如何使用 Chrome DevTools 的 Performance 面板进行性能分析 All In One
如何使用 Chrome DevTools 的 Performance 面板进行性能分析 All In One
代码
性能优化

-
使用 Chrome 浏览器的
无痕模式,禁用所有插件,避免干扰 -
使用 Chrome 浏览器
应用多开的一个全新的 Chrome副本,没有任何插件,避免干扰 ✅
Chrome 浏览器副本
Chrome 应用多开
Chrome 应用分身
macOS
https://www.cnblogs.com/xgqfrms/p/16993756.html
Windows
https://www.cnblogs.com/xgqfrms/p/9467482.html
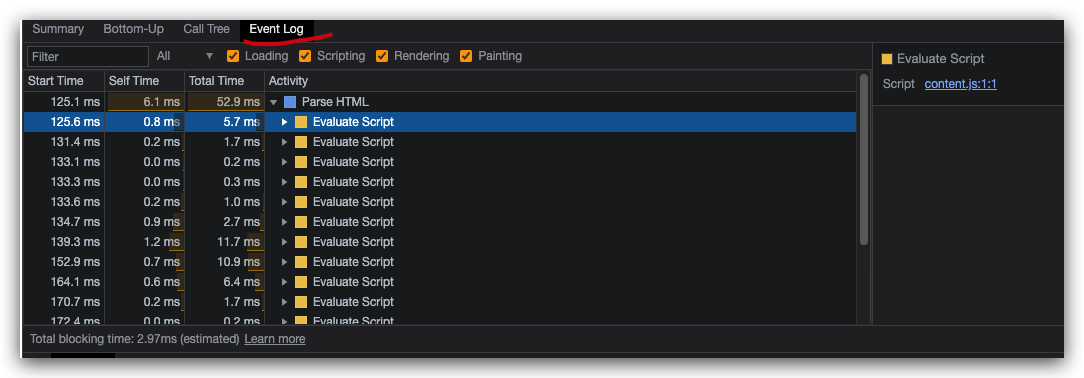
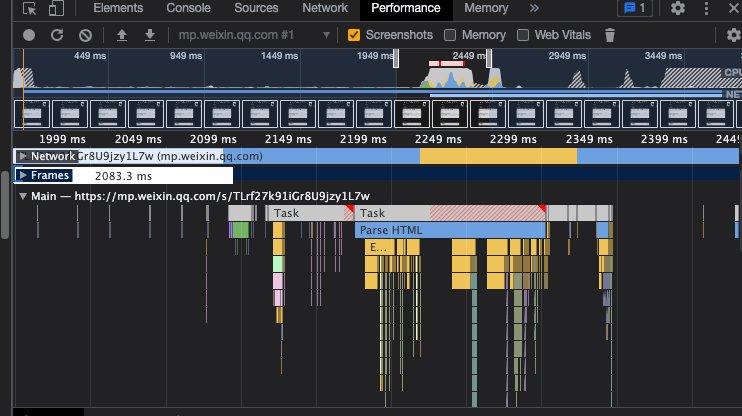
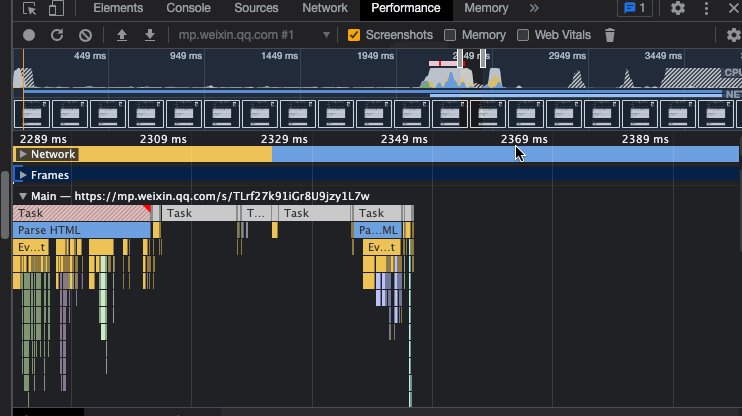
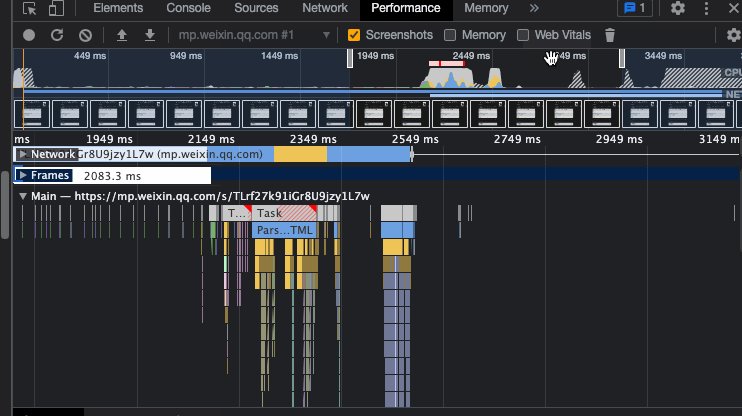
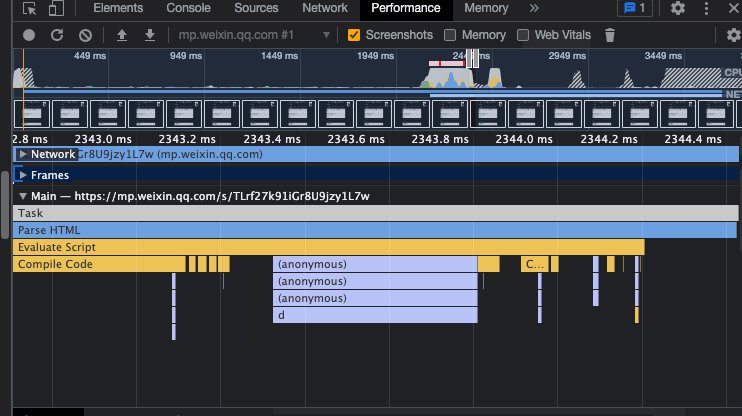
图解教程




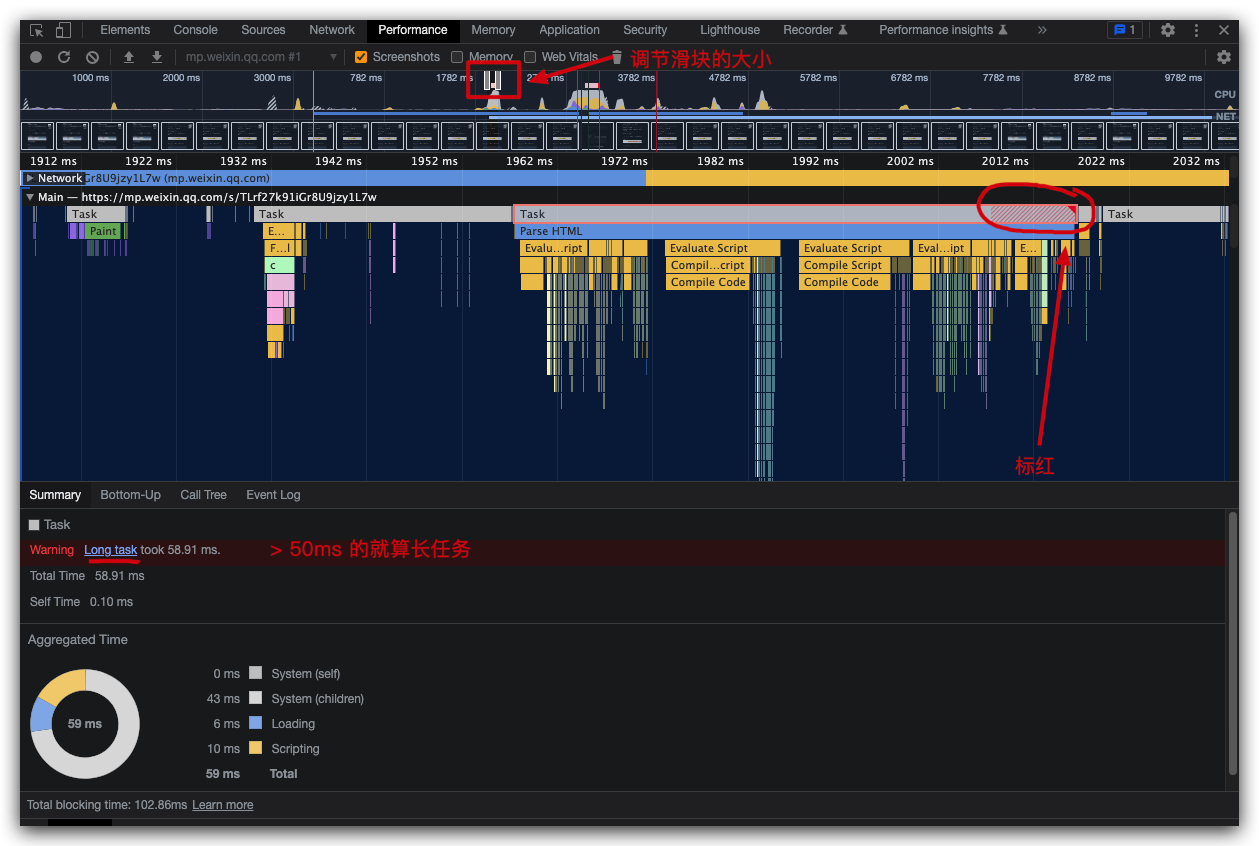
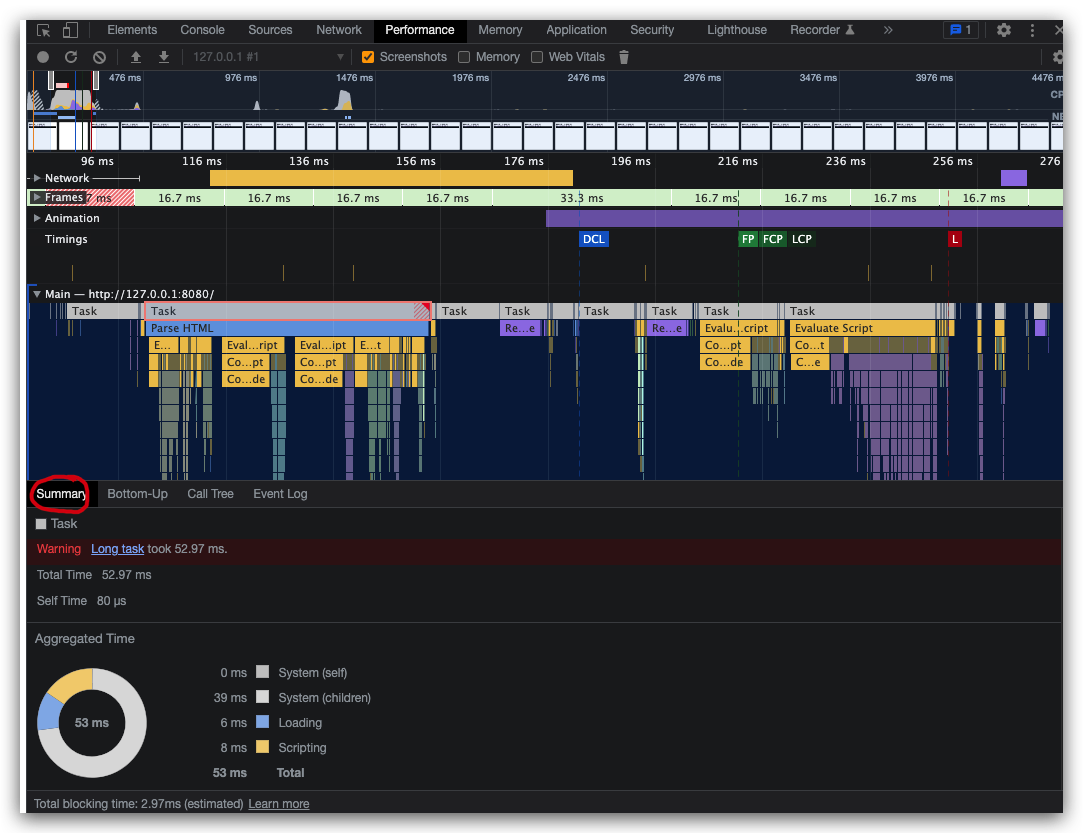
火焰图

- 手动调整
滑块的间距,控制缩放,慢,效率低 👎 - 使用鼠标
滚轮,控制缩放,快速方便 ✅
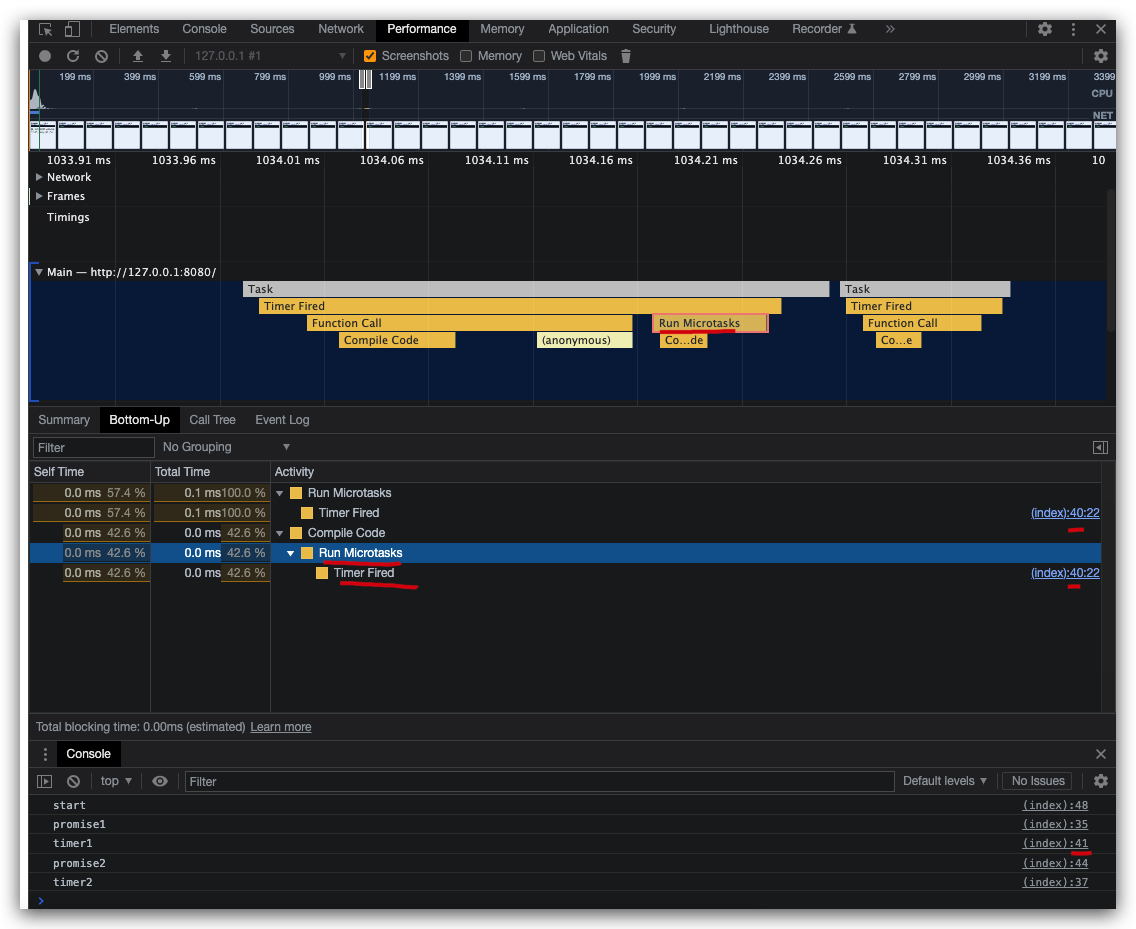
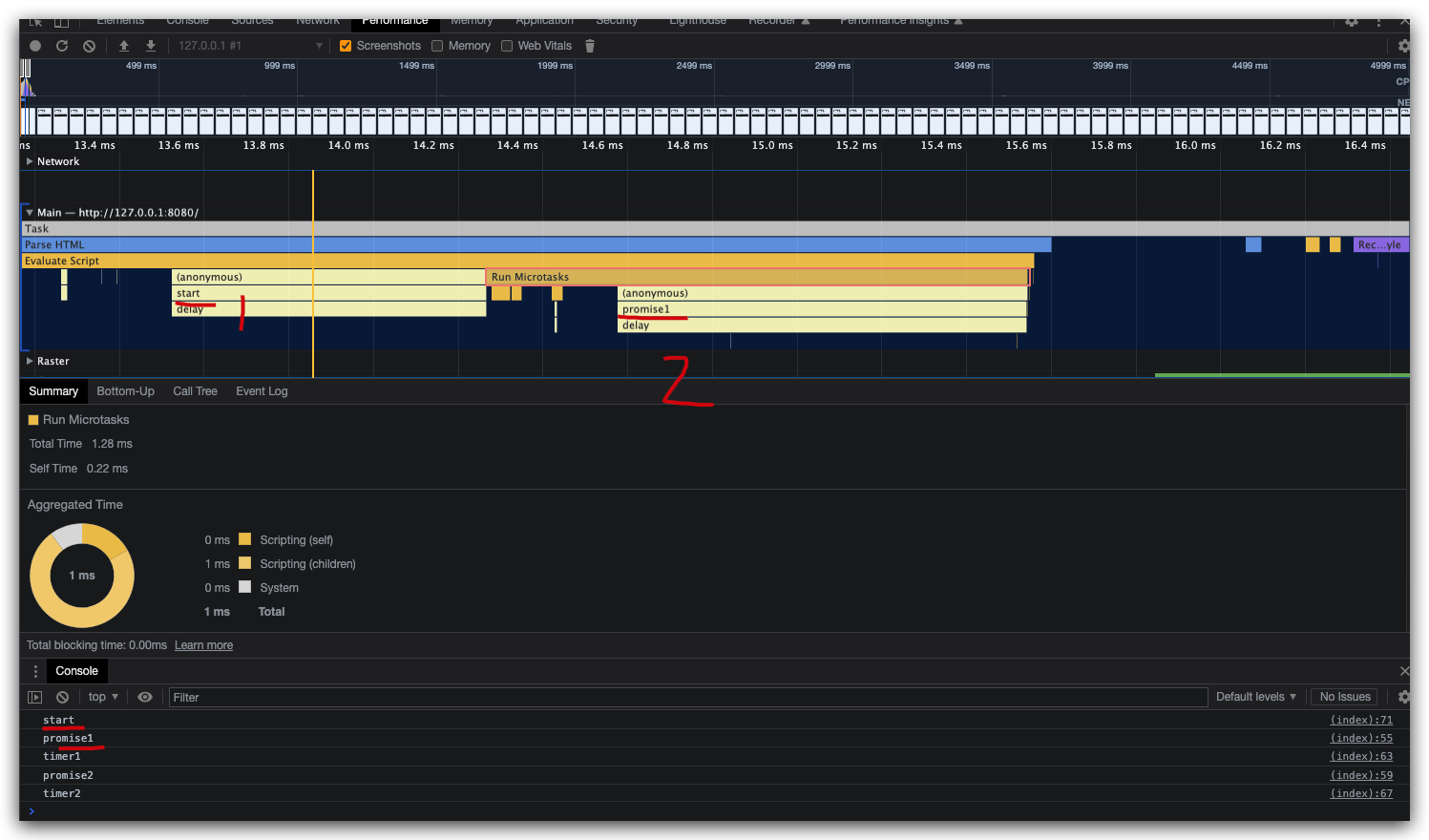
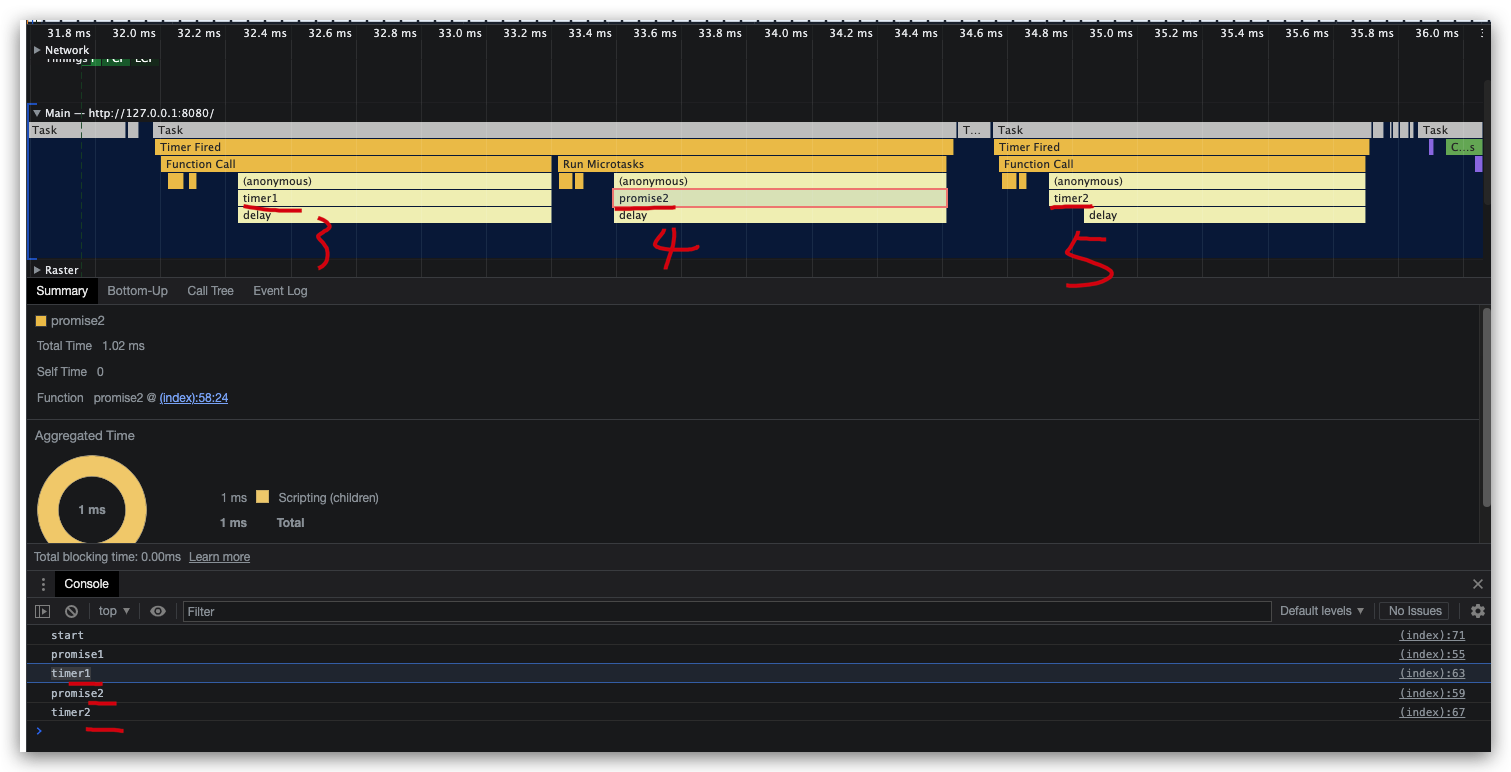
微任务 & 宏任务
-
先执行,同步代码
-
后执行,异步代码
微任务队列:
promise 里面的第一层的同步代码,在 promise 进入微任务队列的时候会立即执行;
而 then 里面的第二层的同步代码,需要等到下一轮事件循环才会执行;
宏任务队列:
根据入队的先后次序和delay 时间的多少,来确定执行顺序;
new Promise((resolve, reject) => {
console.log('promise 第一层');
return resolve();
}).then(() => {
console.log('promise 第二层');
});
Promise.resolve().then(() => {
console.log('promise1');
setTimeout(() => {
console.log('timer2');
}, 1000);
});
setTimeout(() => {
console.log('timer1');
Promise.resolve().then(() => {
console.log('promise2');
});
}, 1000);
console.log('start');

function delay() {
let n = 0;
// for (let i = 0; i < 10**6; i++) {
for (let i = 0; i < 1000000; i++) {
n += i;
}
}
function promise1() {
console.log('promise1');
delay();
}
function promise2() {
console.log('promise2');
delay();
}
function timer1() {
console.log('timer1');
delay();
}
function timer2() {
console.log('timer2');
delay();
}
function start() {
console.log('start');
delay();
}
Promise.resolve().then(() => {
promise1();
setTimeout(() => {
timer2();
}, 0);
});
setTimeout(() => {
timer1();
Promise.resolve().then(() => {
promise2();
});
}, 0);
start();


demos
Promise 微任务 & setTimeout 宏任务
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://mp.weixin.qq.com/s/TLrf27k91iGr8U9jzy1L7w
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17147563.html
未经授权禁止转载,违者必究!


