Node.js & npm package.json exports field All In One
Node.js & npm package.json exports field All In One
CJS vs ESM
npm
main
The main field is a module ID that is the primary entry point to your program.
That is, if your package is named foo, and a user installs it, and then does require("foo"), then your main module's exports object will be returned.
This should be a module relative to the root of your package folder.
For most modules, it makes the most sense to have a main script and often not much else.
If main is not set it defaults to index.js in the package's root folder.
https://docs.npmjs.com/cli/v9/configuring-npm/package-json#main
Node.js

The "exports" field allows defining the entry points of a package when imported by name loaded either via a node_modules lookup or a self-reference to its own name.
It is supported in Node.js 12+ as an alternative to the "main" that can support defining subpath exports and conditional exports while encapsulating internal unexported modules.
Conditional Exports can also be used within "exports" to define different package entry points per environment, including whether the package is referenced via require or via import.
All paths defined in the "exports" must be relative file URLs starting with ./.
https://nodejs.org/api/packages.html#exports
webpack
https://webpack.js.org/guides/package-exports/
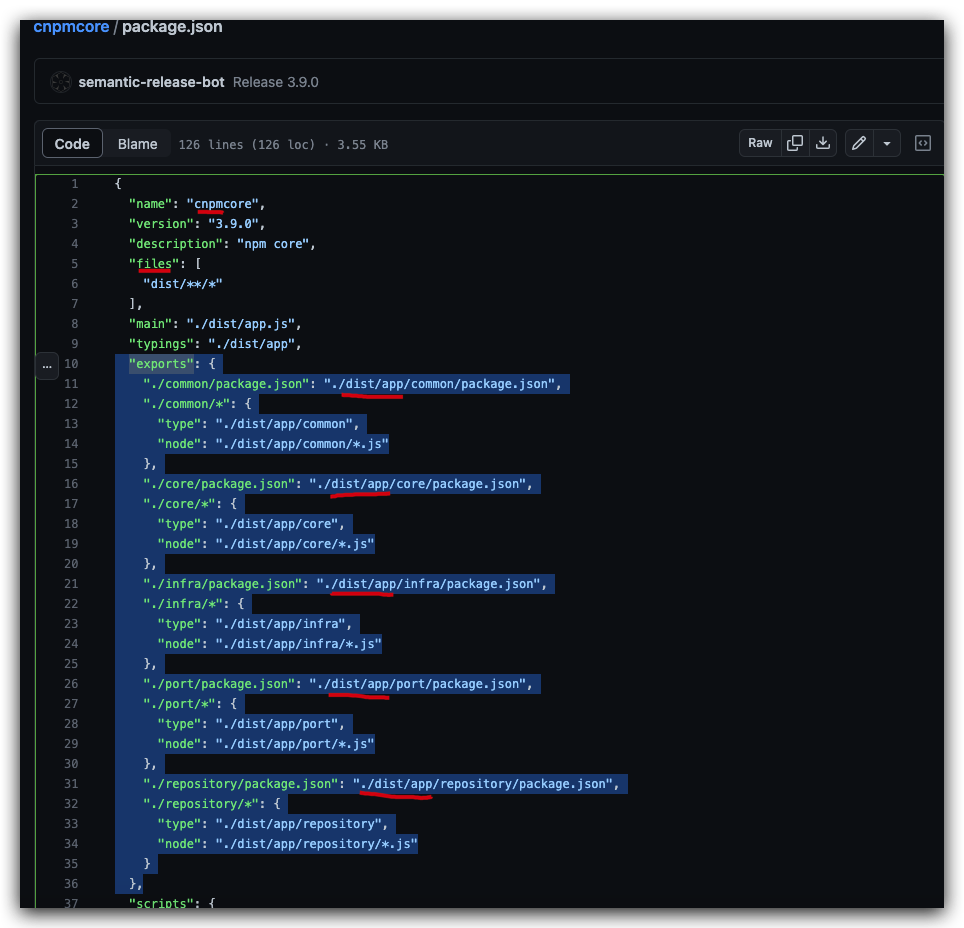
demos

{
"exports": {
"./common/package.json": "./dist/app/common/package.json",
"./common/*": {
"type": "./dist/app/common",
"node": "./dist/app/common/*.js"
},
"./core/package.json": "./dist/app/core/package.json",
"./core/*": {
"type": "./dist/app/core",
"node": "./dist/app/core/*.js"
},
"./infra/package.json": "./dist/app/infra/package.json",
"./infra/*": {
"type": "./dist/app/infra",
"node": "./dist/app/infra/*.js"
},
"./port/package.json": "./dist/app/port/package.json",
"./port/*": {
"type": "./dist/app/port",
"node": "./dist/app/port/*.js"
},
"./repository/package.json": "./dist/app/repository/package.json",
"./repository/*": {
"type": "./dist/app/repository",
"node": "./dist/app/repository/*.js"
}
},
}
https://github.com/cnpm/cnpmcore/blob/master/package.json#LL10C8-L10C8
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17240102.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2022-03-21 window.atob lost spaces bug All In One
2022-03-21 Vue 3 API All In One
2022-03-21 Vue 3 Migration Guide All In One
2019-03-21 input & collapse & tags
2019-03-21 MBP & Power battery lost
2019-03-21 Front-end Job Interview Questions