js polyfill All In One
js polyfill All In One
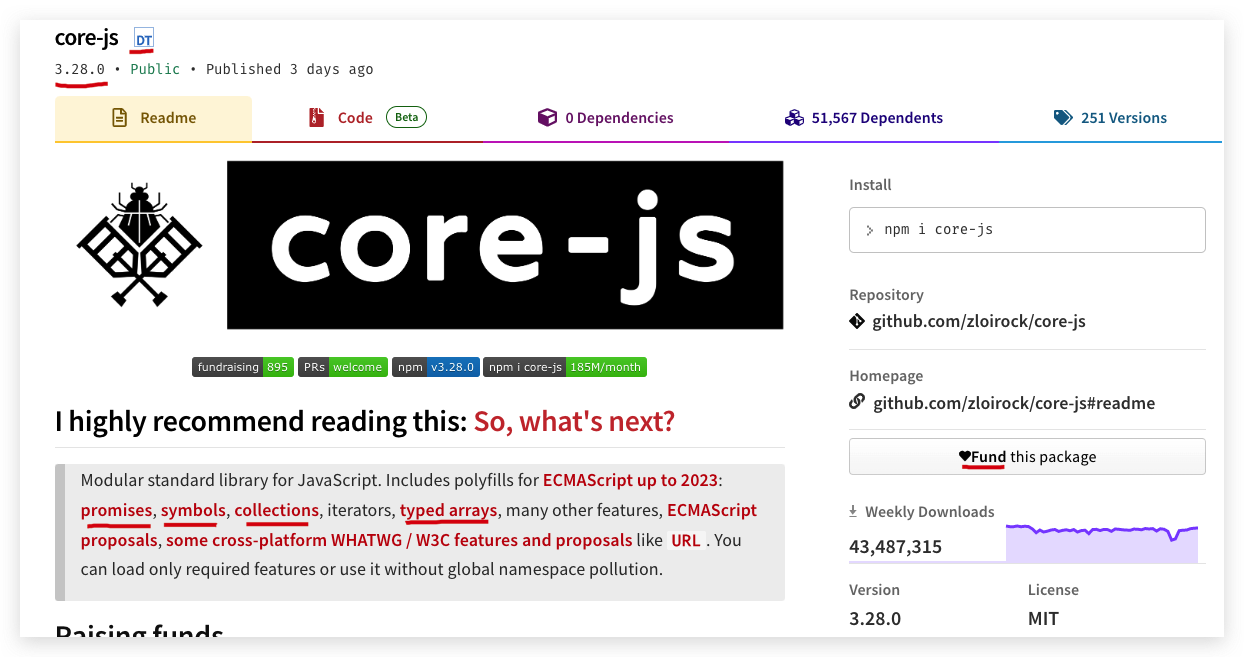
core-js

https://www.npmjs.com/package/core-js
https://www.npmjs.com/package/@types/core-js
https://yarnpkg.com/package/core-js
https://github.com/zloirock/core-js/
demos
import 'core-js/actual';
Promise.resolve(42).then(it => console.log(it)); // => 42
Array.from(new Set([1, 2, 3]).union(new Set([3, 4, 5]))); // => [1, 2, 3, 4, 5]
[1, 2].flatMap(it => [it, it]); // => [1, 1, 2, 2]
(function * (i) { while (true) yield i++; })(1)
.drop(1).take(5)
.filter(it => it % 2)
.map(it => it ** 2)
.toArray(); // => [9, 25]
structuredClone(new Set([1, 2, 3])); // => new Set([1, 2, 3])
load only required features
import 'core-js/actual/promise';
import 'core-js/actual/set';
import 'core-js/actual/iterator';
import 'core-js/actual/array/from';
import 'core-js/actual/array/flat-map';
import 'core-js/actual/structured-clone';
Promise.resolve(42).then(it => console.log(it)); // => 42
Array.from(new Set([1, 2, 3]).union(new Set([3, 4, 5]))); // => [1, 2, 3, 4, 5]
[1, 2].flatMap(it => [it, it]); // => [1, 1, 2, 2]
(function * (i) { while (true) yield i++; })(1)
.drop(1).take(5)
.filter(it => it % 2)
.map(it => it ** 2)
.toArray(); // => [9, 25]
structuredClone(new Set([1, 2, 3])); // => new Set([1, 2, 3])
without global namespace pollution
import Promise from 'core-js-pure/actual/promise';
import Set from 'core-js-pure/actual/set';
import Iterator from 'core-js-pure/actual/iterator';
import from from 'core-js-pure/actual/array/from';
import flatMap from 'core-js-pure/actual/array/flat-map';
import structuredClone from 'core-js-pure/actual/structured-clone';
Promise.resolve(42).then(it => console.log(it)); // => 42
from(new Set([1, 2, 3]).union(new Set([3, 4, 5]))); // => [1, 2, 3, 4, 5]
flatMap([1, 2], it => [it, it]); // => [1, 1, 2, 2]
Iterator.from(function * (i) { while (true) yield i++; }(1))
.drop(1).take(5)
.filter(it => it % 2)
.map(it => it ** 2)
.toArray(); // => [9, 25]
structuredClone(new Set([1, 2, 3])); // => new Set([1, 2, 3])
源码
https://github.com/zloirock/core-js/tree/master/packages/core-js/modules
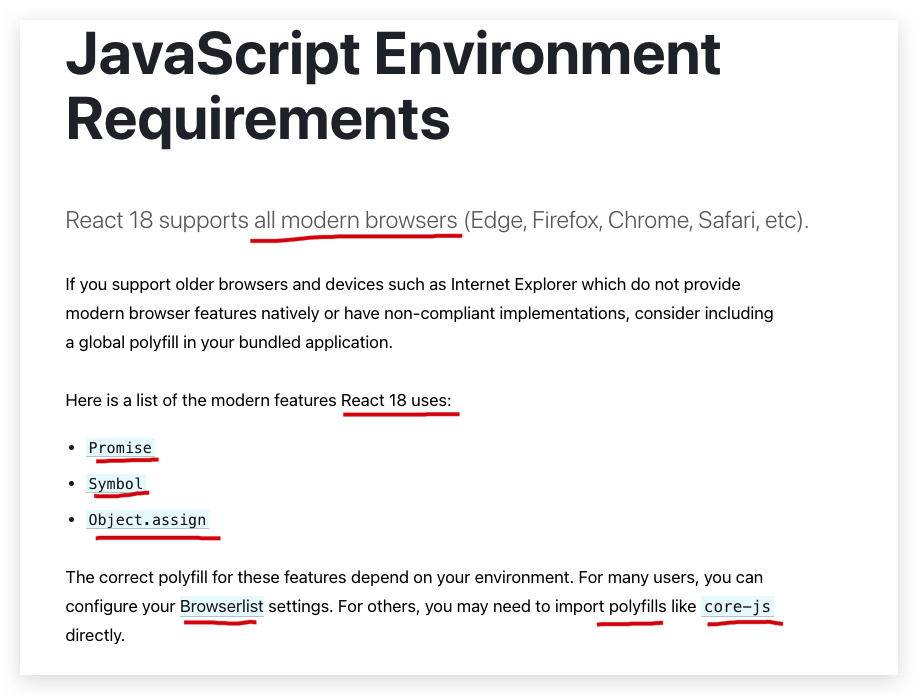
React.js &
Map&Set
if (__DEV__) {
if (
typeof Map !== 'function' ||
// $FlowFixMe Flow incorrectly thinks Map has no prototype
Map.prototype == null ||
typeof Map.prototype.forEach !== 'function' ||
typeof Set !== 'function' ||
// $FlowFixMe Flow incorrectly thinks Set has no prototype
Set.prototype == null ||
typeof Set.prototype.clear !== 'function' ||
typeof Set.prototype.forEach !== 'function'
) {
console.error(
'React depends on Map and Set built-in types. Make sure that you load a ' +
'polyfill in older browsers. https://reactjs.org/link/react-polyfills',
);
}
}
https://github.com/facebook/react/blob/main/packages/react-dom/src/client/ReactDOM.js#L87-L104
https://github.com/facebook/react/tree/main/packages/react-dom/src

https://reactjs.org/link/react-polyfills
OSS 问题
免费 vs 付费
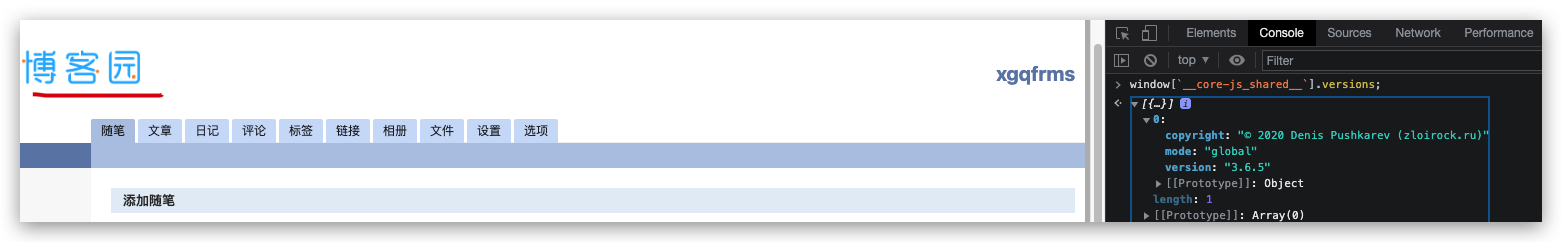
window[`__core-js_shared__`].versions;

大公司都在白嫖开源开发者的劳动成果!
https://github.com/zloirock/core-js/blob/master/docs/2023-02-14-so-whats-next.md

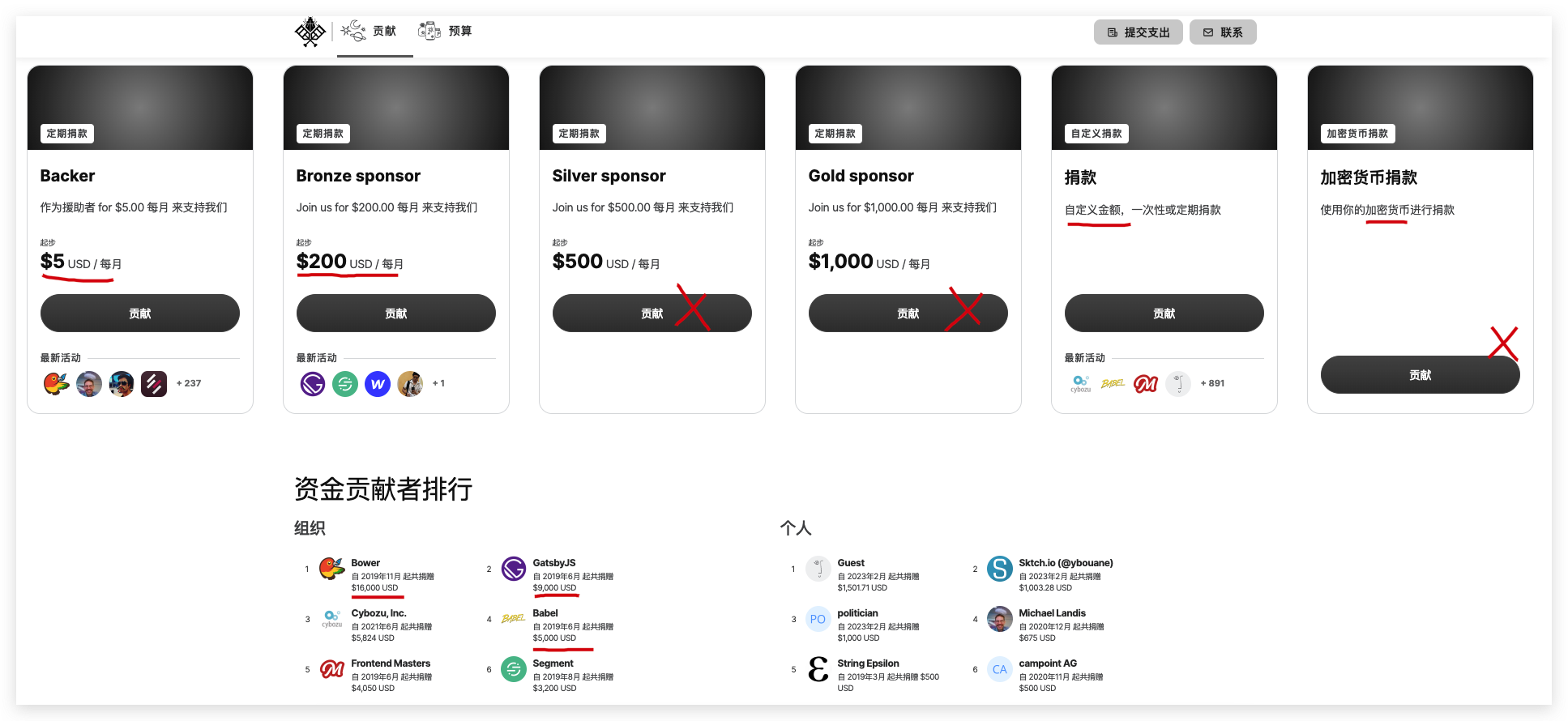
https://opencollective.com/core-js
news
https://thestack.technology/core-js-maintainer-denis-pusharev-license-broke-angry/
https://www.theregister.com/2023/02/15/corejs_russia_open_source/
https://www.infoq.cn/article/S8JSFyHXU8vowD1UphKP
https://mp.weixin.qq.com/s/pNUKo1WGM10uk3mU7lBzlg
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=polyfill&pageindex=1
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17127199.html
未经授权禁止转载,违者必究!


