Javascript Internationalization Object All In One
Javascript Internationalization Object All In One
Intl API
i18n&L10n
The Intl object is the namespace for the ECMAScript Internationalization API, which provides language sensitive string comparison, number formatting, and date and time formatting. The Intl object provides access to several constructors as well as functionality common to the internationalization constructors and other language sensitive functions.
Intl.getCanonicalLocales()
Intl.supportedValuesOf()
Intl.Collator
Intl.DateTimeFormat
Intl.ListFormat
Intl.NumberFormat
Intl.PluralRules
Intl.RelativeTimeFormat
Intl.Segmenter
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl
demos
Intl.Collator

Intl.DateTimeFormat
// UTC
const utc = Date.UTC(2020, 11, 20, 3, 23, 16, 738)
const date = new Date(utc);
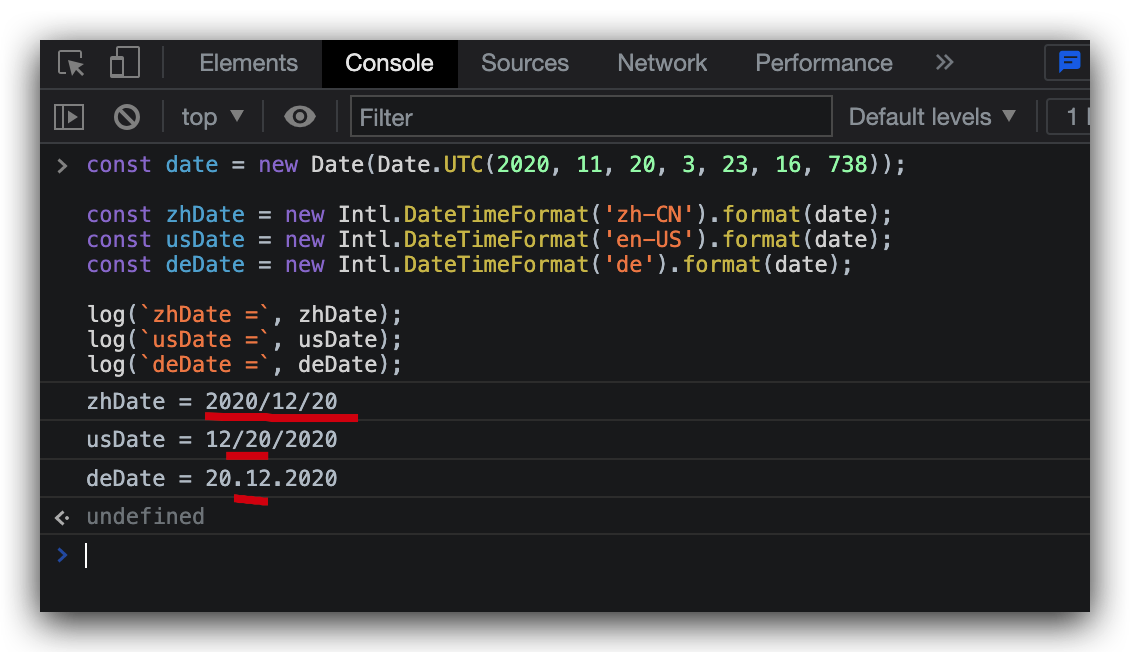
const zhDate = new Intl.DateTimeFormat('zh-CN').format(date);
const usDate = new Intl.DateTimeFormat('en-US').format(date);
const deDate = new Intl.DateTimeFormat('de').format(date);
log(`zhDate =`, zhDate);
log(`usDate =`, usDate);
log(`deDate =`, deDate);
// zhDate = 2020/12/20
// usDate = 12/20/2020
// deDate = 20.12.2020
const enDate = new Intl.DateTimeFormat('en-GB').format(date);
// enDate = 20/12/2020

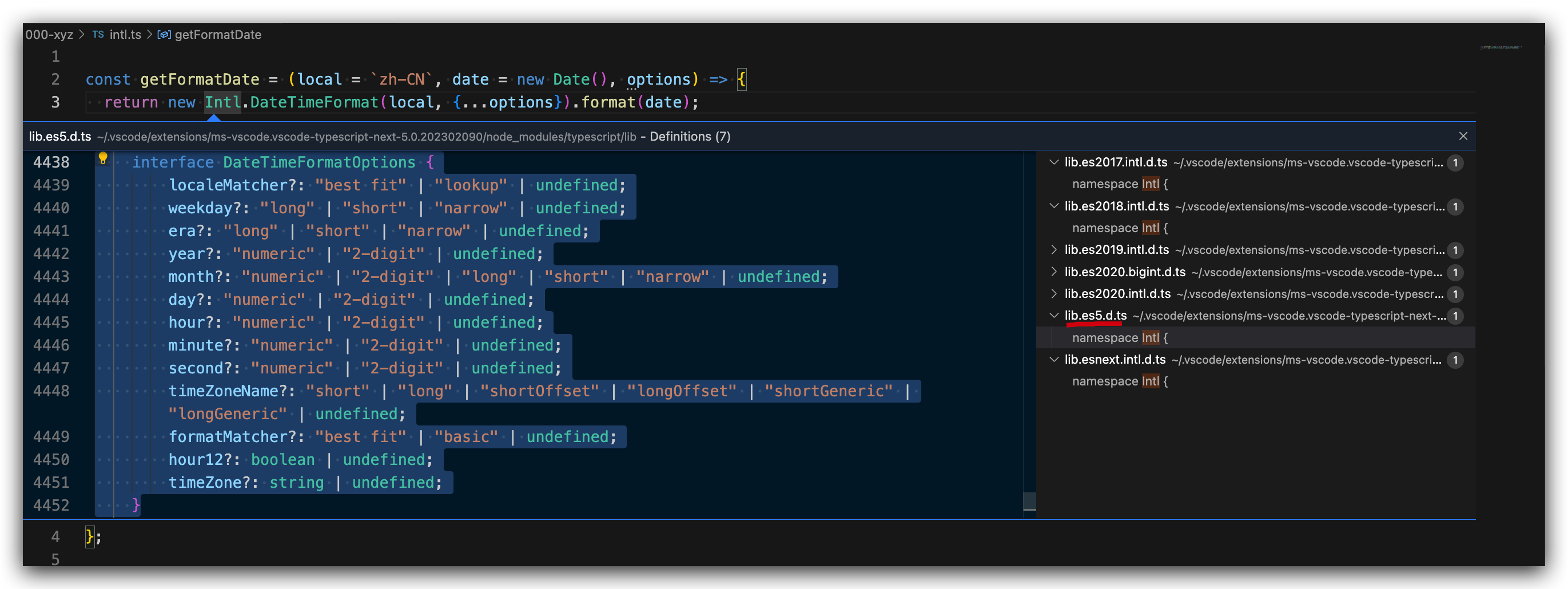
const getFormatDate = (local = `zh-CN`, date = new Date(), options) => {
return new Intl.DateTimeFormat(local, {...options}).format(date);
};
// sometimes even the US needs 24-hour time
const usOptions = {
year: "numeric",
month: "numeric",
day: "numeric",
hour: "numeric",
minute: "numeric",
second: "numeric",
hour12: false,
timeZone: "America/Los_Angeles",
};

/////////////////////////////
/// ECMAScript Internationalization API
/////////////////////////////
declare namespace Intl {
interface CollatorOptions {
usage?: string | undefined;
localeMatcher?: string | undefined;
numeric?: boolean | undefined;
caseFirst?: string | undefined;
sensitivity?: string | undefined;
ignorePunctuation?: boolean | undefined;
}
interface ResolvedCollatorOptions {
locale: string;
usage: string;
sensitivity: string;
ignorePunctuation: boolean;
collation: string;
caseFirst: string;
numeric: boolean;
}
interface Collator {
compare(x: string, y: string): number;
resolvedOptions(): ResolvedCollatorOptions;
}
var Collator: {
new(locales?: string | string[], options?: CollatorOptions): Collator;
(locales?: string | string[], options?: CollatorOptions): Collator;
supportedLocalesOf(locales: string | string[], options?: CollatorOptions): string[];
};
interface NumberFormatOptions {
localeMatcher?: string | undefined;
style?: string | undefined;
currency?: string | undefined;
currencySign?: string | undefined;
useGrouping?: boolean | undefined;
minimumIntegerDigits?: number | undefined;
minimumFractionDigits?: number | undefined;
maximumFractionDigits?: number | undefined;
minimumSignificantDigits?: number | undefined;
maximumSignificantDigits?: number | undefined;
}
interface ResolvedNumberFormatOptions {
locale: string;
numberingSystem: string;
style: string;
currency?: string;
minimumIntegerDigits: number;
minimumFractionDigits: number;
maximumFractionDigits: number;
minimumSignificantDigits?: number;
maximumSignificantDigits?: number;
useGrouping: boolean;
}
interface NumberFormat {
format(value: number): string;
resolvedOptions(): ResolvedNumberFormatOptions;
}
var NumberFormat: {
new(locales?: string | string[], options?: NumberFormatOptions): NumberFormat;
(locales?: string | string[], options?: NumberFormatOptions): NumberFormat;
supportedLocalesOf(locales: string | string[], options?: NumberFormatOptions): string[];
readonly prototype: NumberFormat;
};
interface DateTimeFormatOptions {
localeMatcher?: "best fit" | "lookup" | undefined;
weekday?: "long" | "short" | "narrow" | undefined;
era?: "long" | "short" | "narrow" | undefined;
year?: "numeric" | "2-digit" | undefined;
month?: "numeric" | "2-digit" | "long" | "short" | "narrow" | undefined;
day?: "numeric" | "2-digit" | undefined;
hour?: "numeric" | "2-digit" | undefined;
minute?: "numeric" | "2-digit" | undefined;
second?: "numeric" | "2-digit" | undefined;
timeZoneName?: "short" | "long" | "shortOffset" | "longOffset" | "shortGeneric" | "longGeneric" | undefined;
formatMatcher?: "best fit" | "basic" | undefined;
hour12?: boolean | undefined;
timeZone?: string | undefined;
}
interface ResolvedDateTimeFormatOptions {
locale: string;
calendar: string;
numberingSystem: string;
timeZone: string;
hour12?: boolean;
weekday?: string;
era?: string;
year?: string;
month?: string;
day?: string;
hour?: string;
minute?: string;
second?: string;
timeZoneName?: string;
}
interface DateTimeFormat {
format(date?: Date | number): string;
resolvedOptions(): ResolvedDateTimeFormatOptions;
}
var DateTimeFormat: {
new(locales?: string | string[], options?: DateTimeFormatOptions): DateTimeFormat;
(locales?: string | string[], options?: DateTimeFormatOptions): DateTimeFormat;
supportedLocalesOf(locales: string | string[], options?: DateTimeFormatOptions): string[];
readonly prototype: DateTimeFormat;
};
}
interface DateTimeFormatOptions {
localeMatcher?: "best fit" | "lookup" | undefined;
weekday?: "long" | "short" | "narrow" | undefined;
era?: "long" | "short" | "narrow" | undefined;
year?: "numeric" | "2-digit" | undefined;
month?: "numeric" | "2-digit" | "long" | "short" | "narrow" | undefined;
day?: "numeric" | "2-digit" | undefined;
hour?: "numeric" | "2-digit" | undefined;
minute?: "numeric" | "2-digit" | undefined;
second?: "numeric" | "2-digit" | undefined;
timeZoneName?: "short" | "long" | "shortOffset" | "longOffset" | "shortGeneric" | "longGeneric" | undefined;
formatMatcher?: "best fit" | "basic" | undefined;
hour12?: boolean | undefined;
timeZone?: string | undefined;
}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/DateTimeFormat
Date
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date
Temporal
https://tc39.es/proposal-temporal/docs/index.html
Intl.ListFormat
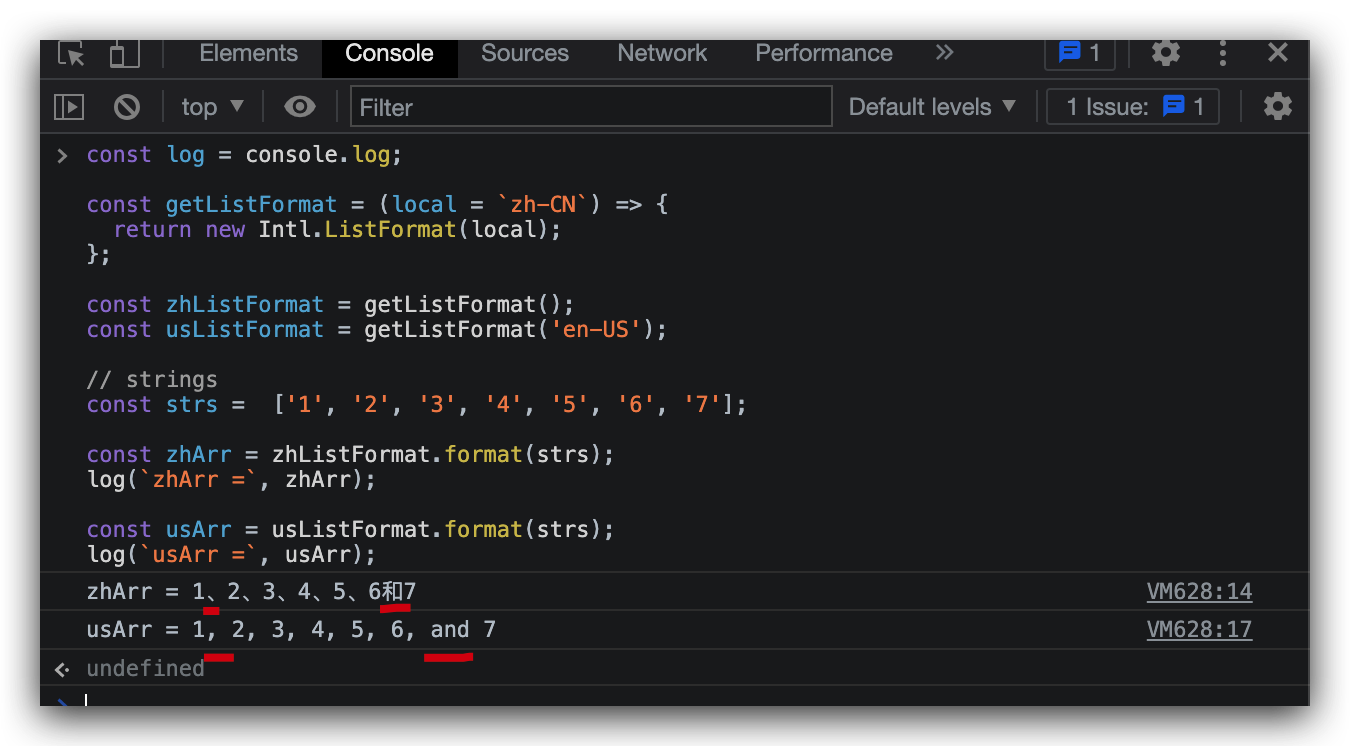
const log = console.log;
const getListFormat = (local = `zh-CN`) => {
return new Intl.ListFormat(local);
};
const zhListFormat = getListFormat();
const usListFormat = getListFormat('en-US');
// ❌ Uncaught TypeError: Iterable yielded 1 which is not a string at ListFormat.format (<anonymous>)
// const nums = [1,2,3,4,5,6,7];
const strs = ['1', '2', '3', '4', '5', '6', '7'];
const zhArr = zhListFormat.format(strs);
log(`zhArr =`, zhArr);
const usArr = usListFormat.format(strs);
log(`usArr =`, usArr);

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/ListFormat
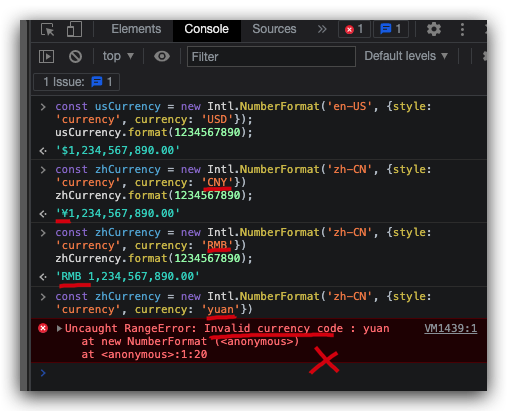
Intl.NumberFormat
const usCurrency = new Intl.NumberFormat('en-US', {style: 'currency', currency: 'USD'});
usCurrency.format(1234567890);
// '$1,234,567,890.00
const zhCurrency = new Intl.NumberFormat('zh-CN', {style: 'currency', currency: 'CNY'})
zhCurrency.format(1234567890);
// '¥1,234,567,890.00'
const zhCurrency = new Intl.NumberFormat('zh-CN', {style: 'currency', currency: 'RMB'})
zhCurrency.format(1234567890);
// 'RMB 1,234,567,890.00'
const zhCurrency = new Intl.NumberFormat('zh-CN', {style: 'currency', currency: 'yuan'})
// ❌ Uncaught RangeError: Invalid currency code : yuan at new NumberFormat (<anonymous>)

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/NumberFormat
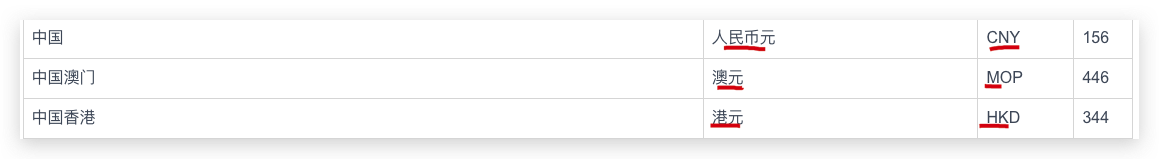
currency code / 货币代码
China CNY / RMB ❓
Territory / Currency code (ISO 4217) / Currency name
| 领土 | 货币代码 (ISO 4217) | 货币名称 |
|---|---|---|
| China | CNY |
yuan/元 |
| United State | USD |
dollar/美元 |
| United Kingdom | GBP |
sterling/英镑 |
| Russian Federation | RUB |
ruble/卢布 |
https://taxsummaries.pwc.com/glossary/currency-codes
https://en.wikipedia.org/wiki/ISO_4217
https://www.iso.org/iso-4217-currency-codes.html
国家货币代码

https://www.iban.com/currency-codes
https://www.iban.hk/currency-codes
const usCompact = new Intl.NumberFormat('en-US', {notation: 'compact'});
usCompact.format(1234567890);
// '1.2B'
usCompact.format(1234567);
// '1.2M'
usCompact.format(1234);
// '1.2K'
usCompact.format(123);
// '123'
const zhCompact = new Intl.NumberFormat('zh-CN', {notation: 'compact'});
zhCompact.format(1234567890);
// '12亿'
zhCompact.format(1234567);
// '123万'
zhCompact.format(12345);
// '1.2万'
zhCompact.format(1234);
// '1234'
zhCompact.format(123);
// '123'
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://egghead.io/courses/javascript-internationalization-object-b62d898e
https://www.cnblogs.com/xgqfrms/p/5593291.html
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17118066.html
未经授权禁止转载,违者必究!


