js number format All In One
js number format All In One
金融数据表示法
千分位符号
// 1,000,000
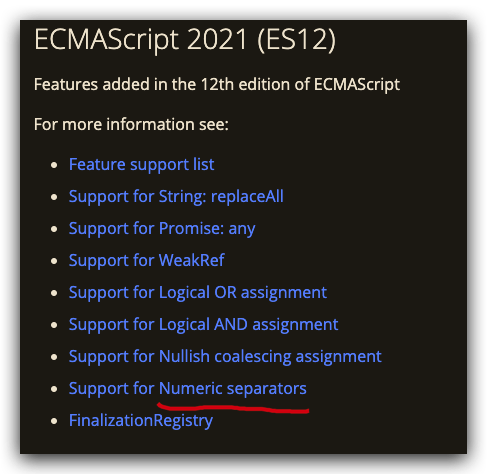
大数分割表示法
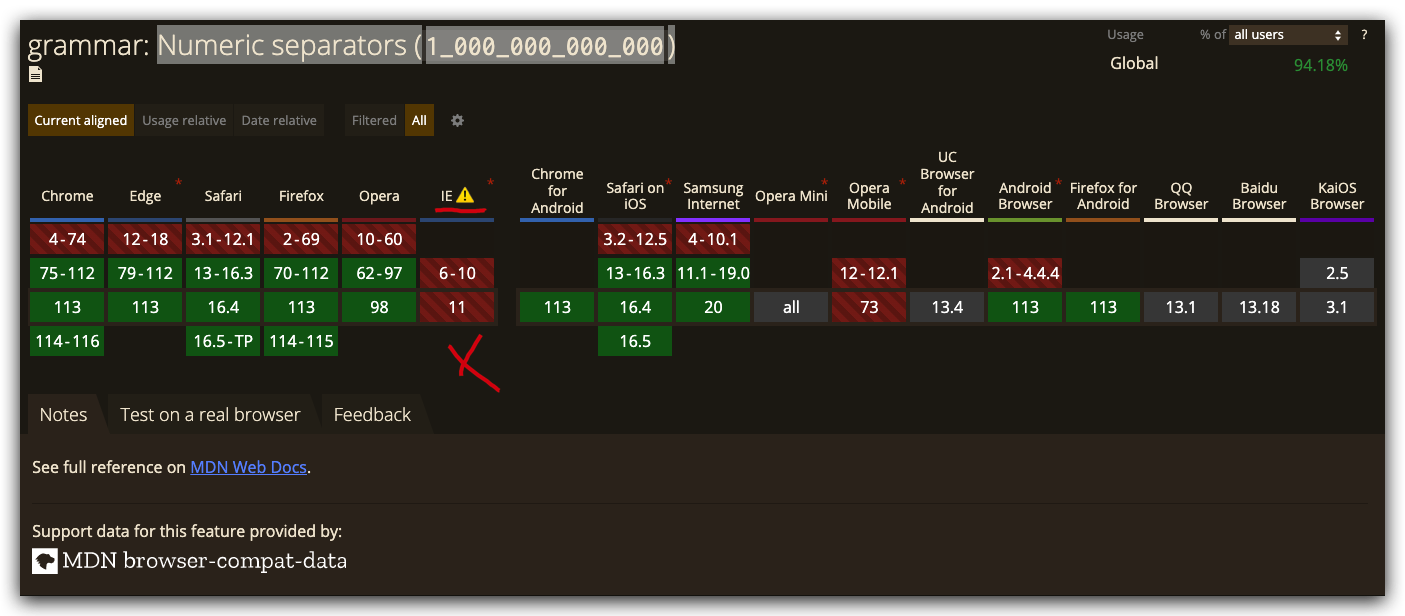
Numeric separators (1_000_000_000_000)

https://caniuse.com/mdn-javascript_grammar_numeric_separators

https://www.cnblogs.com/xgqfrms/p/16927831.html
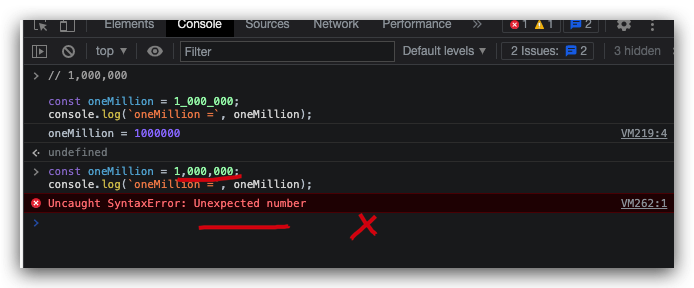
// 1,000,000
const oneMillion = 1_000_000;
console.log(`oneMillion =`, oneMillion);
// oneMillion = 1000000

Number Format
const number = 123456.789;
console.log(new Intl.NumberFormat('de-DE', { style: 'currency', currency: 'EUR' }).format(number));
// Expected output: "123.456,79 €"
// The Japanese yen doesn't use a minor unit
console.log(new Intl.NumberFormat('ja-JP', { style: 'currency', currency: 'JPY' }).format(number));
// Expected output: "¥123,457"
// Limit to three significant digits
console.log(new Intl.NumberFormat('en-IN', { maximumSignificantDigits: 3 }).format(number));
// Expected output: "1,23,000"
const nf = new Intl.NumberFormat("en-US", {
style: "currency",
currency: "USD",
maximumFractionDigits: 2,
roundingIncrement: 5,
});
console.log(nf.format(11.29)); // "$11.30"
console.log(nf.format(11.25)); // "$11.25"
console.log(nf.format(11.22)); // "$11.20"
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/NumberFormat
new Intl.NumberFormat()
new Intl.NumberFormat(locales)
new Intl.NumberFormat(locales, options)
Intl.NumberFormat()
Intl.NumberFormat(locales)
Intl.NumberFormat(locales, options)
demos
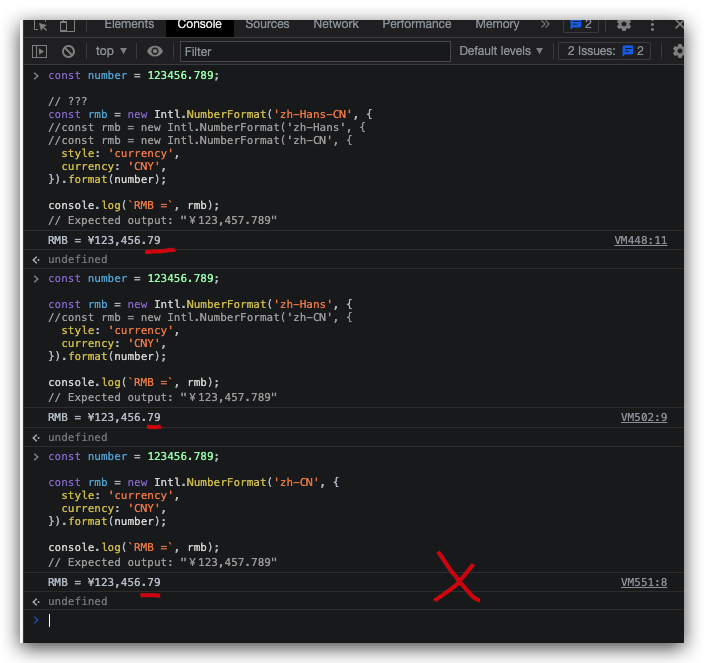
const number = 123456.789;
// ✅
// const rmb = new Intl.NumberFormat('zh-Hans-CN', {
// ✅
// const rmb = new Intl.NumberFormat('zh-Hans', {
// ✅
const rmb = new Intl.NumberFormat('zh-CN', {
style: 'currency',
// currency: 'RMB', ❌
currency: 'CNY',
}).format(number);
console.log(`RMB =`, rmb);
// Expected output: "¥123,457.789"
// RMB = ¥123,456.79 ❓❓❓

const number = 123456.789;
const rmb = new Intl.NumberFormat('zh-CN', {
style: 'currency',
currency: 'CNY',
minimumFractionDigits: 3,
maximumFractionDigits: 3,
roundingIncrement: 5,
}).format(number);
console.log(`RMB =`, rmb);
// Expected output: "¥123,457.789"
// RMB = ¥123,456.790 ❓❓❓
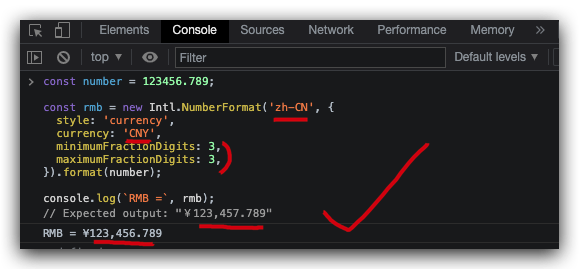
const number = 123456.789;
const rmb = new Intl.NumberFormat('zh-CN', {
style: 'currency',
currency: 'CNY',
minimumFractionDigits: 3,
maximumFractionDigits: 3,
}).format(number);
console.log(`RMB =`, rmb);
// Expected output: "¥123,457.789"
// RMB = ¥123,456.789 ✅

(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
locales
BCP 47 language tag
https://www.rfc-editor.org/info/bcp47
https://www.rfc-editor.org/rfc/inline-errata/rfc4646.html
zh-CN Chinese China Mainland China, simplified characters
https://www.techonthenet.com/js/language_tags.php
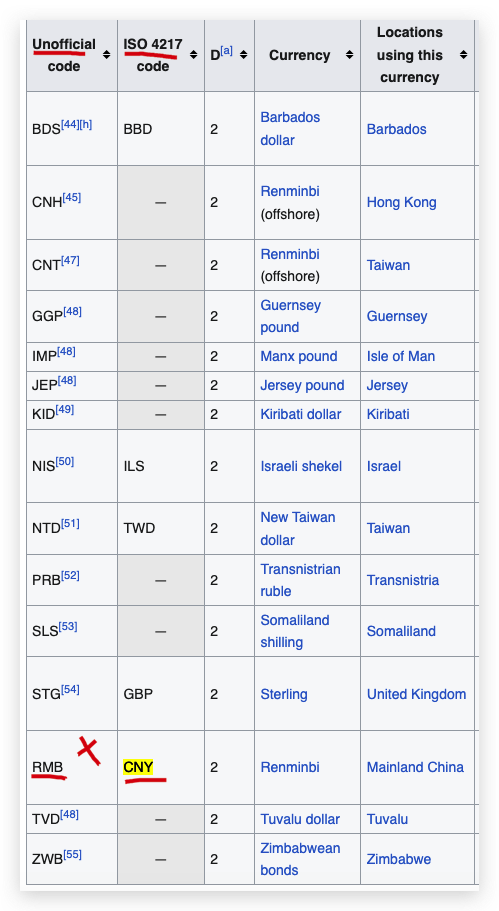
currency code
RMB ❌
CNY ✅
https://en.wikipedia.org/wiki/ISO_4217

refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17418051.html
未经授权禁止转载,违者必究!


