iframe sandbox All In One
iframe sandbox All In One
js 沙箱 / js sandbox
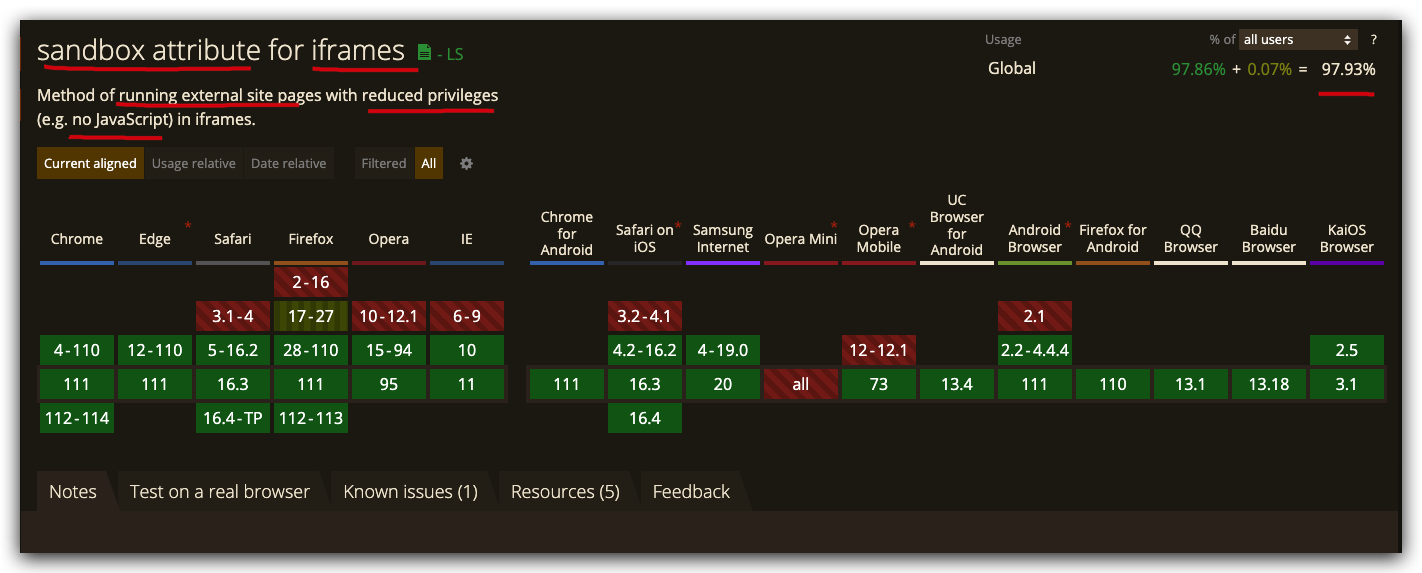
https://caniuse.com/?search=sandbox

- allow-downloads
- allow-forms
- allow-modals
- allow-orientation-lock
- allow-pointer-lock
- allow-popups
- allow-popups-to-escape-sandbox
- allow-presentation
- allow-same-origin
- allow-scripts
- allow-top-navigation
- allow-top-navigation-by-user-activation
- allow-top-navigation-to-custom-protocols
https://html.spec.whatwg.org/multipage/iframe-embed-object.html#attr-iframe-sandbox
iframe
CSP
The HTTP Content-Security-Policy (CSP) sandbox directive enables a sandbox for the requested resource similar to the <iframe> sandbox attribute.
It applies restrictions to a page's actions including preventing popups, preventing the execution of plugins and scripts, and enforcing a same-origin policy.
HTTP 内容安全策略 (CSP) 沙箱指令为请求的资源启用沙箱,类似于 <iframe> 沙箱属性。
它对页面的操作施加限制,包括防止弹出窗口、防止插件和脚本的执行以及实施同源策略。
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/sandbox
Components ???
Components.utils.Sandbox is used to create a sandbox object for use with evalInSandbox().
var sandbox = Components.utils.Sandbox(principal[, options]);
https://udn.realityripple.com/docs/Mozilla/Tech/XPCOM/Language_Bindings/Components.utils.Sandbox
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
微前端
single-spa是通过监听 url change 事件,在路由变化时匹配到渲染的子应用并进行渲染,这个思路也是目前实现微前端的主流方式。同时single-spa要求子应用修改渲染逻辑并暴露出三个方法:bootstrap、mount、unmount,分别对应初始化、渲染和卸载,这也导致子应用需要对入口文件进行修改。因为qiankun是基于single-spa进行封装,所以这些特点也被qiankun继承下来,并且需要对webpack配置进行一些修改。
micro-app并没有沿袭single-spa的思路,而是借鉴了WebComponent的思想,通过CustomElement结合自定义的ShadowDom,将微前端封装成一个类WebComponent组件,从而实现微前端的组件化渲染。并且由于自定义ShadowDom的隔离特性,micro-app不需要像single-spa和qiankun一样要求子应用修改渲染逻辑并暴露出方法,也不需要修改webpack配置,是目前市面上接入微前端成本最低的方案。
js 沙箱
https://micro-zoe.github.io/micro-app/docs.html#/
https://zh-hans.single-spa.js.org/docs/getting-started-overview
https://bit.dev/docs/quick-start
https://webpack.js.org/concepts/module-federation/
refs
???
https://developers.google.com/tag-platform/tag-manager/templates/sandboxed-javascript
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17238480.html
未经授权禁止转载,违者必究!


