HTML form input shadow-root All In One
HTML form input shadow-root All In One
js 禁用 DOM 编辑方案
-
MutationObserver API
-
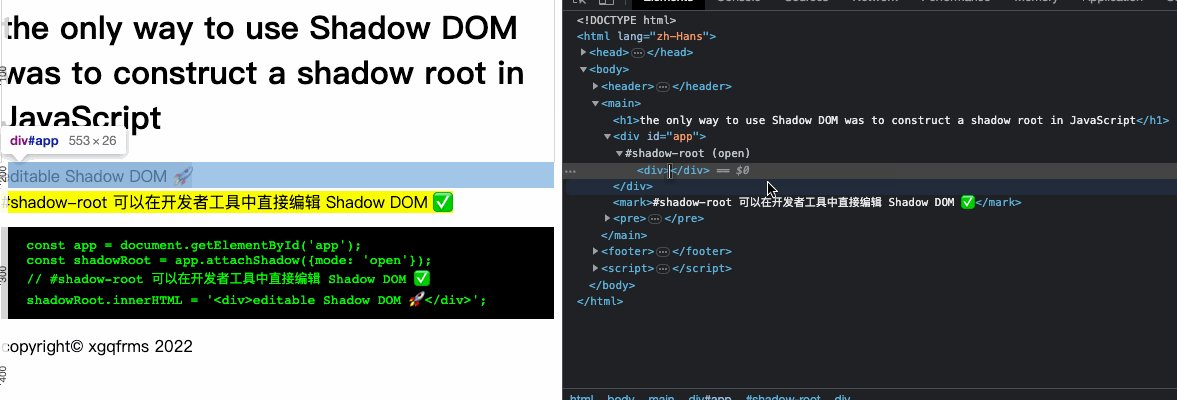
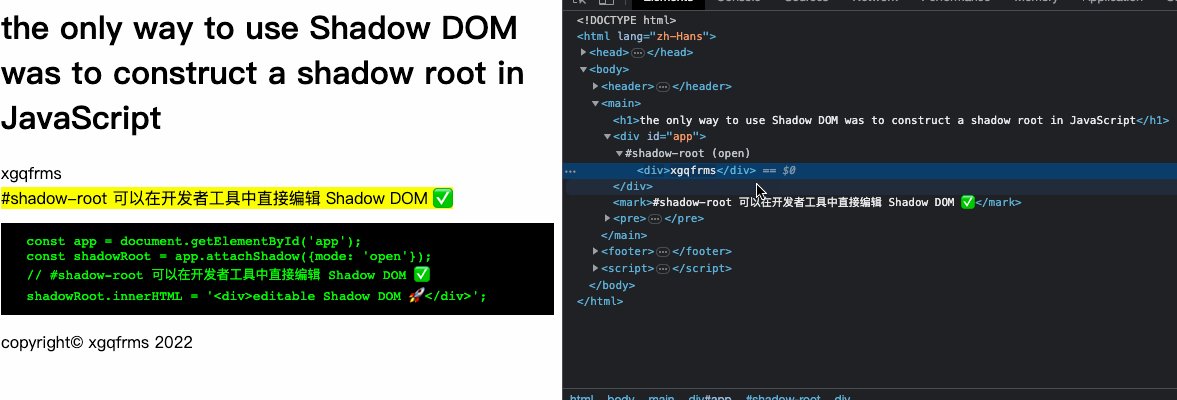
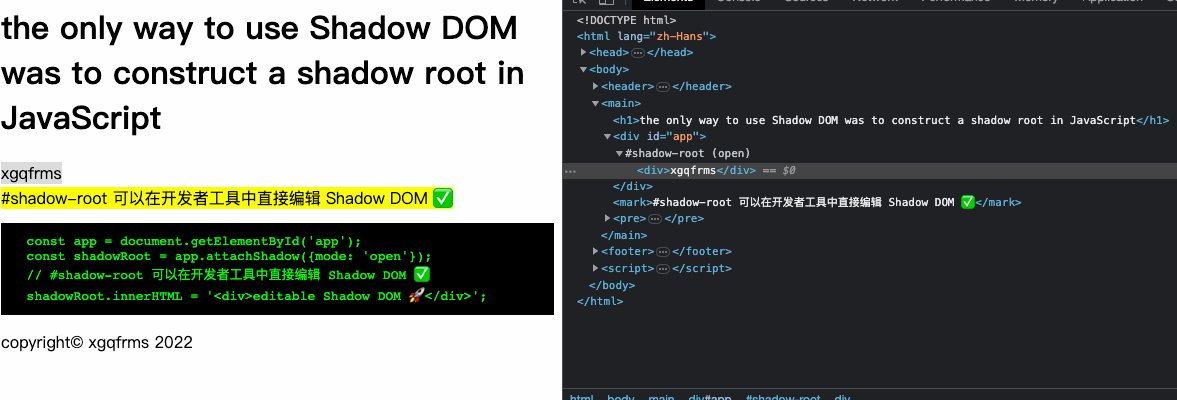
Shadow DOMAPI
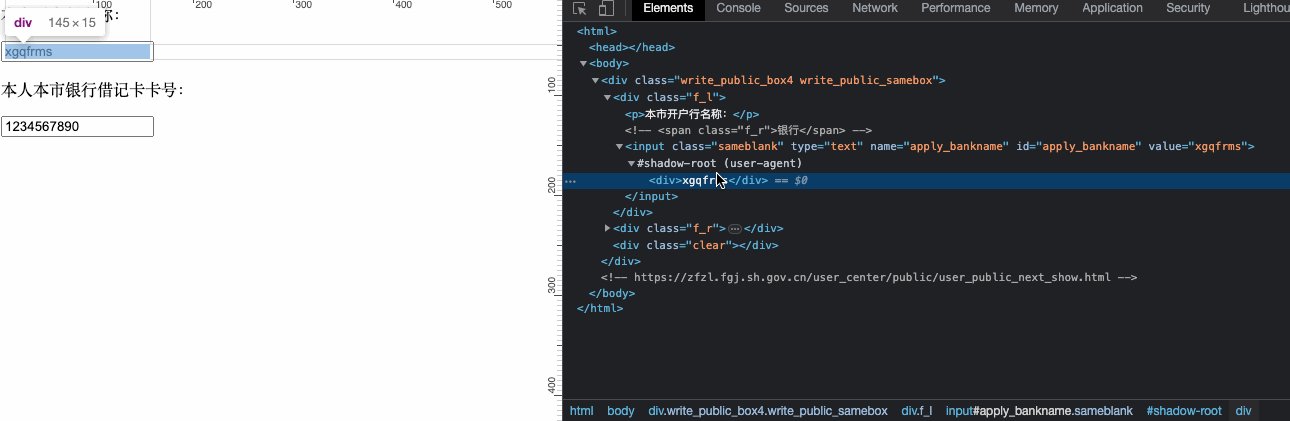
shadow-root
#shadow-root (user-agent)
https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_shadow_DOM
https://developer.mozilla.org/zh-CN/docs/Web/Web_Components/Using_shadow_DOM
https://javascript.info/shadow-dom
https://developer.chrome.com/articles/declarative-shadow-dom/
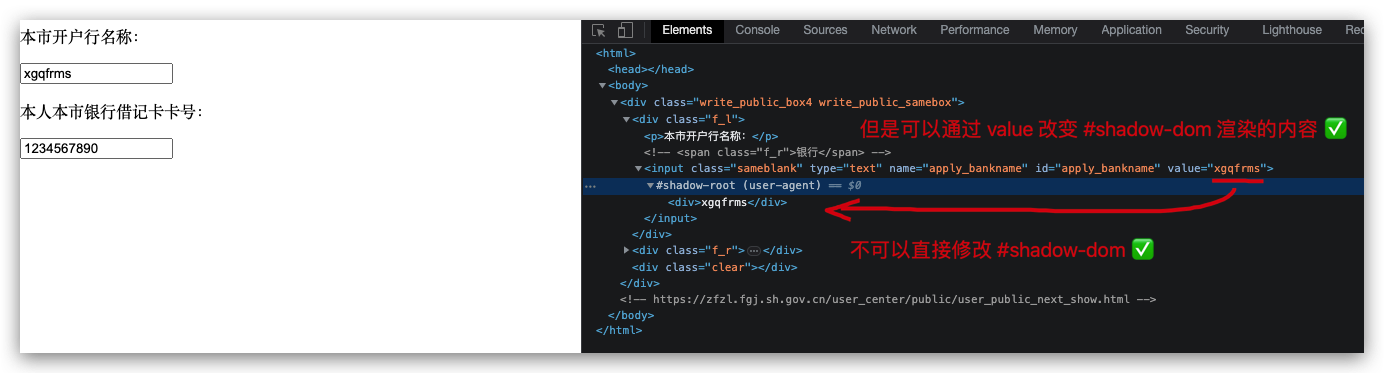
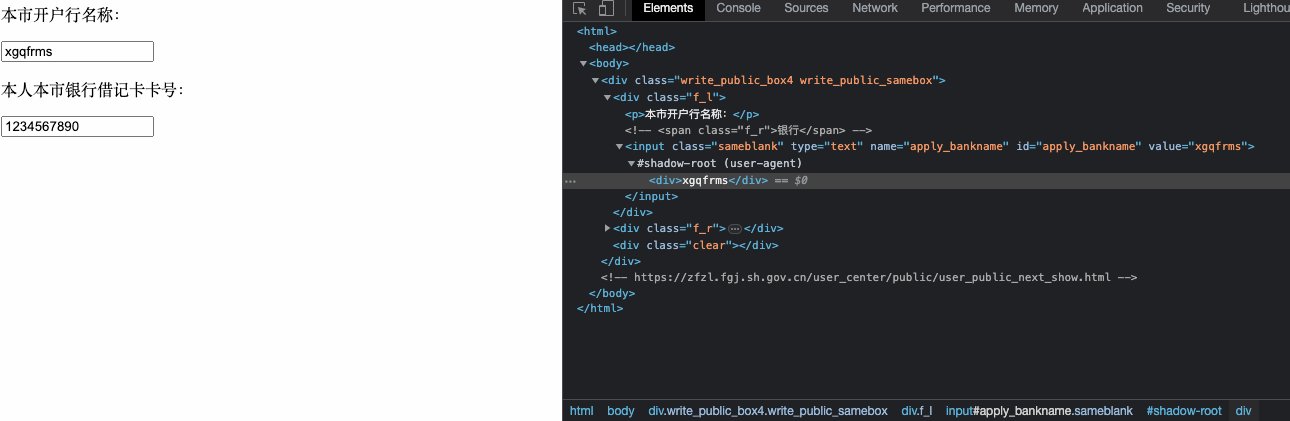
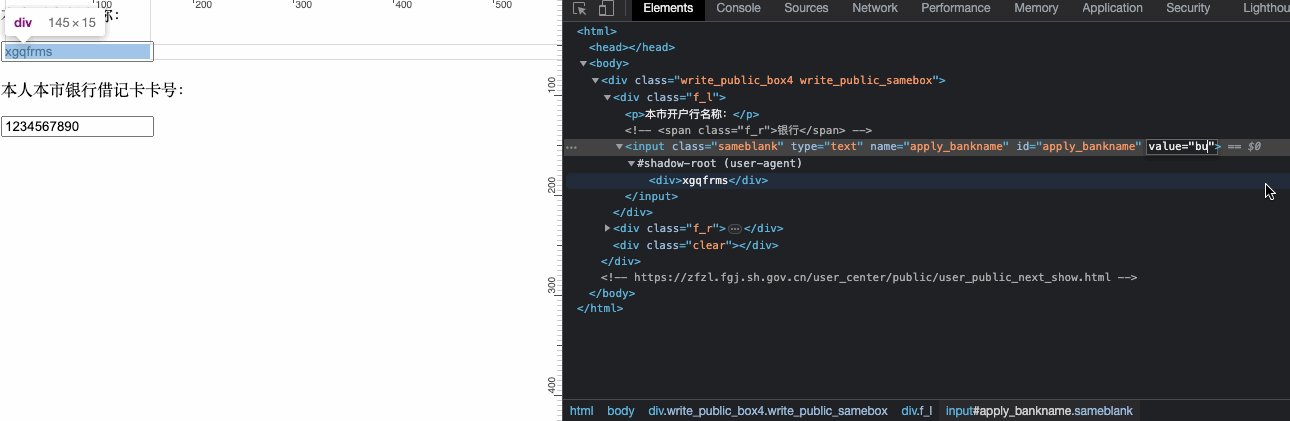
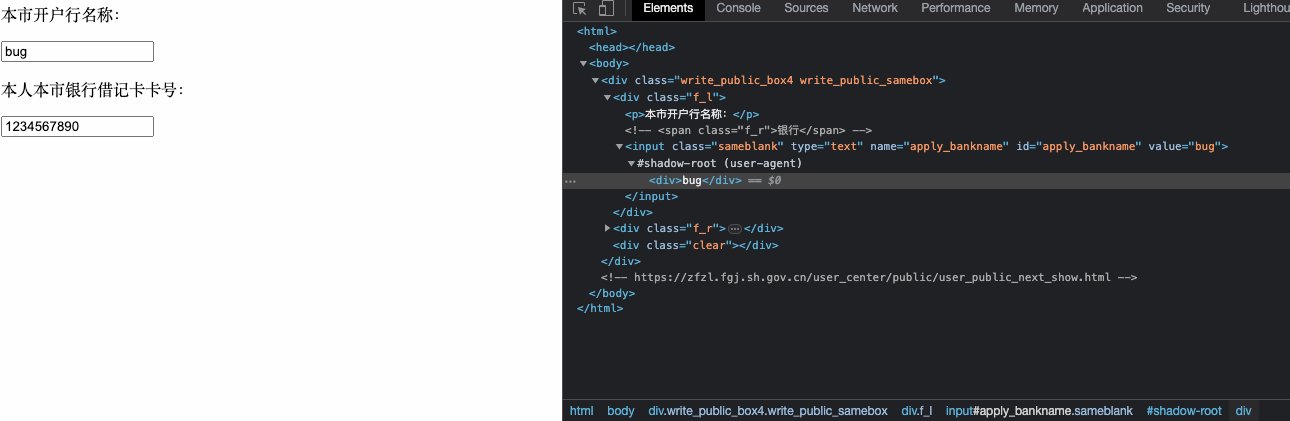
无法编辑 DOM ???
form input
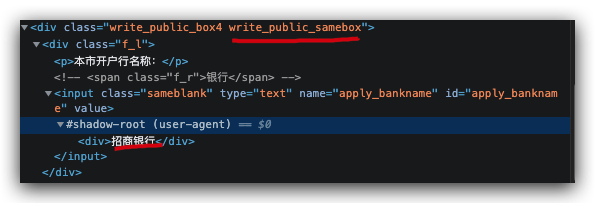
#shadow-root (user-agent)

<div class="write_public_box4 write_public_samebox">
<div class="f_l">
<p>本市开户行名称:</p><!-- <span class="f_r">银行</span> -->
<input class="sameblank" type="text" name="apply_bankname" id="apply_bankname" value="">
</div>
<div class="f_r">
<p>本人本市银行借记卡卡号:</p>
<input readonly="" type="text" name="apply_bankcardno" id="apply_bankcardno" value="">
</div>
<div class="clear"></div>
</div>
https://zfzl.fgj.sh.gov.cn/user_center/public/user_public_next_show.html
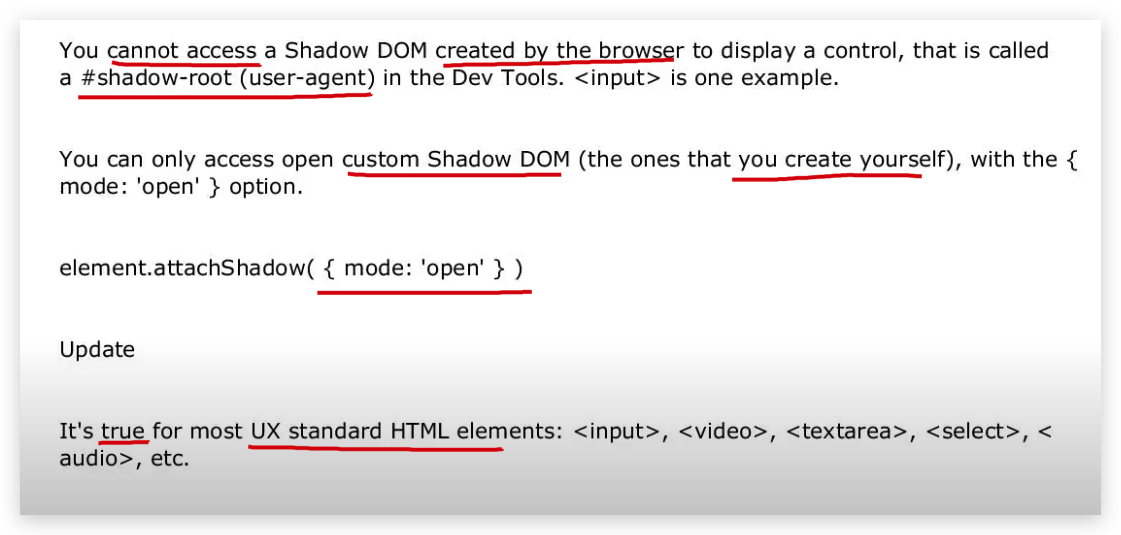
原因分析

- 浏览器渲染的标准 HTML 标签
input等, 不可以修改 shadow-root ❌
<input > 等 form 表单元素
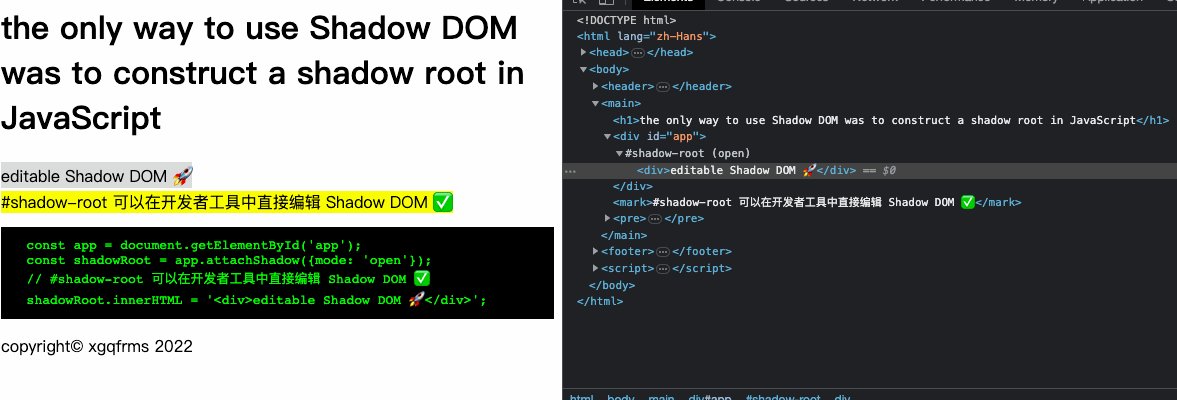
- 自定义元素,通过配置
{ mode: 'open' },可以修改 shadow-root ✅
// 自定义元素,通过配置 `{ mode: 'open' }`,可以修改 shadow-root ✅
element.attachShadow( { mode: 'open' } )
https://youtu.be/z_Xuw7uIzpw?t=56
demos



(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://stackoverflow.com/questions/25891549/how-to-remove-shadow-root-user-agent-from-html
HTML entityencoder/decoder
https://mothereff.in/html-entities
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17308214.html
未经授权禁止转载,违者必究!

