TypeScript declare type vs type in .d.ts file All In One
TypeScript declare type vs type in .d.ts file All In One
declare type vs type
// declare type alias
declare type API = string;
// type alias
type API = string;

demos
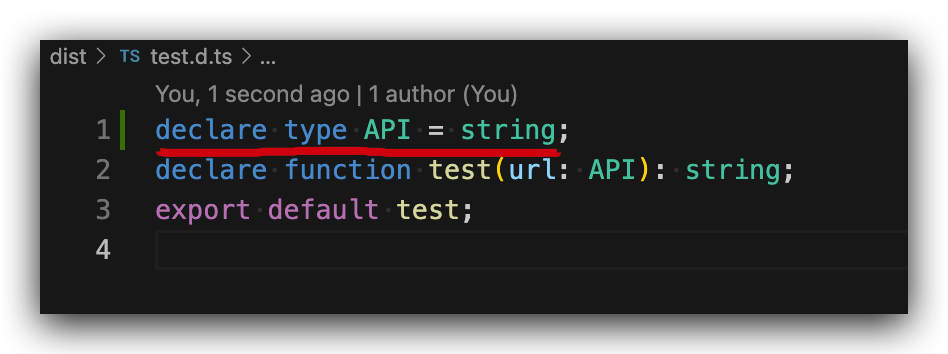
test.ts=>test.d.ts
// declare type
declare type API = string;
function test(url: API){
console.log(`✅ url =`, url);
return url;
}
export default test;
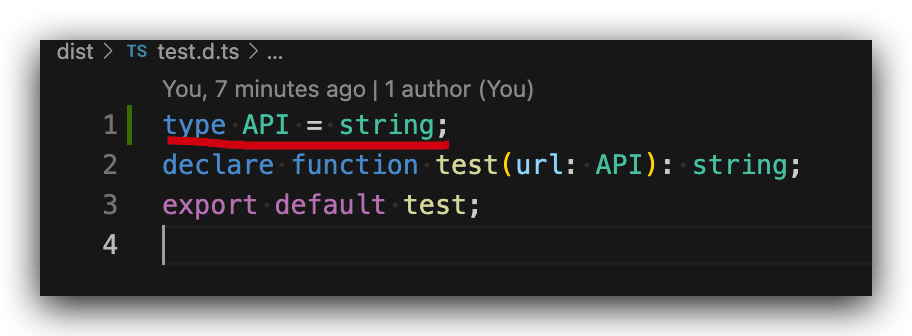
test.ts=>test.d.ts
// type
type API = string;
function test(url: API){
console.log(`✅ url =`, url);
return url;
}
export default test;
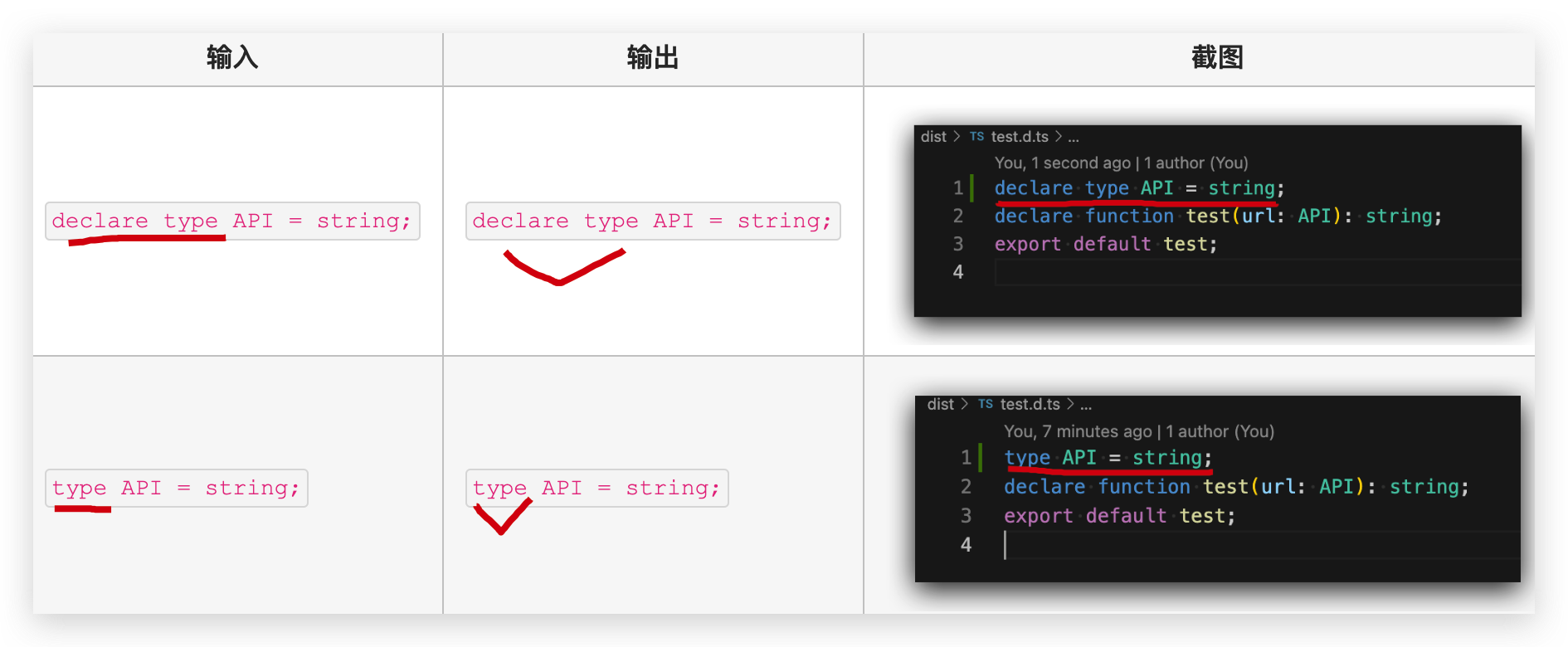
| 输入 | 输出 | 截图 |
|---|---|---|
declare type API = string; |
declare type API = string; |
 |
type API = string; |
type API = string; |
 |
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://github.com/xgqfrms/learn-typescript-by-practice
Declaration Files
handbook
declaration files
https://www.typescriptlang.org/docs/handbook/declaration-files/introduction.html
$ npm i -D typescript
$ npm i -D @types/node @types/react
https://www.npmjs.com/package/@types/node
https://www.npmjs.com/package/@types/react
https://github.com/DefinitelyTyped/DefinitelyTyped
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17110621.html
未经授权禁止转载,违者必究!


