Linux shell system environment variables All In One
Linux shell system environment variables All In One
bash / zsh
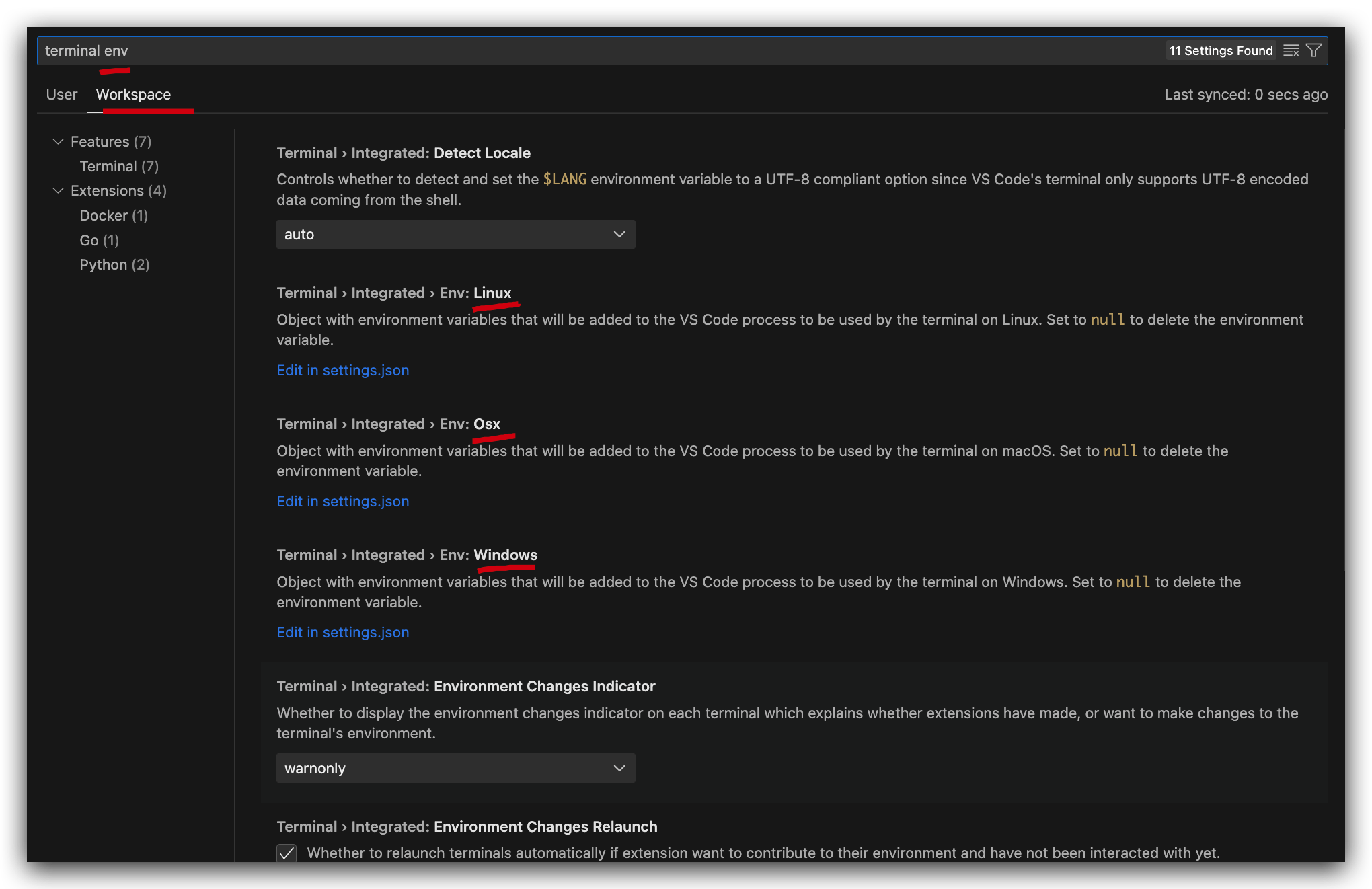
vscode terminal env
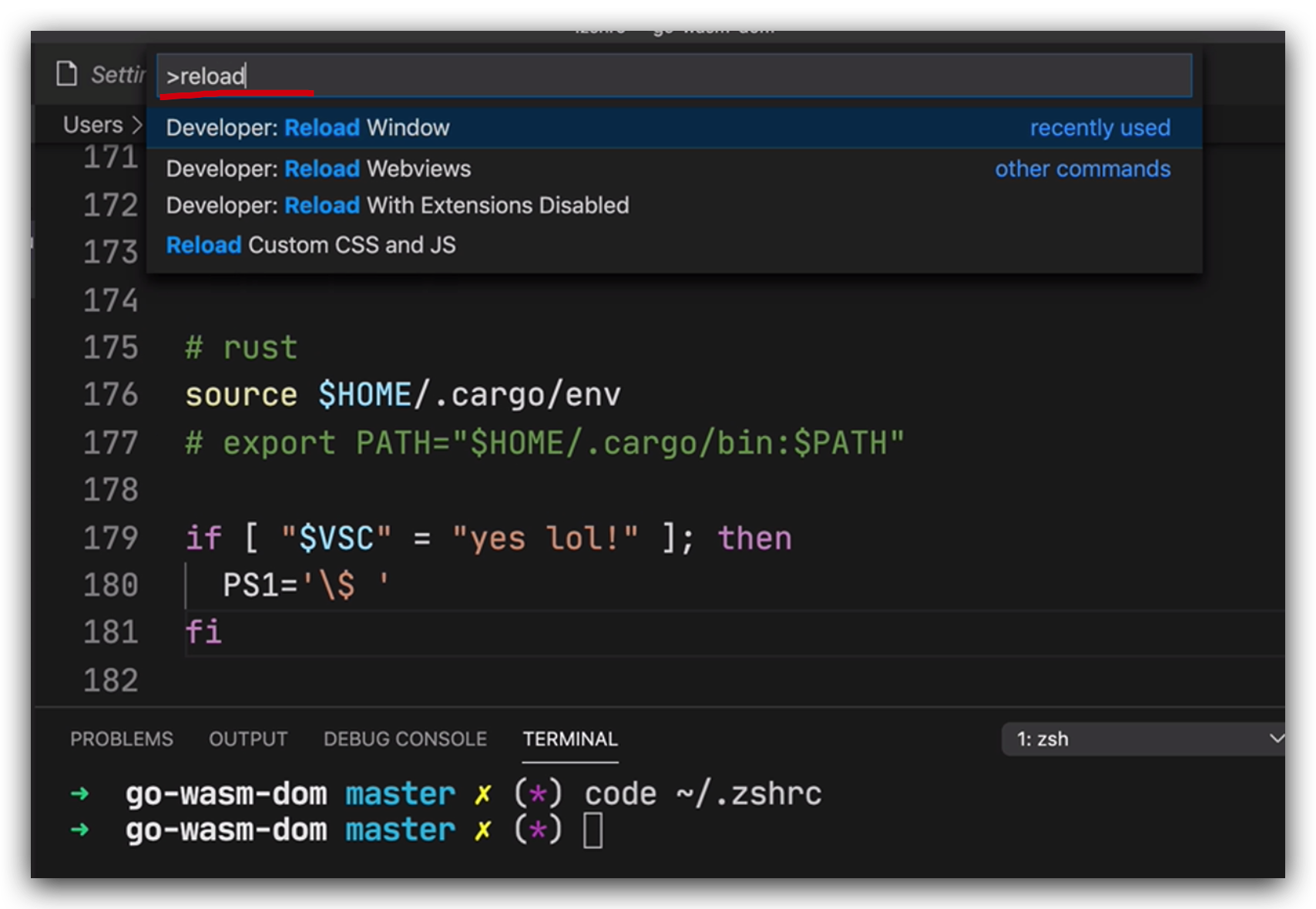
Command + Shift + P

demos
PS1demo
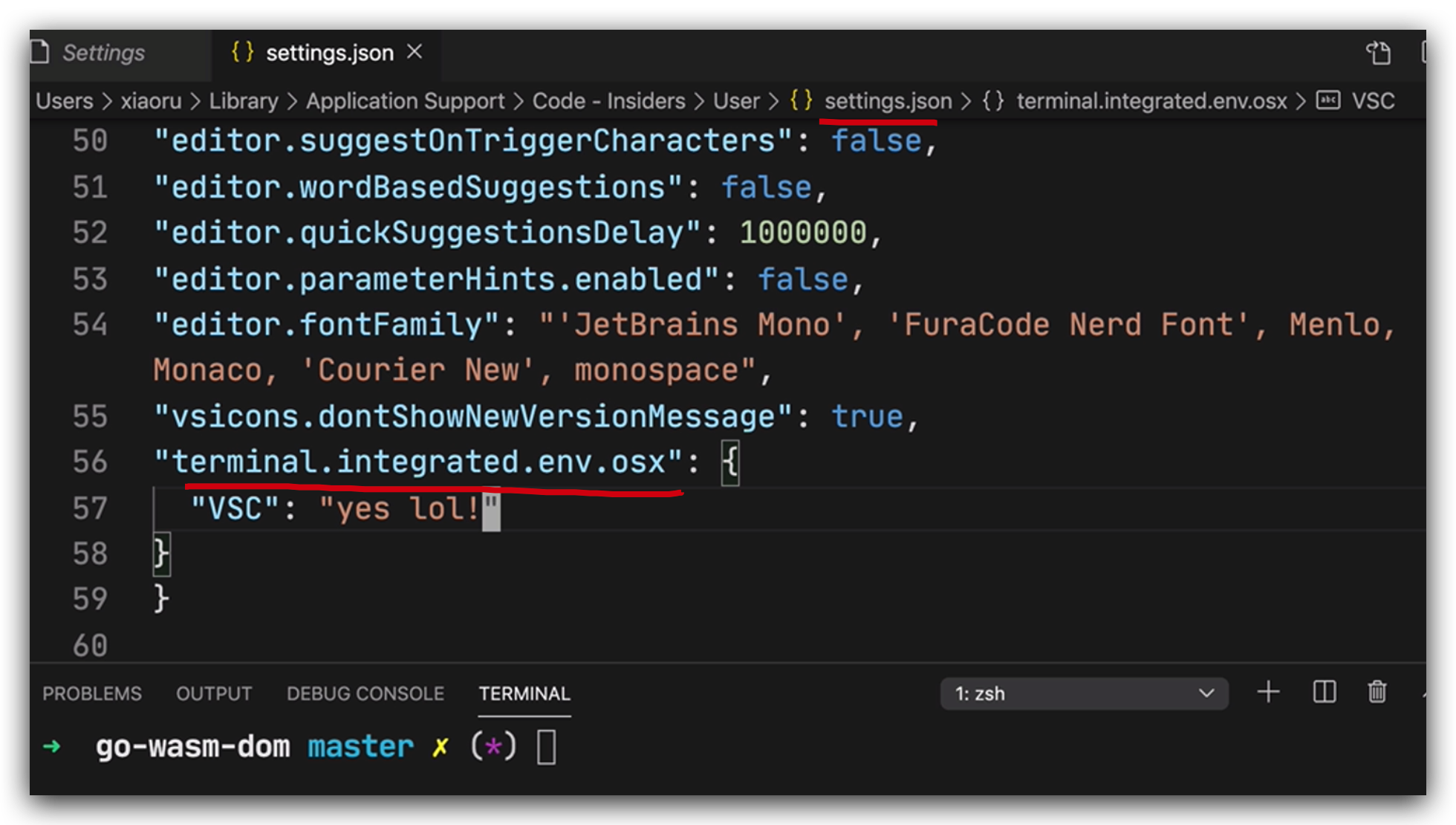
.vscode/settings.json
{
// 自定义环境变量
"terminal.integrated.env.osx": {
"VSC": "vscode-demo-env"
},
}
click check the full version: `.vscode/settings.json`
{
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/jspm_packages": true,
"**/node_modules": true,
"**/.zip": true,
"**/.sh": true
},
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/*/**": true
},
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.fontSize": 16,
"editor.tabSize": 2,
"editor.multiCursorModifier": "alt",
"editor.wordWrap": "on",
"editor.insertSpaces": true,
"files.encoding": "utf8",
// "[typescript]": {
// "editor.formatOnSave": false,
// "editor.formatOnPaste": false
// },
"[javascript]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.foldingStrategy": "indentation"
// "editor.foldingStrategy": "auto"
},
"[markdown]": {
"editor.formatOnSave": false,
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
},
"[html]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
},
"files.associations": {
"*.jsx": "javascriptreact",
"*.js": "javascriptreact"
},
"editor.snippetSuggestions": "top",
// When enabled, typing /** triggers documentation automatically.
"docthis.automaticForBlockComments": true,
// When enabled, type information is added to comment tags.
"docthis.includeTypes": true,
// When enabled, memberOf information is added to comment tags on class members.
"docthis.includeMemberOfOnClassMembers": true,
// When enabled, memberOf information is added to comment tags on interface members.
"docthis.includeMemberOfOnInterfaceMembers": true,
// When enabled, JSDoc comments for functions and methods will include @description.
"docthis.includeDescriptionTag": true,
// When enabled, hungarian notation will be used as a type hint.
"docthis.enableHungarianNotationEvaluation": true,
// When enabled, will use names of params & methods as type hints.
"docthis.inferTypesFromNames": true,
// When enabled, will add the @author tag.
"docthis.includeAuthorTag": true,
// When docthis.includeAuthorTag is enabled, will add @author tag with this value.
"docthis.authorName": "xgqfrms",
// HTML & overwrite User settings.json
"html.format.extraLiners": "",
"html.format.enable": false,
"html.format.contentUnformatted": "body, div, section, script, pre,code,textarea",
"terminal.integrated.env.osx": {
"VSC": "vscode-demo-env"
},
}
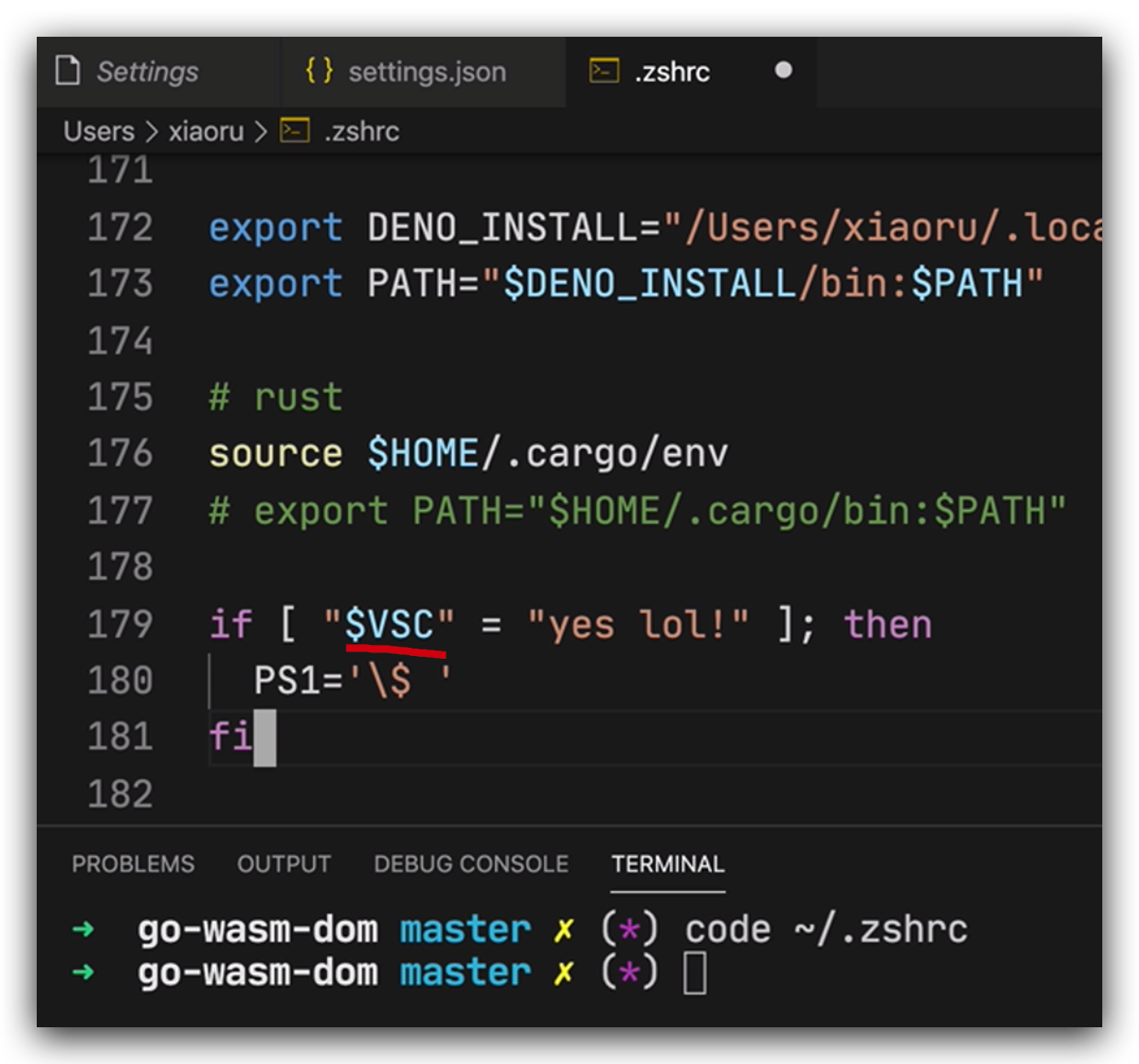
.zshrc
if["$VSC" = "vscode-demo-env"]; then
PS1="\S ";
fi




(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
Linux $PS1
PS1 (Prompt String 1)
$ echo $PS1

https://www.cyberciti.biz/tips/howto-linux-unix-bash-shell-setup-prompt.html
https://www.linuxnix.com/linuxunix-shell-ps1-prompt-explained-in-detail/
https://linuxconfig.org/bash-prompt-basics
refs
How to change Linux Terminal display username / 如何更改 Linux Terminal 显示的用户名
https://www.cnblogs.com/xgqfrms/p/13439115.html
https://www.cnblogs.com/xgqfrms/tag/PS1/
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17110022.html
未经授权禁止转载,违者必究!


