Promise & Error All In One
Promise & Error All In One
promise errors
- custom error &
reject
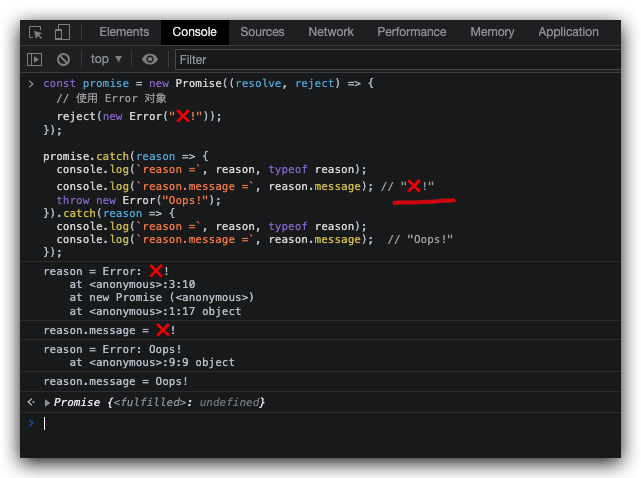
const promise = new Promise((resolve, reject) => {
// 使用 Error 对象
reject(new Error("❌!"));
});
promise.catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "❌!"
throw new Error("Oops!");
}).catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Oops!"
});

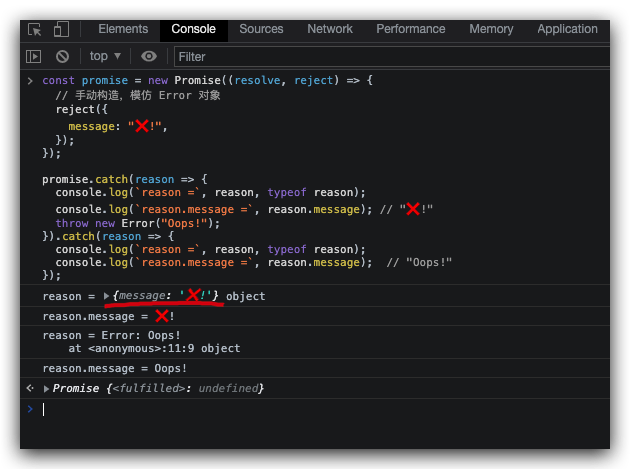
const promise = new Promise((resolve, reject) => {
// 手动构造,模仿 Error 对象
reject({
message: "❌!",
});
});
promise.catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Uh oh!"
throw new Error("Oops!");
}).catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Oops!"
});

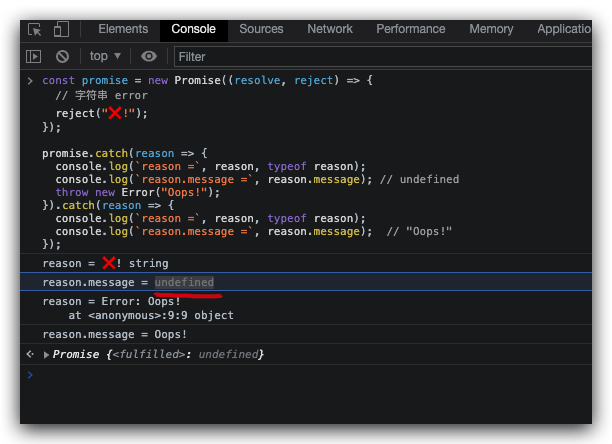
const promise = new Promise((resolve, reject) => {
// 字符串 error
reject("❌!");
});
promise.catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // undefined
throw new Error("Oops!");
}).catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Oops!"
});

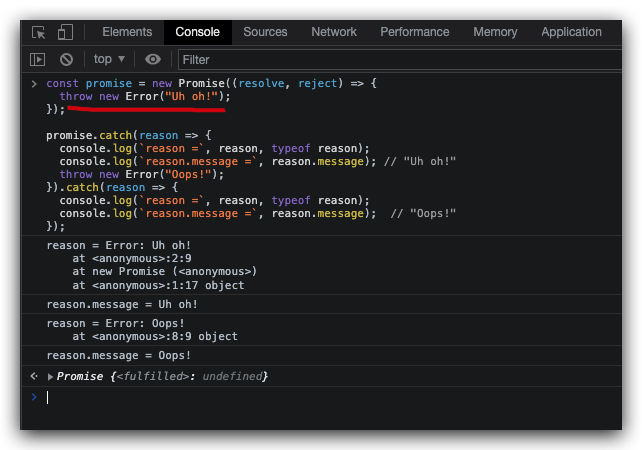
throw new Error& Promise
const promise = new Promise((resolve, reject) => {
throw new Error("Uh oh!");
});
promise.catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Uh oh!"
throw new Error("Oops!");
}).catch(reason => {
console.log(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Oops!"
});

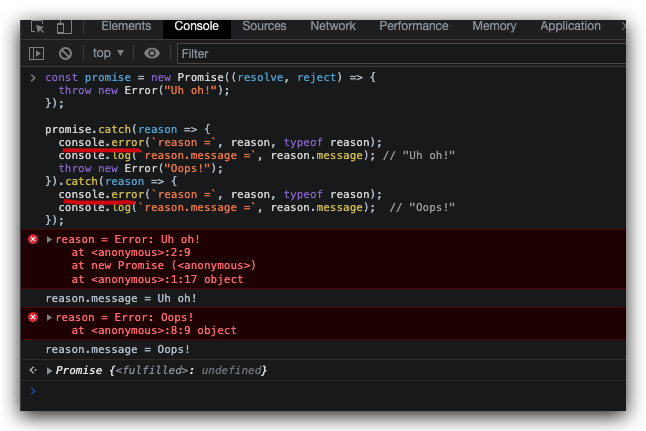
const promise = new Promise((resolve, reject) => {
throw new Error("Uh oh!");
});
promise.catch(reason => {
console.error(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Uh oh!"
throw new Error("Oops!");
}).catch(reason => {
console.error(`reason =`, reason, typeof reason);
console.log(`reason.message =`, reason.message); // "Oops!"
});

try...catch & Error object
try {
throw new Error("Whoops!");
} catch (err) {
console.log(`err =`, typeof err);
console.log(`typeof err =`, typeof err);
console.log(JSON.stringify(err, null, 4));
console.error(`err.name = ${err.name}, err.message = ${err.message}`);
}

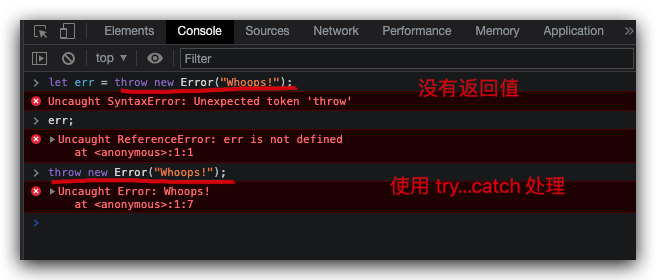
let err = throw new Error("Whoops!");
// Uncaught SyntaxError: Unexpected token 'throw'
err;
// Uncaught ReferenceError: err is not defined
throw new Error("Whoops!");
// Uncaught Error: Whoops!

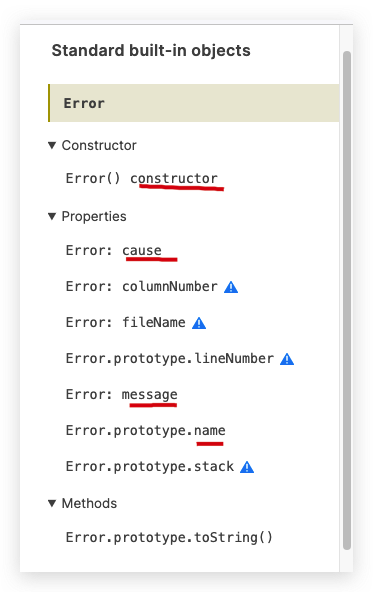
Error objects are thrown when runtime errors occur.
The Error object can also be used as a base object for user-defined exceptions.
See below for standard built-in error types.
发生运行时错误时会抛出错误对象。
Error 对象也可以用作用户定义异常的基础对象。
请参阅下面的标准内置错误类型。

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Error
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors
cause
function doWork() {
try {
doFailSomeWay();
} catch (err) {
throw new Error("Failed in some way", { cause: err });
}
try {
doFailAnotherWay();
} catch (err) {
throw new Error("Failed in another way", { cause: err });
}
}
try {
doWork();
} catch (err) {
switch (err.message) {
case "Failed in some way":
handleFailSomeWay(err.cause);
break;
case "Failed in another way":
handleFailAnotherWay(err.cause);
break;
}
}
The cause data property of an Error instance indicates the specific original cause of the error.
It is used when catching and re-throwing an error with a more-specific or useful error message in order to still have access to the original error.
Error 实例的 cause 数据属性指示错误的具体原始原因。
当使用更具体或有用的错误消息捕获并重新抛出错误时使用它,以便仍然可以访问原始错误。
try {
connectToDatabase();
} catch (err) {
console.log(`err =`, err);
throw new Error('Connecting to database failed.', { cause: err });
}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Error/cause
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17187497.html
未经授权禁止转载,违者必究!


