Deep Dive into the JavaScript Event Loop All In One
Deep Dive into the JavaScript Event Loop All In One
深入学习 JavaScript 事件循环
Dive deep into the JavaScript event loop with the MDN docs
通过 MDN 文档深入学习 JavaScript 事件循环
Re-learn the JavaScript Event Loop In Depth All In One
重新深入学习 JavaScript 事件循环
事件循环的本质:
js 触发的所有事件都会被转化成一个任务,依次放到任务队列中排队,等待被主线程执行(单线程机制);
从宏任务队列中,队头取出一个任务,先依次执行该任务中的所有同步代码,然后在依次执行所有异步代码;
异步代码中,先执行完微任务队列中的微任务,在执行其他的宏任务;
当该任务执行完毕,接着检查任务队列是否为空,不为空就接着执行下一个宏任务;
就这样不断的重复执行以上步骤,进行事件循环的持续;
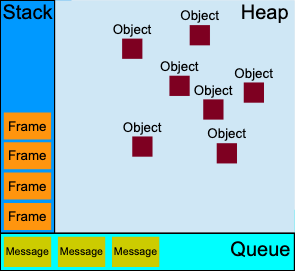
Event Loop / 事件循环
Stack: 栈(后进先出,入栈,出栈),值类型,函数调用栈
Heap: 堆,对象,引用类型
Queue: 队列(先进先出,入队,出队),宏任务队列,微任务任务,消息队列
task queue任务队列 ===macrotask queue宏任务队列

https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop#run-to-completion
任务(宏任务) vs 微任务
tasks/macrotaskvsmicrotasks
macrotask 宏任务:
setTimeout, setInterval, requestAnimationFrame, requestIdleCallback
clearTimeout, clearInterval, cancelAnimationFrame
I/O, UI rendering
setImmediate ⚠️, clearImmediate⚠️
microtask 微任务:
Promise (.then/.catch/.finally), Async / Await, queueMicrotask,
MutationObserver,IntersectionObserver, PerformanceObserver, ResizeObserver
process.nextTick
queueMicrotask
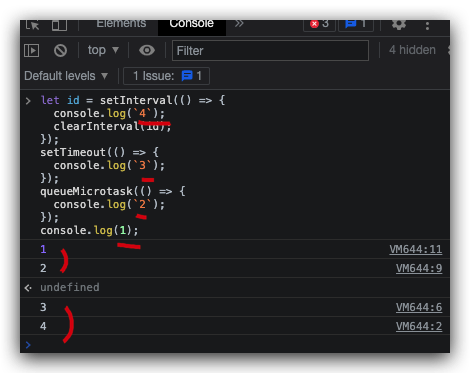
let id = setInterval(() => {
console.log(`4`);
clearInterval(id);
});
setTimeout(() => {
console.log(`3`);
});
queueMicrotask(() => {
console.log(`2`);
});
console.log(`1`);
/*
1
2
3
4
*/

let id = setInterval(() => {
console.log(`5`);
clearInterval(id);
});
setTimeout(() => {
console.log(`4`);
});
Promise.resolve().then(() => console.log(`2`));
queueMicrotask(() => {
console.log(`3`);
});
console.log(`1`);
/*
1
2
3
4
5
*/

https://developer.mozilla.org/en-US/docs/Web/API/queueMicrotask
microtask guide / 微任务指南
https://developer.mozilla.org/en-US/docs/Web/API/HTML_DOM_API/Microtask_guide
https://developer.mozilla.org/en-US/docs/Web/API/HTML_DOM_API/Microtask_guide/In_depth
demos
https://codepen.io/xgqfrms/pen/oNPYdLQ?editors=1011
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://developer.mozilla.org/en-US/docs/Web/API/setTimeout
https://developer.mozilla.org/en-US/docs/Web/API/clearTimeout
https://developer.mozilla.org/en-US/docs/Web/API/setInterval
https://developer.mozilla.org/en-US/docs/Web/API/clearInterval
https://developer.mozilla.org/en-US/docs/Web/API/Window/setImmediate
https://developer.mozilla.org/en-US/docs/Web/API/Window/clearImmediate
https://developer.mozilla.org/en-US/docs/Web/API/window/requestAnimationFrame
https://developer.mozilla.org/en-US/docs/Web/API/Window/cancelAnimationFrame
https://developer.mozilla.org/en-US/docs/Web/API/window/requestIdleCallback
https://developer.mozilla.org/en-US/docs/Web/API/Window/cancelIdleCallback
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
https://developer.mozilla.org/en-US/docs/Web/API/MutationObserver
https://developer.mozilla.org/en-US/docs/Web/API/IntersectionObserver
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceObserver
https://developer.mozilla.org/en-US/docs/Web/API/ResizeObserver
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17162275.html
未经授权禁止转载,违者必究!


