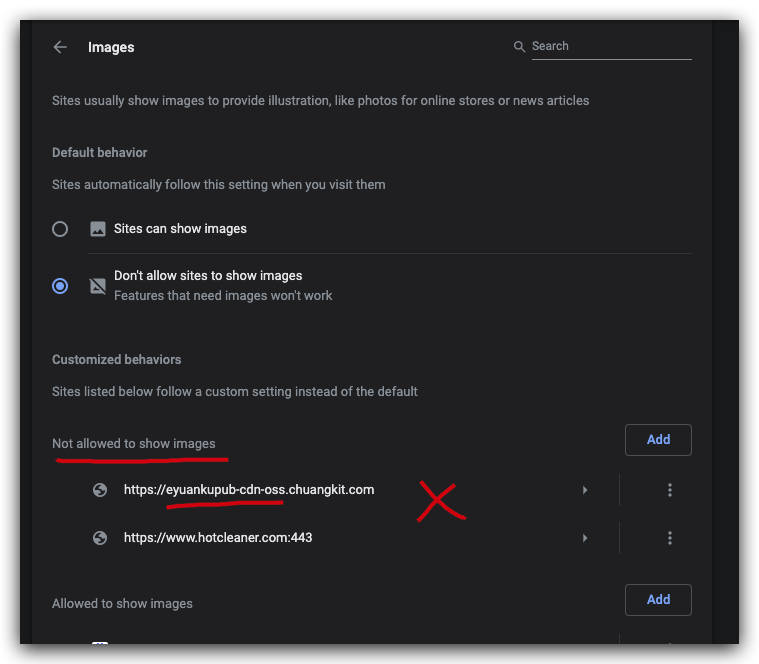
Not allowed to show images /
不允许显示图像
chrome://settings/content/images?search=block

chrome://settings/content/siteDetails?site=https%3A%2F%2Feyuankupub-cdn-oss.chuangkit.com&search=block

- 直接对
屏蔽域名发起的请求好使 ✅ - 对从其他域名下对
屏蔽域名发起的请求不好使 💩
https://eyuankupub-cdn-oss.chuangkit.com/sys/front/ckt-watermark-v3.png

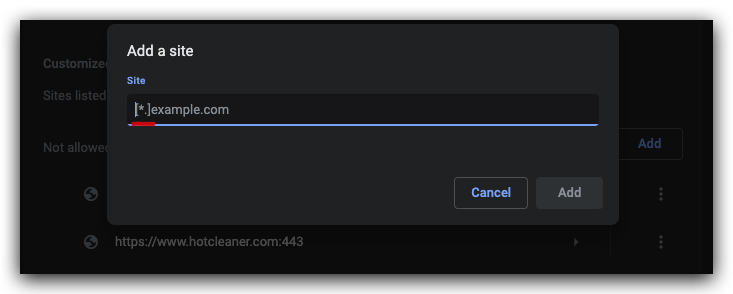
通配符 *
[*.]eyuankupub-cdn-oss.chuangkit.com/
https://eyuankupub-cdn-oss.chuangkit.com/

block nentwork request 🚀
破解水印


去除水印✅
截图保存图片/或者js 脚本导出图片


fetch("https://eyuankupub-cdn-oss.chuangkit.com/sys/front/ckt-watermark-v3.png", {
"headers": {
"sec-ch-ua": "\"Google Chrome\";v=\"113\", \"Chromium\";v=\"113\", \"Not-A.Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"macOS\""
},
"referrer": "https://www.chuangkit.com/",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "omit"
});
demos
MutationObserver


// 过时了 ❌
javascript:document.querySelector('.templateWaterMark').style.opacity=0.01;document.querySelector('.remove-cktTemplate-watermark').style.opacity=0.01;
// 不好使了❌
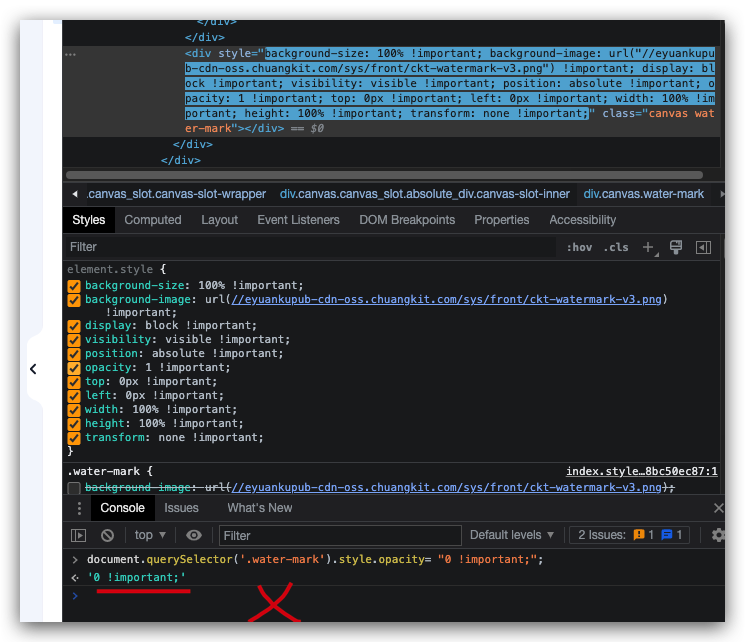
javascript:document.querySelector('.water-mark').style.opacity=0;document.querySelector('.remove-cktTemplate-watermark').style.opacity=0;
https://www.bilibili.com/video/BV1RL411L7mt/
https://www.ixigua.com/7040376145539236366
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
CDN OSS
小满
gif
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17418551.html
未经授权禁止转载,违者必究!


