SVG animateMotion All In One
SVG animateMotion All In One
The SVG
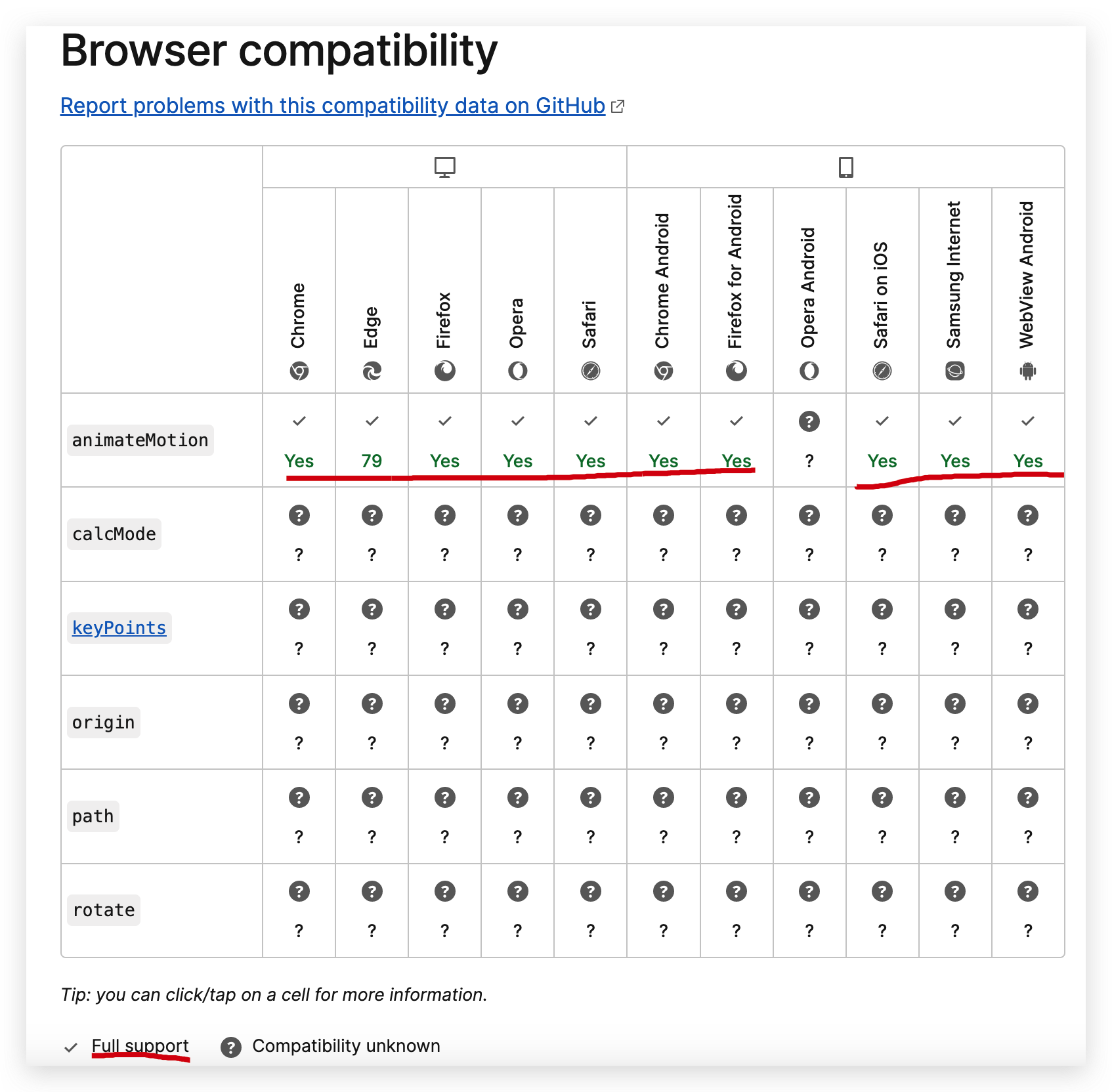
<animateMotion>element provides a way to define how an element moves along amotion path.
demos
<svg viewBox="0 0 200 100" xmlns="http://www.w3.org/2000/svg">
<!-- circle -->
<circle r="5" fill="red">
<animateMotion
dur="10s"
repeatCount="indefinite"
path="M20,50 C20,-50 180,150 180,50 C180-50 20,150 20,50 z" />
</circle>
</svg>
<svg viewBox="0 0 200 100" xmlns="http://www.w3.org/2000/svg">
<!-- path -->
<path
fill="none"
stroke="lightgrey"
d="M20,50 C20,-50 180,150 180,50 C180-50 20,150 20,50 z" />
<!-- circle -->
<circle r="5" fill="red">
<animateMotion
dur="10s"
repeatCount="indefinite"
path="M20,50 C20,-50 180,150 180,50 C180-50 20,150 20,50 z" />
</circle>
</svg>
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs

https://developer.mozilla.org/en-US/docs/Web/SVG/Element/animateMotion
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17117910.html
未经授权禁止转载,违者必究!

 SVG animateMotion All In One
SVG animateMotion All In One

