JavaScript Scope All In One
JavaScript Scope All In One
- Global Scope / 全局作用域
- Script Scope / 脚本作用域
- Local Scope / 局部作用域 (函数作用域)
- Block Scope / 块级作用域 (
{ }作用域) - Catch Block Scope / 捕获块级作用域 (
try...catch作用域) - Closure Scope / 闭包作用域
7. Promise Scope ???
demos
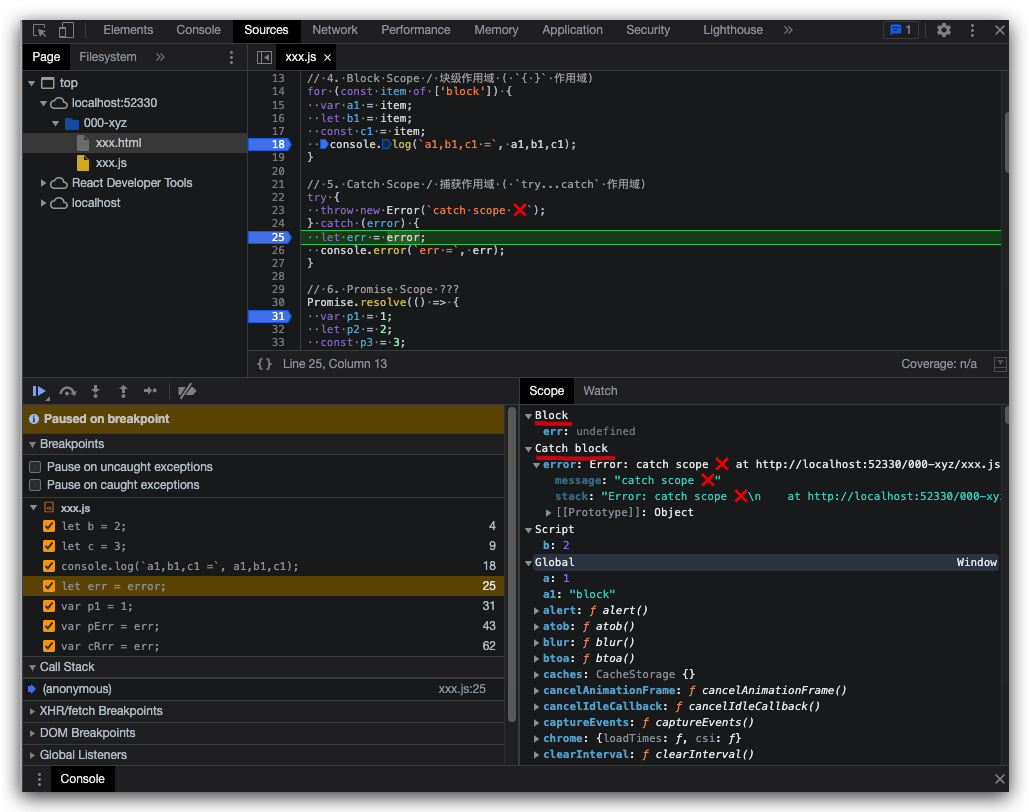
debugger

// 1. Global Scope / 全局作用域
var a = 1;
// 2. Script Scope / 脚本作用域
let b = 2;
// 3. Local Scope / 局部作用域
(function(){
var bb = 2;
// 函数作用域 ???
let c = 3;
})();
// ES6 let 等价于 ES5 IIFE ???

// 1. Global Scope / 全局作用域
var a = 1;
// 2. Script Scope / 脚本作用域
let b = 2;
// 3. Local Scope / 局部作用域 (函数作用域)
(function(){
var bb = 2;
// ???
let c = 3;
})();
// ES6 let 等价于 ES5 IIFE ???
// 4. Block Scope / 块级作用域 ( `{ }` 作用域)
for (const item of ['block']) {
var a1 = item;
let b1 = item;
const c1 = item;
console.log(`a1,b1,c1 =`, a1,b1,c1);
}
// 5. Catch Scope / 捕获作用域 ( `try...catch` 作用域)
try {
throw new Error(`catch scope ❌`);
} catch (error) {
let err = error;
console.error(`err =`, err);
}
// 6. Promise Scope ???
Promise.resolve(() => {
var p1 = 1;
let p2 = 2;
const p3 = 3;
console.log(`p1,p2,p3 =`, p1,p2,p3);
});
new Promise((resolve, reject) => {
resolve(`200 ✅`);
}).then(res => {
var pRes = res;
console.log(`pRes`, pRes);
}, err => {
var pErr = err;
console.log(`pErr`, pErr);
}).catch(err => {
var cRrr = err;
console.log(`cRrr`, cRrr);
}).finally(() => {
var loading = false;
console.log(`loading`, loading);
});
new Promise((resolve, reject) => {
reject(`404 ❌`);
}).then(res => {
var pRes = res;
console.log(`pRes`, pRes);
}, err => {
var pErr = err;
console.log(`pErr`, pErr);
}).catch(err => {
var cRrr = err;
console.log(`cRrr`, cRrr);
}).finally(() => {
var loading = false;
console.log(`loading`, loading);
});
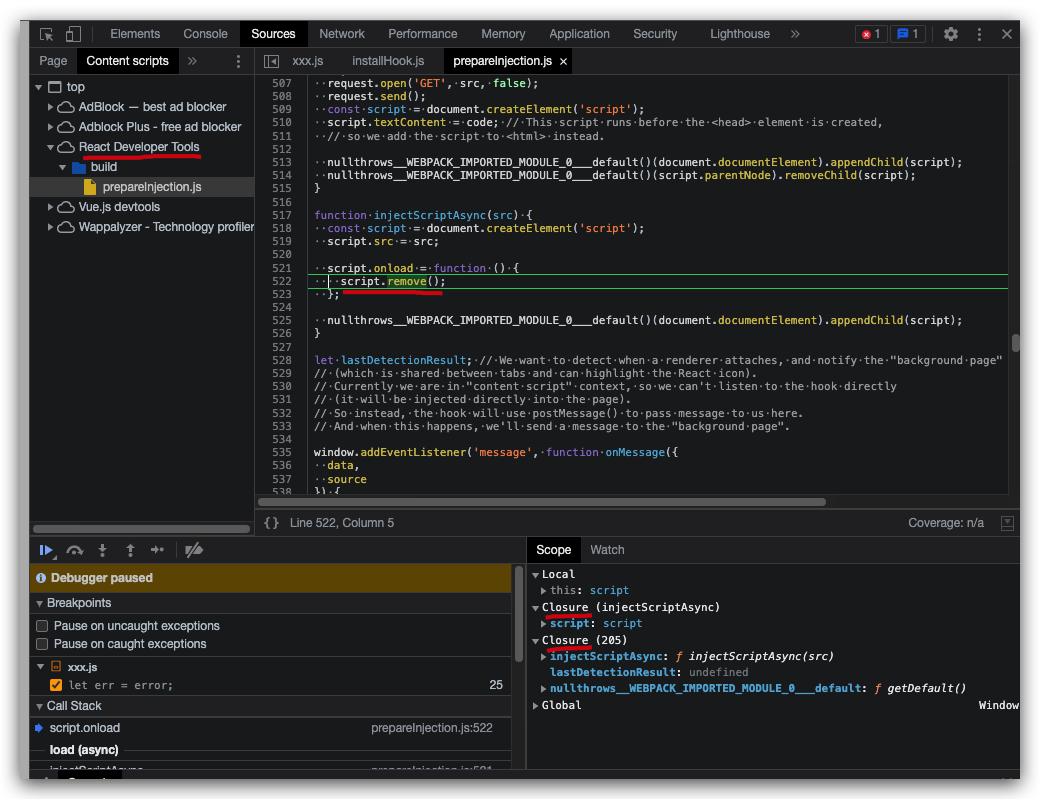
react-devtools
function injectScriptAsync(src) {
const script = document.createElement('script');
script.src = src;
script.onload = function () {
script.remove();
};
nullthrows__WEBPACK_IMPORTED_MODULE_0___default()(document.documentElement).appendChild(script);
}

chrome-extension://fmkadmapgofadopljbjfkapdkoienihi/build/prepareInjection.js
chrome-extension://fmkadmapgofadopljbjfkapdkoienihi/build/installHook.js
https://github.com/facebook/react/tree/main/packages/react-devtools#the-react-tab-doesnt-show-up
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://github.com/xgqfrms/learning/issues/145
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17239483.html
未经授权禁止转载,违者必究!


