AOP 面向切面编程 All In One
AOP 面向切面编程 All In One
Aspect-Oriented Programming / 面向切面编程
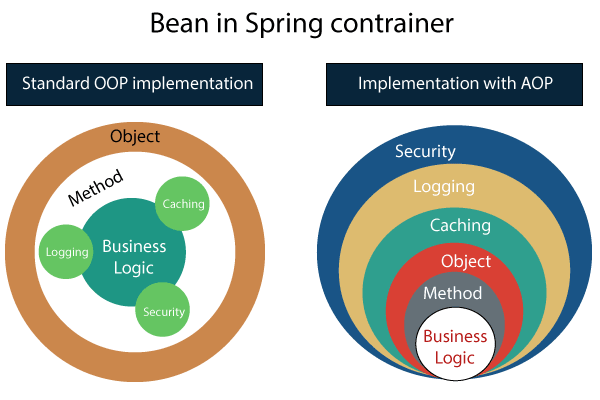
In computing, aspect-oriented programming (AOP) is a programming paradigm that aims to increase modularity by allowing the separation of cross-cutting concerns. It does so by adding behavior to existing code (an advice) without modifying the code itself, instead separately specifying which code is modified via a "pointcut" specification, such as "log all function calls when the function's name begins with 'set'". This allows behaviors that are not central to the business logic (such as logging) to be added to a program without cluttering the code core to the functionality.
在计算中,面向方面的编程 (AOP) 是一种编程范式,旨在通过允许分离横切关注点来增加模块化。 它通过在不修改代码本身的情况下向现有代码添加行为(建议)来实现,而不是通过“切入点”规范单独指定修改哪些代码,例如“在函数名称以'set'开头时记录所有函数调用” . 这允许将不属于业务逻辑核心的行为(例如日志记录)添加到程序中,而不会使功能的代码核心混乱。
https://en.wikipedia.org/wiki/Aspect-oriented_programming
AOSD
Aspect-Oriented Software Development
面向切面的软件开发
Java AOP

Node.js AOP
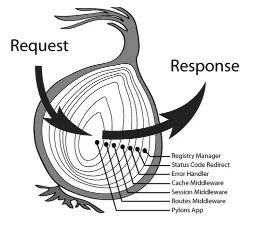
Koa.js middleware 中间件
洋葱模型,,一层包一层

Koa does not bundle any middleware within its core, and it provides an elegant suite of methods that make writing servers fast and enjoyable.
Koa 没有在其核心中捆绑任何中间件,它提供了一套优雅的方法,使编写服务器变得快速而愉快。
const Koa = require('koa');
const app = new Koa();
// logger
app.use(async (ctx, next) => {
await next();
const rt = ctx.response.get('X-Response-Time');
console.log(`${ctx.method} ${ctx.url} - ${rt}`);
});
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);
俄罗斯套娃🪆,一层包一层
demos
- 类似 TypeScript
@decorator修饰器/装饰器
// @decorator 修饰器/装饰器
// @experimentalDecorators
function first() {
console.log("first(): factory evaluated");
return function (target: any, propertyKey: string, descriptor: PropertyDescriptor) {
console.log("first(): called");
};
}
function second() {
console.log("second(): factory evaluated");
return function (target: any, propertyKey: string, descriptor: PropertyDescriptor) {
console.log("second(): called");
};
}
class ExampleClass {
@first()
@second()
method() {}
}
"use strict";
var __decorate = (this && this.__decorate) || function (decorators, target, key, desc) {
var c = arguments.length, r = c < 3 ? target : desc === null ? desc = Object.getOwnPropertyDescriptor(target, key) : desc, d;
if (typeof Reflect === "object" && typeof Reflect.decorate === "function") r = Reflect.decorate(decorators, target, key, desc);
else for (var i = decorators.length - 1; i >= 0; i--) if (d = decorators[i]) r = (c < 3 ? d(r) : c > 3 ? d(target, key, r) : d(target, key)) || r;
return c > 3 && r && Object.defineProperty(target, key, r), r;
};
var __metadata = (this && this.__metadata) || function (k, v) {
if (typeof Reflect === "object" && typeof Reflect.metadata === "function") return Reflect.metadata(k, v);
};
// @experimentalDecorators
function first() {
console.log("first(): factory evaluated");
return function (target, propertyKey, descriptor) {
console.log("first(): called");
};
}
function second() {
console.log("second(): factory evaluated");
return function (target, propertyKey, descriptor) {
console.log("second(): called");
};
}
class ExampleClass {
method() { }
}
__decorate([
first(),
second(),
__metadata("design:type", Function),
__metadata("design:paramtypes", []),
__metadata("design:returntype", void 0)
], ExampleClass.prototype, "method", null);
https://www.typescriptlang.org/docs/handbook/decorators.html
- js
Function.prototype.before = function( beforefn ){
var __self = this; // 保存原函数的引用
return function(){ // 返回包含了原函数和新函数的"代理"函数
beforefn.apply( this, arguments ); // 执行新函数,修正this
return __self.apply( this, arguments ); // 执行原函数
}
}
Function.prototype.after = function( afterfn ){
var __self = this;
return function(){
var ret = __self.apply( this, arguments );
afterfn.apply( this, arguments );
return ret;
}
}
Function.prototype.around = function(beforefun,afterfun){
let __self = this
return function(){
return __self.before(beforefun).after(afterfun).apply(this,arguments)
}
}
var func = function(){
console.log( 2 );
};
func = func.before(function(){
console.log( 1 );
}).after(function(){
console.log( 3 );
});
func();
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://www.techtarget.com/whatis/definition/aspect-oriented-programming-AOP
https://itnext.io/how-koa-middleware-works-f4386b5573c
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17185917.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号