patch npm node_modules & patch-package All In One
patch npm node_modules & patch-package All In One
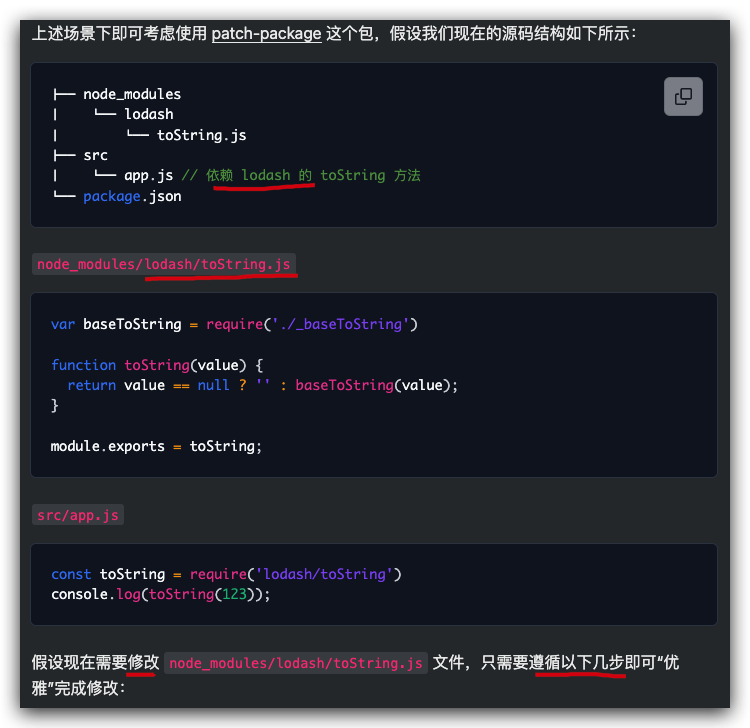
如何安全地修改
node_modules下的第三方 package 中的代码
如何安全地给 node_modules 下的第三方 package 打补丁
patch-package 实现原理剖析
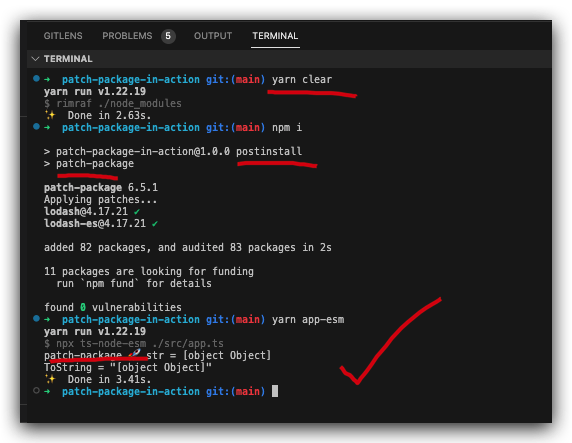
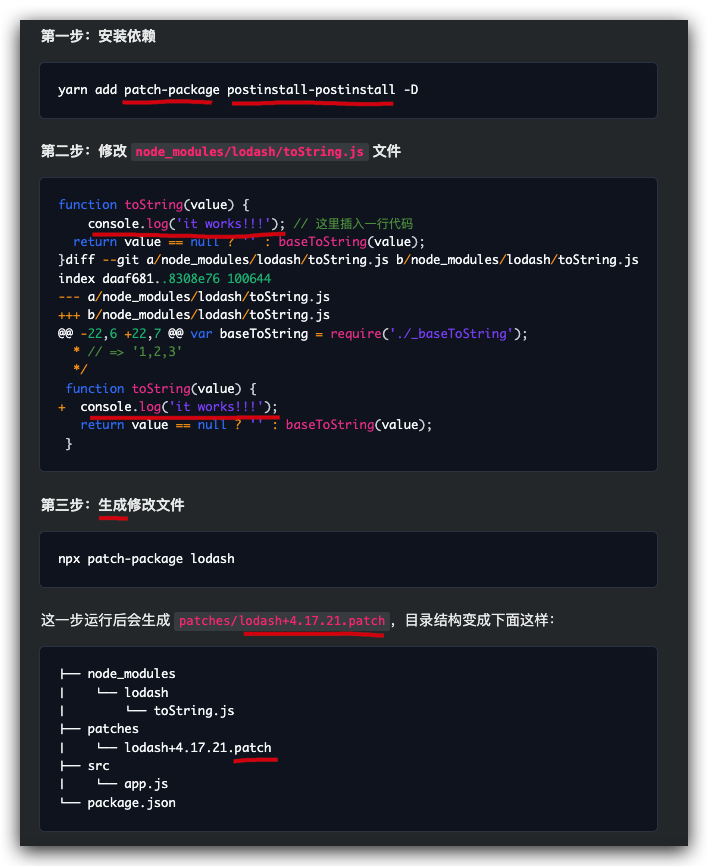
- 备份过程:执行命令 npx pacth-package
package_name,先复制一份修改后的 package 文件,然后命名为package_name+package_version.patch, 最后放到项目的根目录下的 patchs 文件夹下; - 安装过程: npm install 时候,通过 npm scripts 的
postinstall钩子,执行覆盖操作,使用package_name+package_version.patch 把package_name覆盖掉,实现文件自动替换;
patch-package

# npm
$ npm i -D pacth-package
# yarn v1
$ yarn add patch-package postinstall-postinstall
# yarn v2, https://yarnpkg.com/cli/patch
$ yarn patch <package>
# pnpm, https://pnpm.io/cli/patch
$ pnpm patch <pkg>
https://www.npmjs.com/package/patch-package
https://github.com/ds300/patch-package
demos
patch-package in action
https://github.com/web-fullstack/patch-package-in-action
{
"name": "patch-package-in-action",
"version": "1.0.0",
"description": "patch-package in action",
"main": "./src/index.ts",
"type": "module",
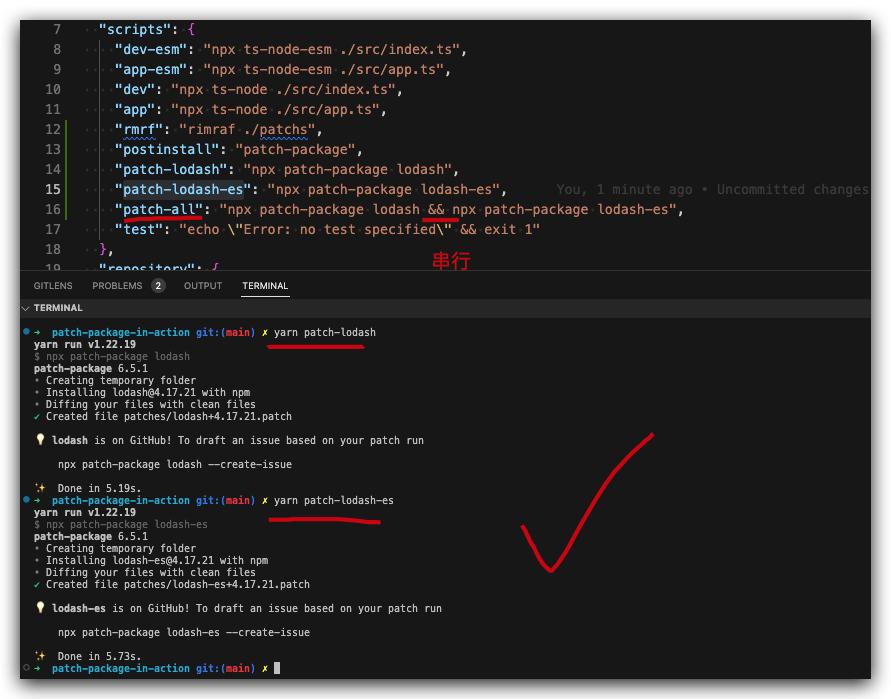
"scripts": {
"dev-esm": "npx ts-node-esm ./src/index.ts",
"app-esm": "npx ts-node-esm ./src/app.ts",
"dev": "npx ts-node ./src/index.ts",
"app": "npx ts-node ./src/app.ts",
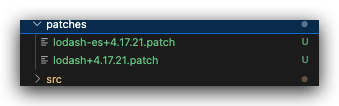
"rmrf": "rimraf ./patchs",
"postinstall": "patch-package",
"patch-lodash": "npx patch-package lodash",
"patch-lodash-es": "npx patch-package lodash-es",
"patch-all": "npx patch-package lodash && npx patch-package lodash-es",
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/web-fullstack/patch-package-in-action.git"
},
"keywords": [
"patch-package",
"node_modules",
"npm",
"Node.js",
"patch"
],
"author": "xgqfrms",
"license": "MIT",
"bugs": {
"url": "https://github.com/web-fullstack/patch-package-in-action/issues"
},
"homepage": "https://github.com/web-fullstack/patch-package-in-action#readme",
"dependencies": {
"lodash": "^4.17.21",
"lodash-es": "^4.17.21",
"patch-package": "^6.5.1",
"typescript": "^5.0.2"
},
"devDependencies": {
"@types/lodash": "^4.14.191",
"@types/lodash-es": "^4.17.7",
"app-node-env": "^1.4.7",
"rimraf": "^4.4.0",
"ts-node": "^10.9.1"
}
}



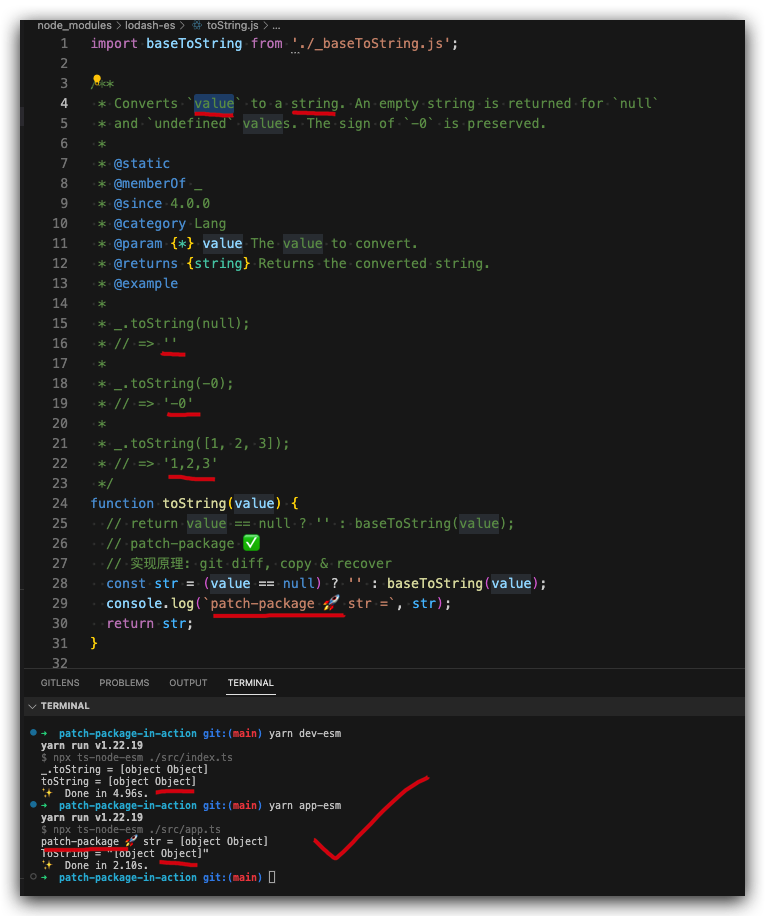
lodash-es
- toString.js ✅
/Users/xgqfrms-mm/Documents/github/patch-package-in-action/node_modules/lodash-es/toString.js
function toString(value) {
// return value == null ? '' : baseToString(value);
// patch-package ✅
// 实现原理: git diff, copy & recover
const str = (value == null) ? '' : baseToString(value);
console.log(`patch-package 🚀 str =`, str);
return str;
}
lodash
- lodash.js ✅
/Users/xgqfrms-mm/Documents/github/patch-package-in-action/node_modules/lodash/lodash.js
function toString(value) {
// return value == null ? '' : baseToString(value);
// patch-package ✅
// 实现原理: git diff, copy & recover
const str = (value == null) ? '' : baseToString(value);
console.log(`patch-package 👻 str =`, str);
return str;
}
- toString.js ❌
/Users/xgqfrms-mm/Documents/github/patch-package-in-action/node_modules/lodash/toString.js
function toString(value) {
// return value == null ? '' : baseToString(value);
// patch-package ✅
// 实现原理: git diff, copy & recover
const str = (value == null) ? '' : baseToString(value);
console.log(`patch-package 👻 str =`, str);
return str;
}


| 步骤 | 图解 |
|---|---|
| 修改 |  |
| patch |  |
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
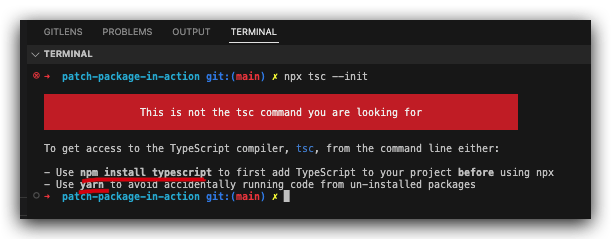
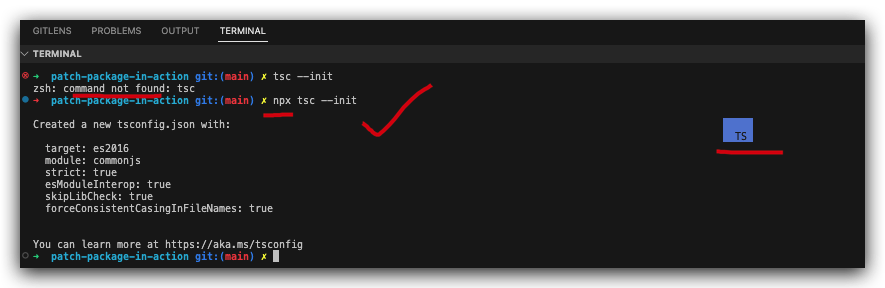
tsc --init
$ npx tsc --init
This is not the tsc command you are looking for
To get access to the TypeScript compiler, tsc, from the command line either:
- Use npm install typescript to first add TypeScript to your project before using npx
- Use yarn to avoid accidentally running code from un-installed packages

# 👎
$ npm i -g typescript
# ✅
$ tsc --init
$ npm i -S typescript
# ❌
$ tsc --init
# ✅
$ npx tsc --init

refs
https://www.liguo.run/hack-node-modules-code
https://www.cnblogs.com/xgqfrms/p/16559401.html
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17242430.html
未经授权禁止转载,违者必究!


