如何实现一个类似 Apple 网站的短信验证码自动登录组件 All In One
如何实现一个类似 Apple 网站的短信验证码自动登录组件 All In One
- 支持短信,复制粘贴自动填充
- 支持自动聚焦,自动校验
- 输入完成,支持自动发起确认请求(无需手动点击确认按钮)
优点:交互简洁,使用方便,UI 优雅,用户体验好 ✅

实现原理分析
- 自定义组件
- 监听剪切板事件,动态获取输入验证码的长度, 按序自动填充
- 自动校验,输入类型,长度不足提醒,长度超出截取
- 验证完成后,自动发起请求,成功后刷新页面(重定向)loading mask
// React
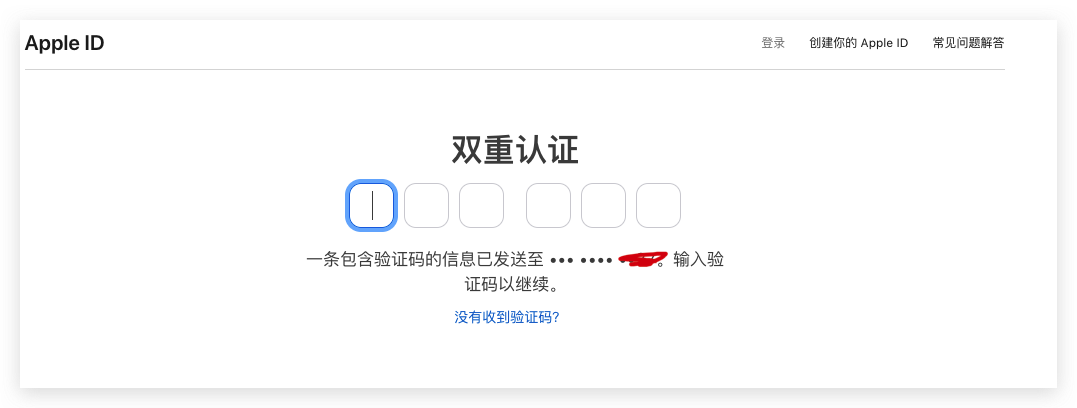
Apple ID
双重认证

https://appleid.apple.com/#!&page=signin
- 请输入验证码。
- 在输入字段中输入代码后,
焦点会自动移动到下一个输入字段上。 - 输入验证码后,页面会
自动更新。
HTML 源码
<div class="sec-code-wrapper">
<security-code
length="{codeLength}"
type="tel"
sr-context="请输入验证码。在输入字段中输入代码后,焦点会自动移动到下一个输入字段上。输入验证码后,页面会自动更新。"
localised-digit="位"
error-message=""
split="true">
<div class="security-code">
<idms-error-wrapper
{disable-all-errors}="hasErrorLabel"
{^error-type}="errorType"
popover-auto-close="false"
{^idms-error-wrapper-classes}="idmsErrorWrapperClasses"
{has-errors-and-focus}="hasErrorsAndFocus"
{show-error}="hasErrorsAndFocus"
{error-message}="errorMessage"
{parent-container}="parentContainer"
{(enable-showing-errors)}="enableShowingErrors"
error-input-id="idms-input-error-1678460482091-0"
anchor-element="#security-code-wrap-1678460482091-0">
<div class="" id="idms-error-wrapper-1678460482090-0">
<div id="security-code-wrap-1678460482091-0" class="security-code-wrap security-code-6 split" localiseddigit="位">
<div class="security-code-container force-ltr">
<div class="field-wrap force-ltr form-textbox ">
<input
maxlength="1"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
type="tel"
id="char0"
class="form-control force-ltr form-textbox-input char-field"
aria-label="请输入验证码。在输入字段中输入代码后,焦点会自动移动到下一个输入字段上。输入验证码后,页面会自动更新。 位 1"
placeholder=""
data-index="0">
</div>
<div class="field-wrap force-ltr form-textbox ">
<input
maxlength="1"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
type="tel"
id="char1"
class="form-control force-ltr form-textbox-input char-field"
aria-label="位 2"
placeholder=""
data-index="1">
</div>
<div class="field-wrap force-ltr form-textbox ">
<input
maxlength="1"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
type="tel"
id="char2"
class="form-control force-ltr form-textbox-input char-field"
aria-label="位 3"
placeholder=""
data-index="2">
</div>
<div class="field-wrap force-ltr form-textbox ">
<input
maxlength="1"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
type="tel"
id="char3"
class="form-control force-ltr form-textbox-input char-field"
aria-label="位 4"
placeholder=""
data-index="3">
</div>
<div class="field-wrap force-ltr form-textbox ">
<input
maxlength="1"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
type="tel"
id="char4"
class="form-control force-ltr form-textbox-input char-field"
aria-label="位 5"
placeholder=""
data-index="4">
</div>
<div class="field-wrap force-ltr form-textbox ">
<input
maxlength="1"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
type="tel"
id="char5"
class="form-control force-ltr form-textbox-input char-field"
aria-label="位 6"
placeholder=""
data-index="5">
</div>
</div>
</div>
</div>
</idms-error-wrapper>
</div>
</security-code>
</div>
<!-- https://www.cnblogs.com/xgqfrms/p/17204943.html -->
demos
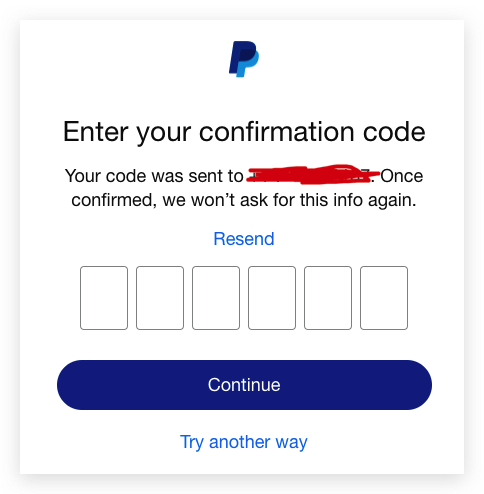
PayPal

https://www.paypal.com/authflow/challenges/sms/
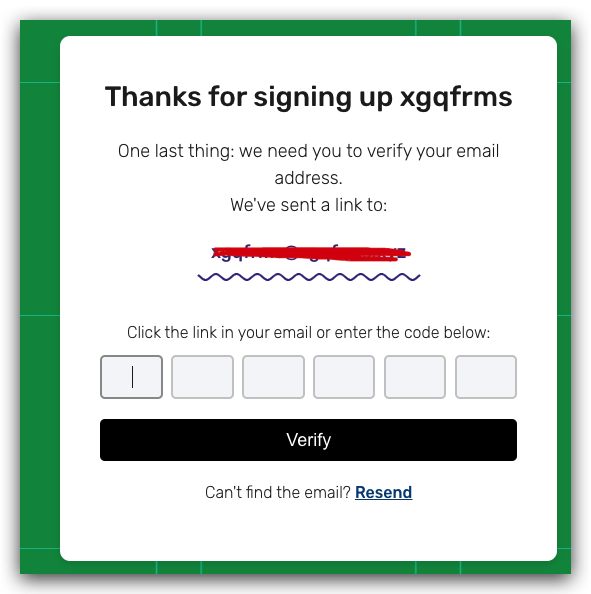
Raspberry Pi

https://my.raspberrypi.org/verify
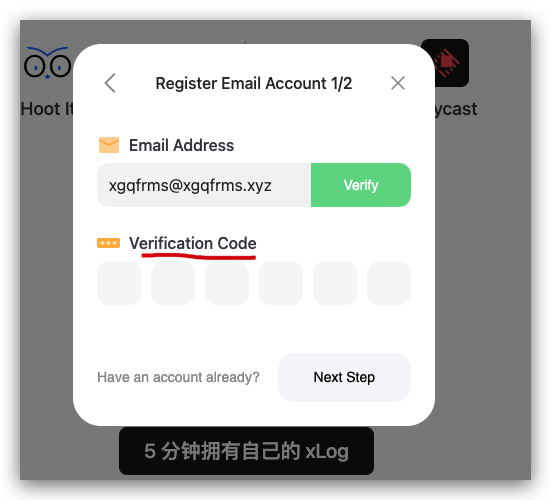
xLog

(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
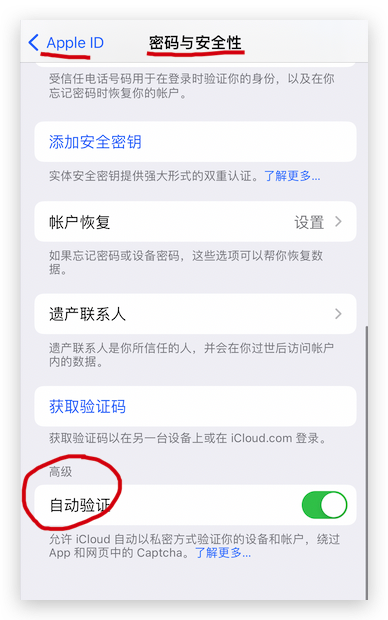
iOS 16 自动验证


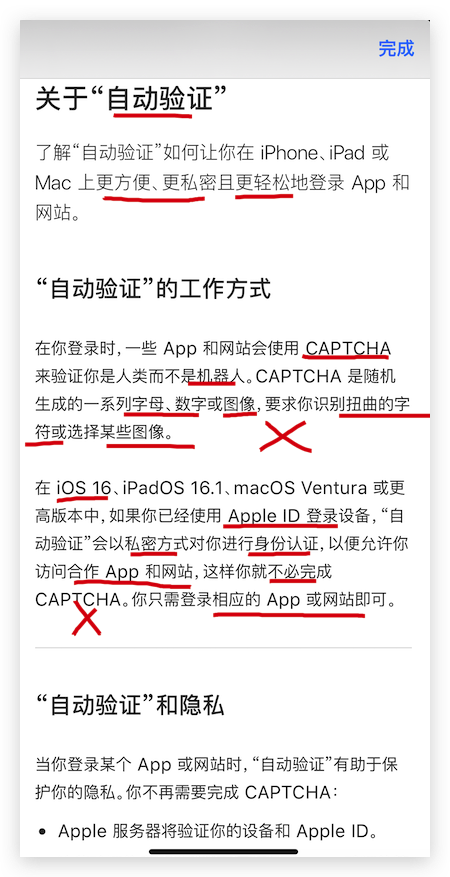
关于“自动验证”
了解“自动验证”如何让你在 iPhone、iPad 或 Mac 上更方便、更私密且更轻松地登录 App 和网站。
“自动验证”的工作方式
在你登录时,一些 App 和网站会使用 CAPTCHA 来验证你是人类而不是机器人。
CAPTCHA 是随机生成的一系列字母、数字或图像,要求你识别扭曲的字符或选择某些图像。
在 iOS 16、iPadOS 16.1、macOS Ventura 或更高版本中,如果你已经使用 Apple ID 登录设备,“自动验证”会以私密方式对你进行身份认证,以便允许你访问合作 App 和网站,这样你就不必完成 CAPTCHA。
你只需登录相应的 App 或网站即可。
https://support.apple.com/zh-cn/HT213449
refs
Apple SMS Auto Login Component
https://github.com/web-fullstack/apple-sms-auto-login-component
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17204943.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号