ESM export default {...object} All In One
ESM export default {...object} All In One
object destructuring & module export default

erros
export {...obj}❌
const Metrics = {
autoReport,
manualReport,
};
export {
...Metrics,
};
export default Metrics;
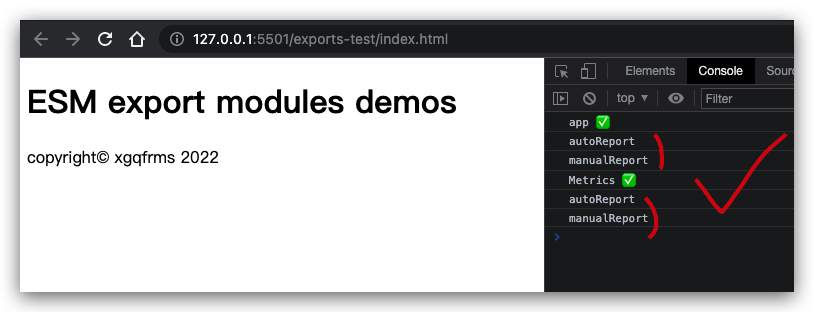
demos
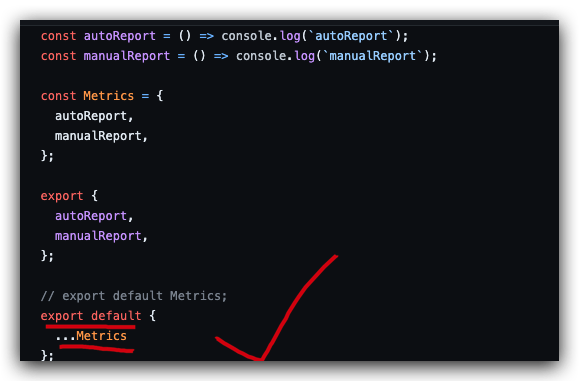
export default {...obj}✅
const autoReport = () => console.log(`autoReport`);
const manualReport = () => console.log(`manualReport`);
const Metrics = {
autoReport,
manualReport,
};
export {
autoReport,
manualReport,
};
// export default Metrics;
// OR
export default {
...Metrics
};
// import { autoReport, manualReport, } from "./index.js";
import Metrics, { autoReport, manualReport, } from "./index.js";
if(autoReport && manualReport) {
console.log(`app ✅`);
autoReport();
manualReport();
console.log(`Metrics ✅`);
Metrics.autoReport();
Metrics.manualReport();
} else {
console.log(`app ❌`);
}

https://gist.github.com/xgqfrms/7abacf4807cd00f046bc53fb6d9a4118
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
MDN
The
export defaultsyntax allowsany expression. 🚀
refs
https://github.com/babel/babel-loader/issues/194
https://github.com/babel/babel/issues/2314
https://stackoverflow.com/questions/43300618/using-the-spread-syntax-in-javascript-es6-named-exports
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17343492.html
未经授权禁止转载,违者必究!


