Web API setImmediate & Node.js setImmediate All In One
Web API setImmediate & Node.js setImmediate All In One
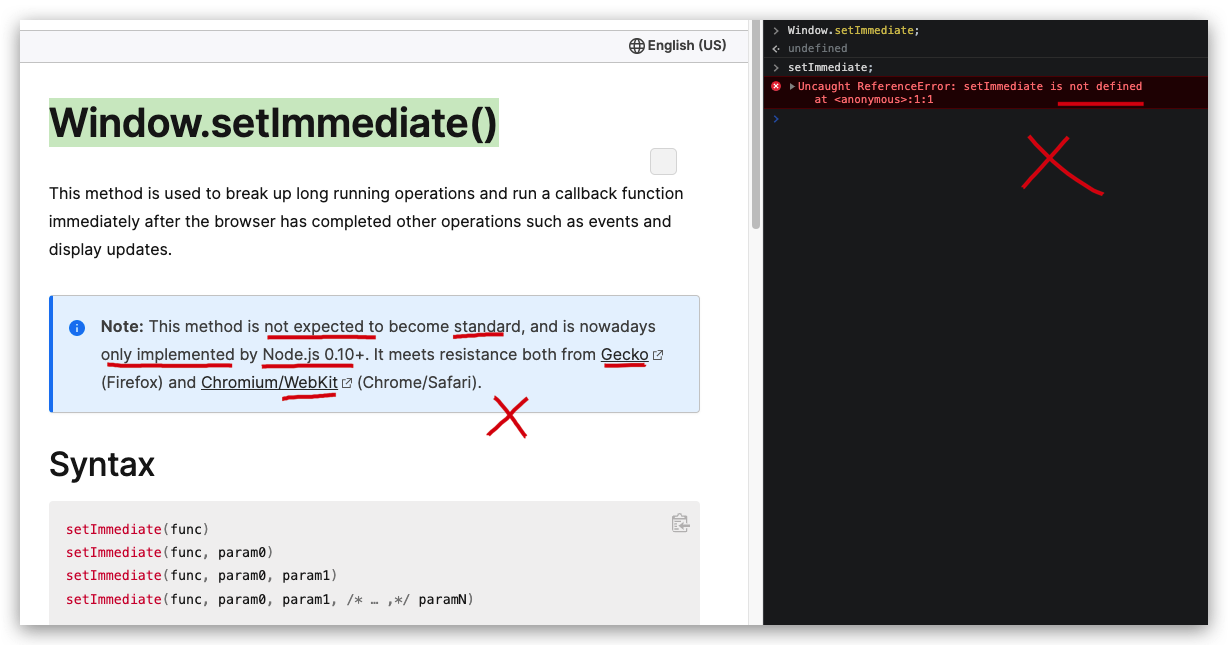
Window.setImmediate()
setImmediate 没有 delay 参数 ⚠️
setImmediate(func)
setImmediate(func, param0)
setImmediate(func, param0, param1)
setImmediate(func, param0, param1, /* … ,*/ paramN)
https://developer.mozilla.org/en-US/docs/Web/API/Window/setImmediate
setTimeout
setTimeout 有 delay 参数 ✅
setTimeout(func)
setTimeout(func, delay)
setTimeout(func, delay, param1)
setTimeout(func, delay, param1, param2)
setTimeout(func, delay, param1, param2, /* … ,*/ paramN)
// code ⚠️
setTimeout(code)
setTimeout(code, delay)

https://developer.mozilla.org/en-US/docs/Web/API/setTimeout
setInterval
setInterval 有 delay 参数 ✅
setTimeout(func)
setTimeout(func, delay)
setTimeout(func, delay, param1)
setTimeout(func, delay, param1, param2)
setTimeout(func, delay, param1, param2, /* … ,*/ paramN)
// code ⚠️
setInterval(code)
setInterval(code, delay)

https://developer.mozilla.org/en-US/docs/Web/API/setInterval
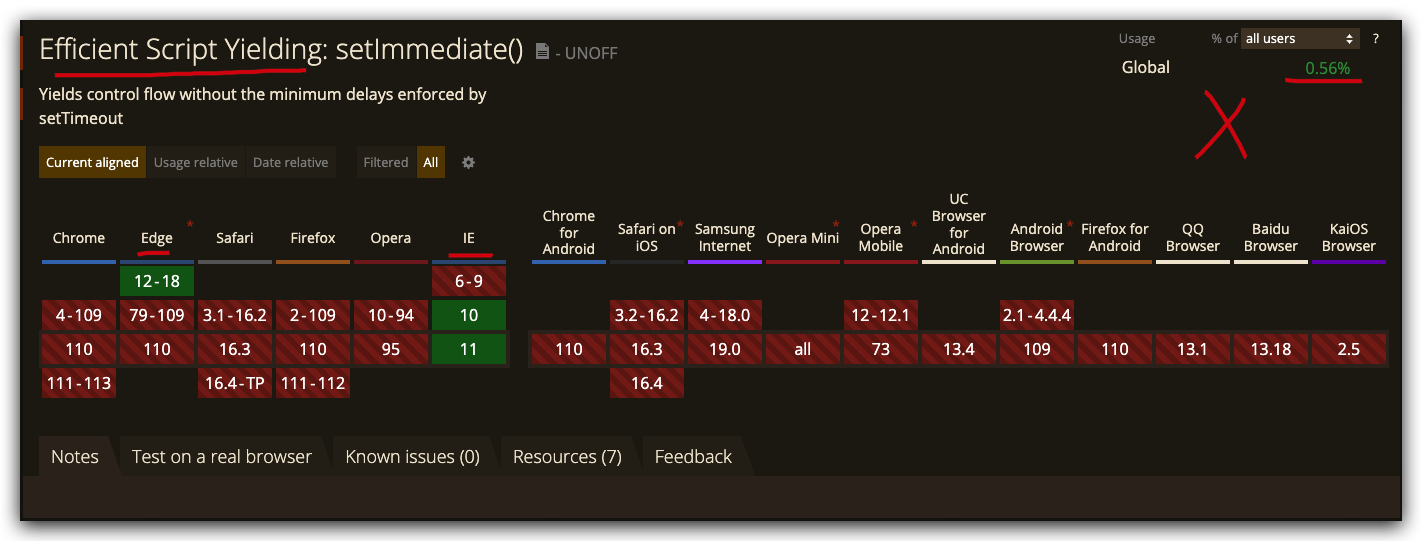
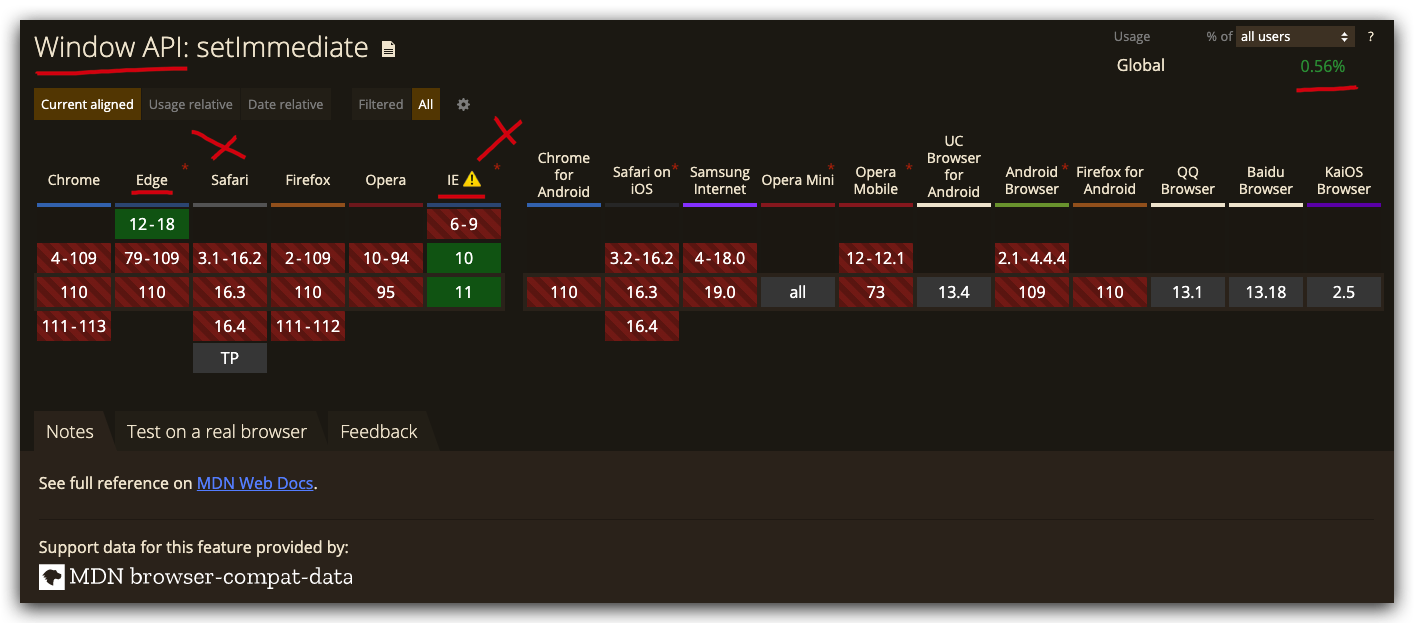
Web API setImmediate support warning ⚠️


https://caniuse.com/?search=setImmediate
Note: This method is not expected to become standard, and is nowadays only implemented by Node.js 0.10+.
It meets resistance both from Gecko (Firefox) and Chromium/WebKit (Chrome/Safari).

https://bugzilla.mozilla.org/show_bug.cgi?id=686201
https://bugs.chromium.org/p/chromium/issues/detail?id=146172
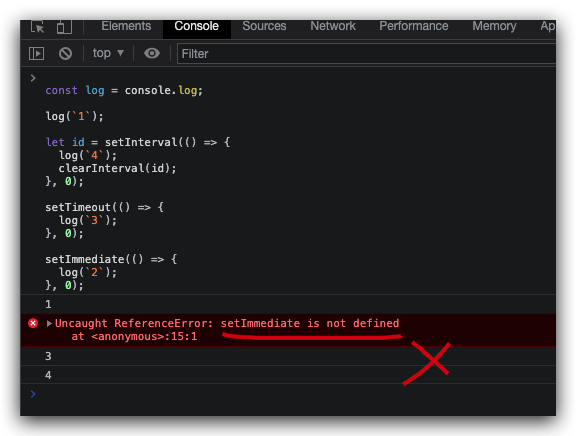
Window.setImmediate() error ❌
Uncaught ReferenceError: setImmediate is not defined
// alert() 后进行 console.log,如果没有关闭弹框,控制台是不会显示出一条 log
// 阻塞进程
alert(`delay`);
const log = console.log;
let id = setInterval(() => {
log(`4`);
clearInterval(id);
}, 0);
setTimeout(() => {
log(`3`);
}, 0);
log(`1`);
setImmediate(() => {
log(`2`);
}, 0);
/*
1
// ❌ Uncaught ReferenceError: setImmediate is not defined
3
4
*/

Node.js setImmediate ✅
如果在 Node.js 主进程中直接执行这两个操作(
setInterval与setTimeout),无法保证哪个会先触发。⚠️
- 如果
setInterval与setTimeout的 delay 为 0,那个在前保证哪个会先触发;但是setImmediat貌似最慢 ❓why
const log = console.log;
setImmediate(() => {
log(`5`);
});
let n = 0;
let id = setInterval(() => {
log(`4`);
clearInterval(id);
}, 0);
setTimeout(() => {
log(`3`);
}, 0);
process.nextTick(() => {
log(`2`);
});
log(`1`);
/*
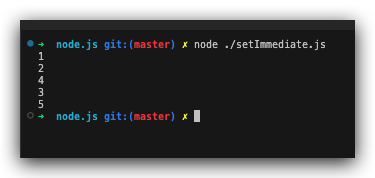
$ node ./setImmediate.js
1
2
4
3
5
*/
const log = console.log;
setImmediate(() => {
log(`5`);
});
setTimeout(() => {
log(`4`);
}, 0);
let n = 0;
let id = setInterval(() => {
log(`3`);
clearInterval(id);
}, 0);
process.nextTick(() => {
log(`2`);
});
log(`1`);
/*
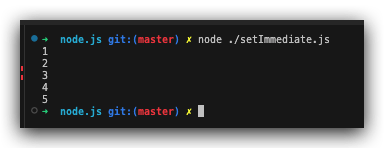
$ node ./setImmediate.js
1
2
4
3
5
*/

- 如果
setInterval与setTimeout的 delay 不为 0,setImmediat会最先于setInterval与setTimeout执行,毕竟没有 delay.
const log = console.log;
let n = 0;
let id = setInterval(() => {
log(`4`);
clearInterval(id);
}, 1000);
/* let n = 0;
let id = setInterval(() => {
log(`4`, n);
if(n < 10) {
n++;
} else {
n = 0;
clearInterval(id);
}
}, 0); */
setTimeout(() => {
log(`5`);
}, 1000);
setImmediate(() => {
log(`3`);
});
process.nextTick(() => {
log(`2`);
});
log(`1`);
/*
1
2
3
4
5
*/

process.nextTick vs setImmediate
const baz = () => console.log('baz');
const foo = () => console.log('foo');
const zoo = () => console.log('zoo');
const start = () => {
console.log('start');
setImmediate(baz);
new Promise((resolve, reject) => {
resolve('bar');
}).then((resolve) => {
console.log(resolve);
process.nextTick(zoo);
});
process.nextTick(foo);
};
start();
// start foo bar zoo baz
https://nodejs.dev/en/learn/understanding-setimmediate/
import { nextTick } from 'node:process';
console.log('start');
nextTick(() => {
console.log('nextTick callback');
});
console.log('scheduled');
// Output:
// start
// scheduled
// nextTick callback
https://nodejs.org/api/process.html#processnexttickcallback-args
queueMicrotask() vs.process.nextTick()
import { nextTick } from 'node:process';
Promise.resolve().then(() => console.log(2));
queueMicrotask(() => console.log(3));
nextTick(() => console.log(1));
// Output:
// 1
// 2
// 3
console.log('start');
queueMicrotask(() => {
console.log('microtask callback');
});
console.log('scheduled');
// Output:
// start
// scheduled
// microtask callback
https://nodejs.org/api/process.html#when-to-use-queuemicrotask-vs-processnexttick
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
process.nextTick
https://medium.com/@amanhimself/how-process-nexttick-works-in-node-js-cb327812e083
https://timnew.me/blog/2014/06/23/process-nexttick-implementation-in-browser/
https://www.geeksforgeeks.org/difference-between-process-nexttick-and-setimmediate-methods/
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17164384.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号