TypeScript singleton types All In One
TypeScript singleton types All In One
单例类型 / 字面量类型
singleton types / literal types
- enum member types / 枚举成员类型
enum EventName {
click = 'click',
scroll = 'scroll',
mousemove = 'mousemove',
};
function handleEvent(ele: Element, event: EventName) {
// do something
}
handleEvent(document.getElementById('btn') as HTMLElement, EventName.scroll);
string enums
"use strict";
var EventName;
(function (EventName) {
EventName["click"] = "click";
EventName["scroll"] = "scroll";
EventName["mousemove"] = "mousemove";
})(EventName || (EventName = {}));
https://www.typescriptlang.org/docs/handbook/enums.html#string-enums
enum EventName {
'click',
'scroll',
'mousemove'
};
function handleEvent(ele: Element, event: EventName) {
// do something
}
handleEvent(document.getElementById('btn') as HTMLElement, EventName.scroll);
numeric enums
"use strict";
var EventName;
(function (EventName) {
EventName[EventName["click"] = 0] = "click";
EventName[EventName["scroll"] = 1] = "scroll";
EventName[EventName["mousemove"] = 2] = "mousemove";
})(EventName || (EventName = {}));
https://www.typescriptlang.org/docs/handbook/enums.html#numeric-enums
- numeric literal types / 数字字面量类型
type EventName = 1 | 2 | 3;
type Types = {
1: 'click',
2: 'scroll',
3: 'mousemove',
}
function handleEvent(ele: Element, event: Types[EventName]) {
// do something
}
handleEvent(document.getElementById('btn') as HTMLElement, 'scroll');
// ✅
handleEvent(document.getElementById('btn') as HTMLElement, 'dblclick');
// ❌ Argument of type '"dblclick"' is not assignable to parameter of type '"click" | "scroll" | "mousemove"'.(2345)
- string literal types / 字符串字面量类型
type EventName = 'click' | 'scroll' | 'mousemove';
function handleEvent(ele: Element, event: EventName) {
// do something
}
handleEvent(document.getElementById('btn') as HTMLElement, 'scroll');
// ✅
handleEvent(document.getElementById('btn') as HTMLElement, 'dblclick');
// ❌ Argument of type '"dblclick"' is not assignable to parameter of type 'EventName'.(2345)
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
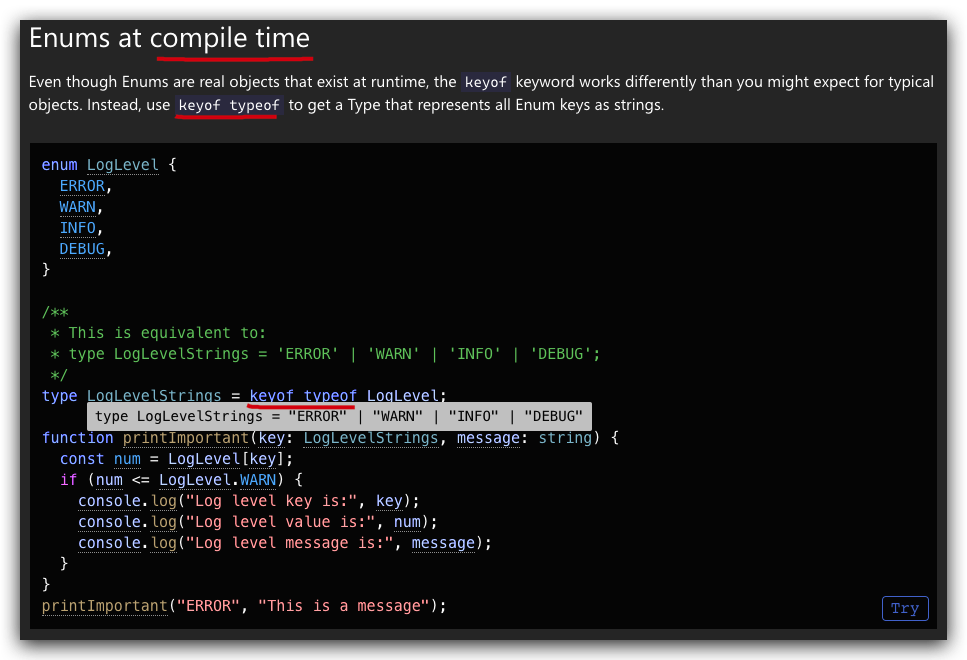
Enums at compile time
keyof typeof
enum LogLevel {
ERROR,
WARN,
INFO,
DEBUG,
}
type LogLevelStrings = keyof typeof LogLevel;
// type LogLevelStrings = 'ERROR' | 'WARN' | 'INFO' | 'DEBUG';
function printImportant(key: LogLevelStrings, message: string) {
const num = LogLevel[key];
if (num <= LogLevel.WARN) {
console.log("Log level key is:", key);
console.log("Log level value is:", num);
console.log("Log level message is:", message);
}
}
printImportant("ERROR", "This is a message");

https://www.typescriptlang.org/docs/handbook/enums.html#enums-at-compile-time
refs
https://www.typescriptlang.org/docs/handbook/enums.html#union-enums-and-enum-member-types
https://www.typescriptlang.org/docs/handbook/advanced-types.html#enum-member-types
https://ts.xcatliu.com/advanced/string-literal-types.html
https://www.cnblogs.com/xgqfrms/tag/Enum
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17129918.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号