image dataset & srcset & sizes All In One
image dataset & srcset & sizes All In One
image 性能优化

lazysizes
图片懒加载 库
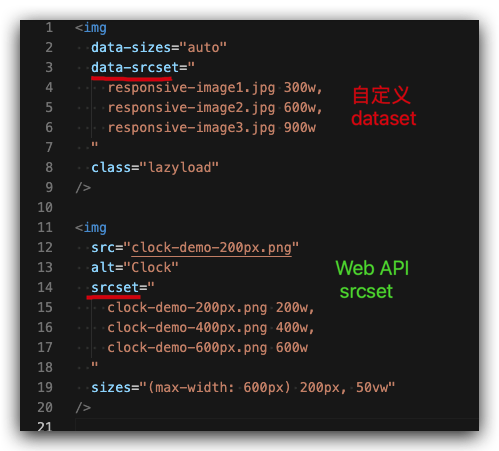
<img
data-sizes="auto"
data-srcset="
responsive-image1.jpg 300w,
responsive-image2.jpg 600w,
responsive-image3.jpg 900w
"
class="lazyload"
/>
https://github.com/aFarkas/lazysizes
demos
LQIP: low quality image placeholder / 低质量图像占位符
<img
alt="bird"
src="low-quality.jpg"
data-src="normal-quality.jpg"
class="lazyload"
/>
<img
alt="house by the lake"
data-sizes="auto"
data-srcset="
small.jpg 500w,
medium.jpg 640w,
big.jpg 1024w
"
data-src="medium"
class="lazyload"
/>
<img
alt="Jellyfish"
sizes="(min-width: 1000px) 930px, 90vw"
data-srcset="
small.jpg 500w,
medium.jpg 640w,
big.jpg 1024w"
data-src="medium.jpg"
class="lazyload"
/>
<picture>
<!--[if IE 9]><video style="display: none"><![endif]-->
<source
data-srcset="
240.jpg 240w,
320.jpg 320w,
500.jpg 500w
"
media="(max-width: 550px)"
/>
<source
data-srcset="
640.jpg 640w,
990.jpg 990w,
1024.jpg 1024w
"
media="(max-width: 1024px)"
/>
<source
data-srcset="1200.jpg 1200w"
/>
<!--[if IE 9]></video><![endif]-->
<img
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="
data-src="1024.jpg"
class="lazyload"
alt="image with artdirection"
/>
</picture>
<iframe data-src="//www.youtube.com/embed/ZfV-aYdU4uE" class="lazyload" frameborder="0" allowfullscreen></iframe>
http://afarkas.github.io/lazysizes/#examples
技术栈
image set
- css image-set
https://developer.mozilla.org/en-US/docs/Web/CSS/image/image-set
- html srcset / img srcset
https://developer.mozilla.org/en-US/docs/Web/API/HTMLImageElement/srcset
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img#srcset
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img#using_the_srcset_and_sizes_attributes
<img
src="clock-demo-200px.png"
alt="Clock"
srcset="clock-demo-200px.png 200w, clock-demo-400px.png 400w"
sizes="(max-width: 600px) 200px, 50vw" />
dataset
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
intersectionObserver
https://developer.mozilla.org/en-US/docs/Web/API/IntersectionObserver
https://developers.google.com/web/updates/2016/04/intersectionobserver
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17211491.html
未经授权禁止转载,违者必究!


