TypeScript tsconfig.json declaration All In One
TypeScript tsconfig.json declaration All In One
.d.ts
tsconfig.json
{
"compilerOptions": {
"declaration": true,
"declarationDir": "./types"
}
}
项目结构树
# tree
$ tree
typescript-demo
├── index.js
├── index.ts
├── package.json
├── tsconfig.json
└── types
└── index.d.ts
https://www.typescriptlang.org/tsconfig#declarationDir
demos
{
"compilerOptions": {
"module": "CommonJS",
// "module": "commonjs",
// "module": "umd",
// "module": "amd",
// "module": "es6",
// "target": "es6",
"target": "es5",
// "target": "es3",
"sourceMap": true,
"sourceRoot": "./src",
"baseUrl": "./src",
"outDir": "./dist/",
"locale": "zh-CN",
"noImplicitAny": true,
"allowJs": true,
"declaration": true,
"declarationDir": "./types"
},
"type": "module",
"include": [
// include folder ✅
"src/**/*",
],
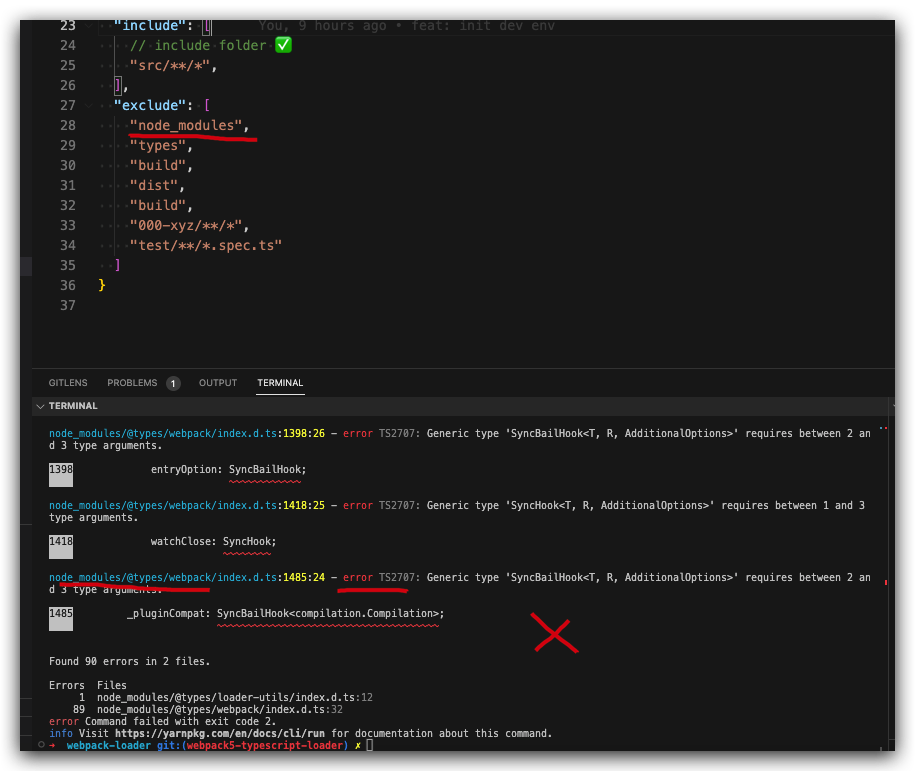
"exclude": [
"node_modules",
"types",
"build",
"dist",
"build",
"000-xyz/**/*",
"test/**/*.spec.ts"
]
}
webpack 5 typescript loader
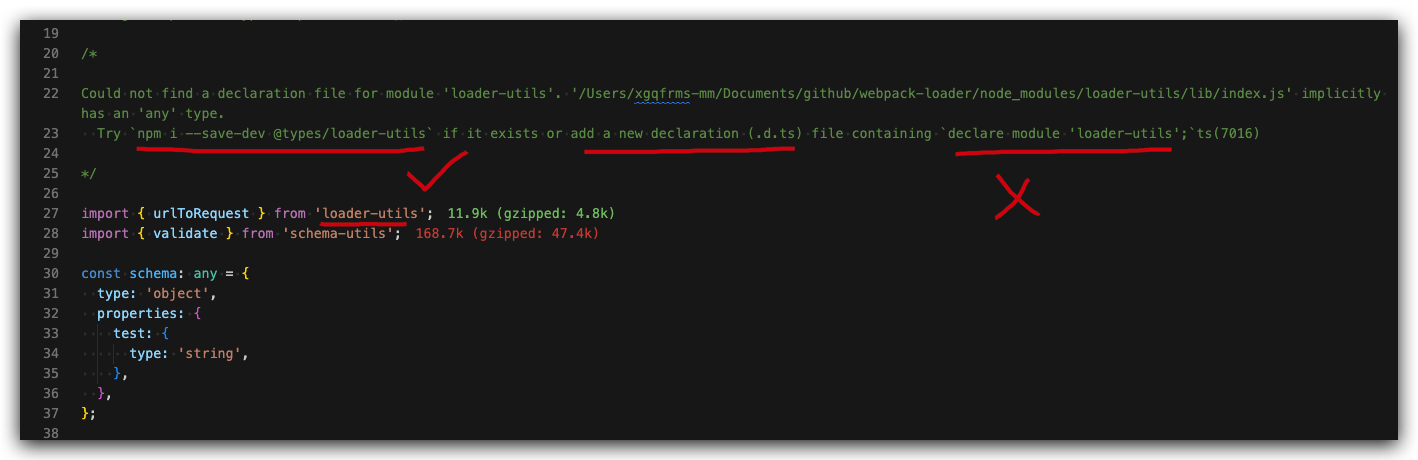
Could not find a declaration file for module 'loader-utils'. '/Users/xgqfrms-mm/Documents/github/webpack-loader/node_modules/loader-utils/lib/index.js' implicitly has an 'any' type.
Trynpm i --save-dev @types/loader-utilsif it exists or add a new declaration (.d.ts) file containingdeclare module 'loader-utils';ts(7016)
# 好使 ✅
# npm i --save-dev @types/loader-utils
$ npm i -D @types/loader-utils
// 不好使 ❌
declare module 'loader-utils';

/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-04-22
* @modified 2023-03-10
*
* @description webpack5 x typescript => webpack loader
* @augments
* @example
* @link https://github.com/xgqfrms/webpack-loader
*
*/
const log = console.log;
// log(`webpack5 x typescript => loader🚀`);
/*
Could not find a declaration file for module 'loader-utils'. '/Users/xgqfrms-mm/Documents/github/webpack-loader/node_modules/loader-utils/lib/index.js' implicitly has an 'any' type.
Try `npm i --save-dev @types/loader-utils` if it exists or add a new declaration (.d.ts) file containing `declare module 'loader-utils';`ts(7016)
*/
import { urlToRequest } from 'loader-utils';
import { validate } from 'schema-utils';
const schema: any = {
type: 'object',
properties: {
test: {
type: 'string',
},
},
};
export default function (source: any) {
const options = this.getOptions();
validate(schema, options, {
name: 'Example Loader',
baseDataPath: 'options',
});
console.log('The request path =', urlToRequest(this.resourcePath), this.resourcePath);
// Apply some transformations to the source...
log(`webpack5 x typescript => loader🚀`);
return `export default ${JSON.stringify(source)}`;
}
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
typescript type check ignore node_modules folder ???
node_modules/@types/webpack/index.d.ts:1
node_modules/@types/webpack/index.d.ts:1485:24 - error TS2707: Generic type 'SyncBailHook<T, R, AdditionalOptions>' requires between 2 and 3 type arguments.
1485 _pluginCompat: SyncBailHook<compilation.Compilation>;

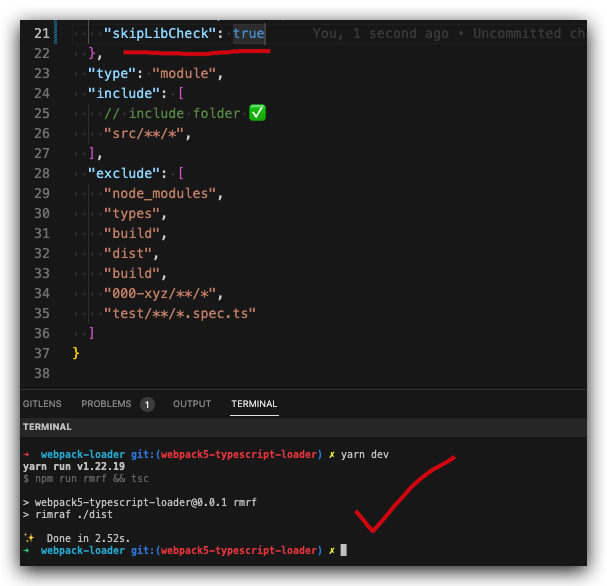
solution: skipLibCheck ✅
{
"compilerOptions": {
"skipLibCheck": true
},
}

docs
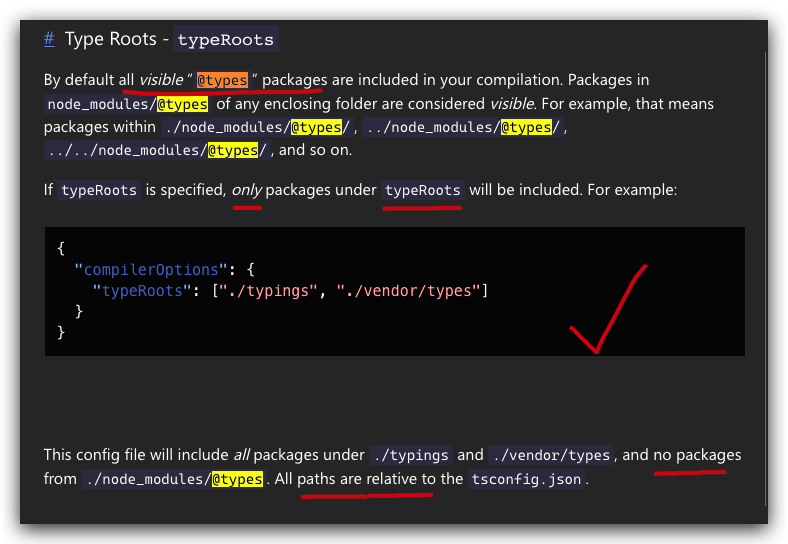
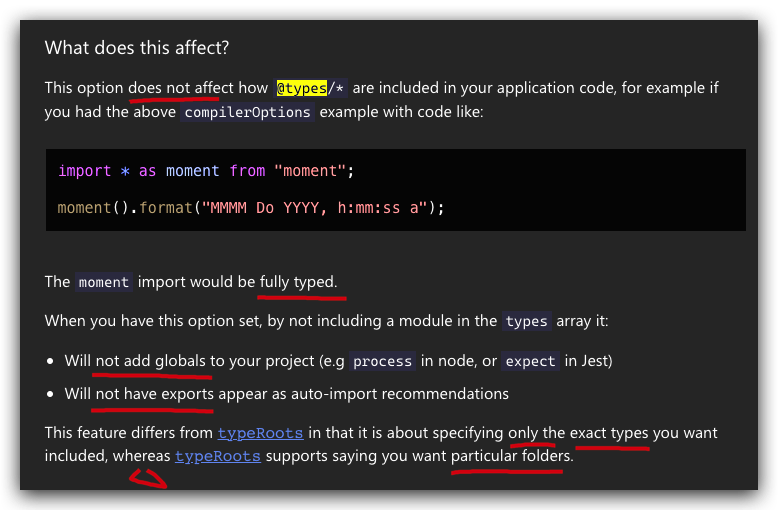
typeRoots

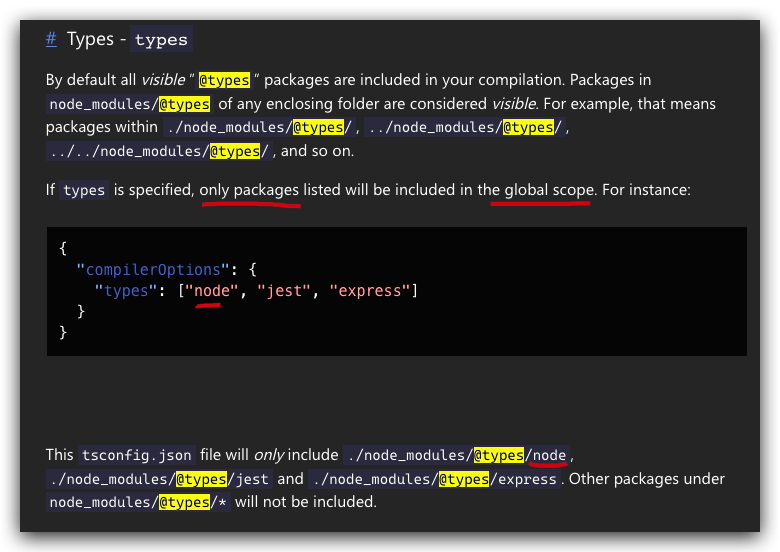
types


typo ❌ https://github.com/microsoft/TypeScript-Website/issues/2743
This feature differs from typeRoots in that it is about specifying only the exact types you want included, whereas types supports saying you want particular folders.
https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
https://www.typescriptlang.org/tsconfig#typeRoots
https://www.typescriptlang.org/tsconfig#types
refs
https://stackoverflow.com/questions/51634361/how-to-force-tsc-to-ignore-node-modules-folder
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17205522.html
未经授权禁止转载,违者必究!


