如何使用 Keynote 制作代码讲解动图 All In One
如何使用 Keynote 制作代码讲解动图 All In One
Keynote 制作 gif 动图 / gif 代码动画 / gif演示动画
原理分析
-
利用
Keynote/ PPT 的动效库,制作动画 -
使用录屏工具
LICEcap,录制播放的动画,导出 gif 图片
demos
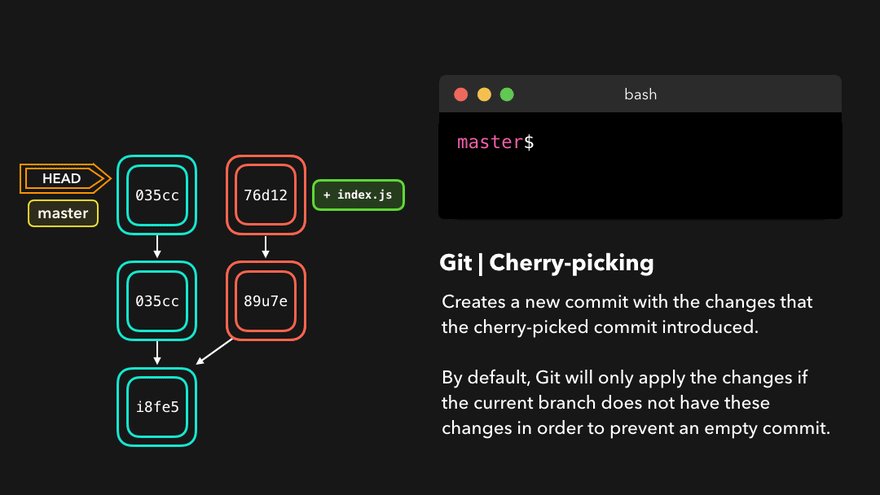
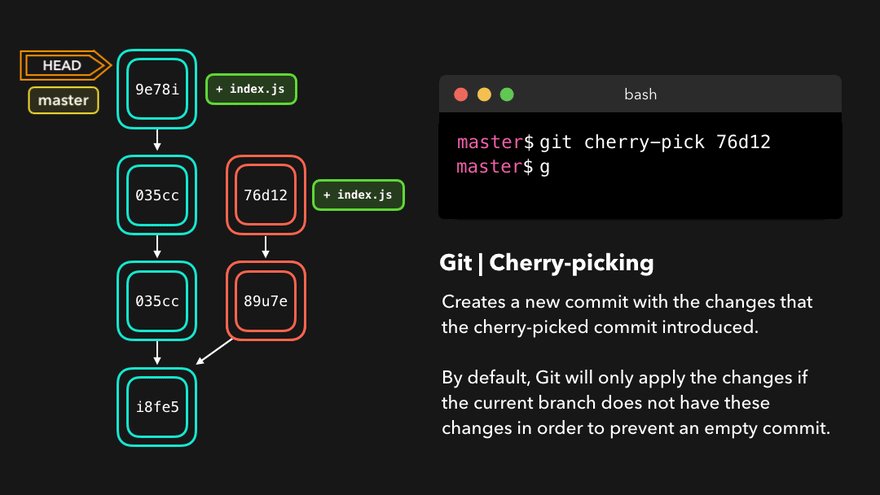
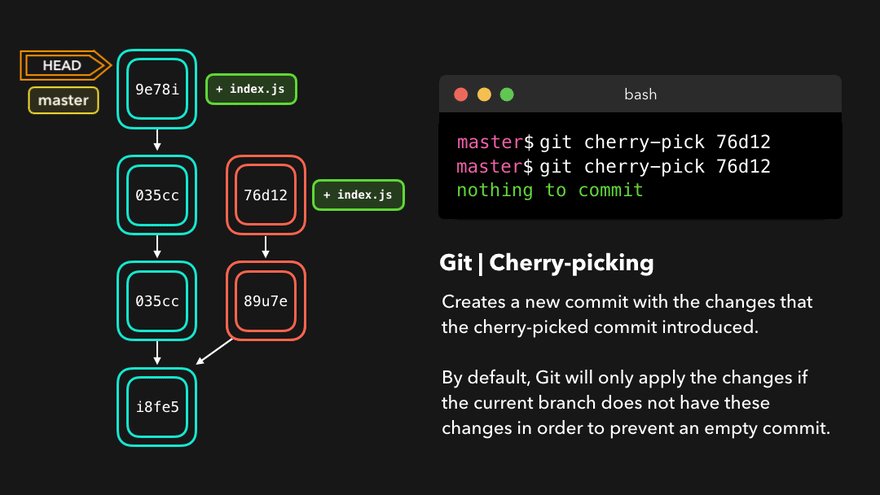
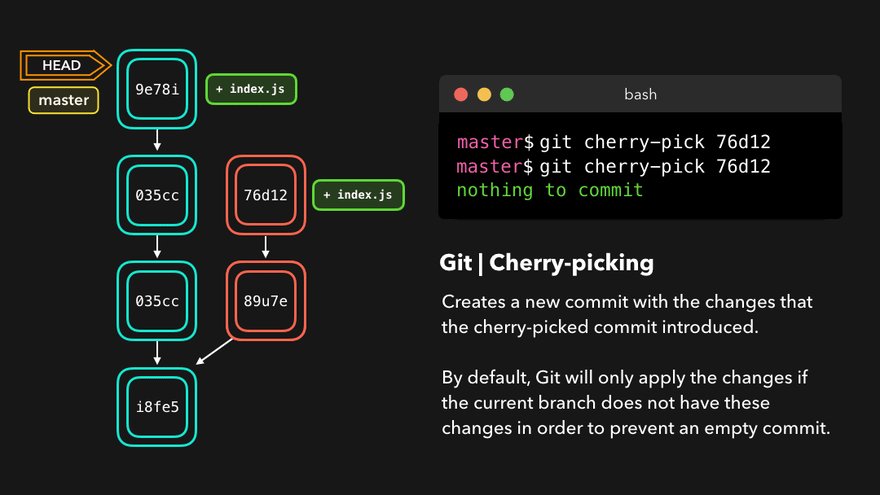
- git
# git 演示动画
$ git cheery-pick

https://dev.to/lydiahallie/cs-visualized-useful-git-commands-37p1

https://dev.to/lydiahallie/javascript-visualized-the-javascript-engine-4cdf
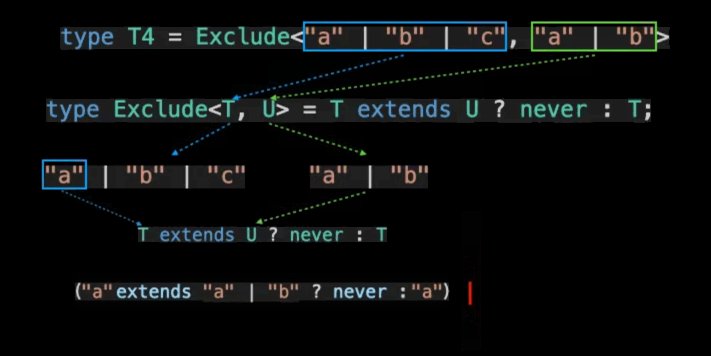
- TypeScript
// TypeScript 演示动画
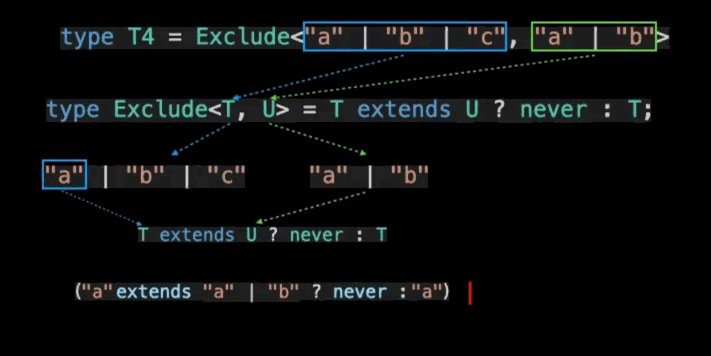
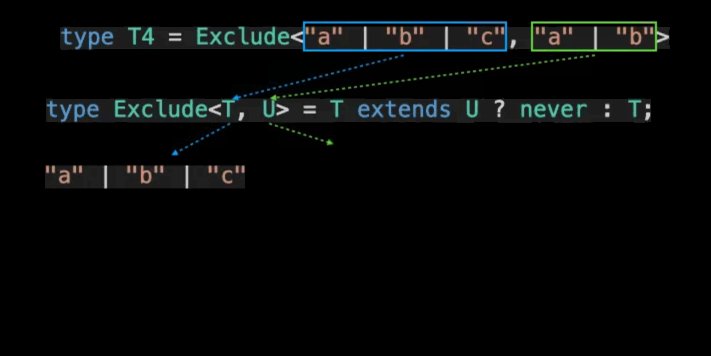
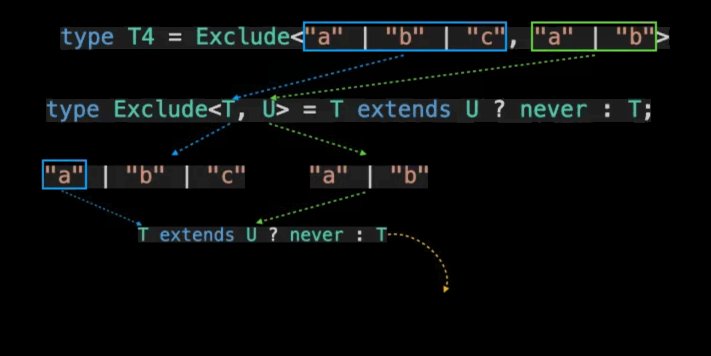
// Exclude
// type Exclude<T, U> = T extends U ? never : T;
type T = "a" | "b" | "c";
type U = "a" | "b";
type ExcludeDemo = Exclude<T, U>;
// type ExcludeDemo = "c"
http://www.typescriptlang.org/play/

https://juejin.cn/post/7096265620445986823

LICEcap
同时支持 macOS 系统 & Windows 系统 🚀

https://www.cockos.com/licecap/
https://github.com/justinfrankel/licecap
WebP 文件格式
WebP 是一种新型的图片格式,可以为网站上的图片提供卓越的无损和有损压缩。使用 WebP,网站站长和 Web 开发者可以制作更小、更丰富的图片,从而提升网页加载速度。
WebP 无损图片的大小比 PNG 图片小 26% 。WebP 有损图片比采用等效 SSIM 质量索引的同类 JPEG 图片缩小 25-34% 。
无损 WebP 支持透明度(也称为 Alpha 通道),费用仅为 22% 的额外字节。在可以接受有损 RGB 压缩的情况下,有损 WebP 也支持透明度,其提供的文件大小通常比 PNG 小 3 倍。
动画 WebP 图片均支持有损、无损和透明度,与 GIF 和 APNG 相比,这种格式可以减小文件大小。
https://developers.google.com/speed/webp?hl=zh-cn
https://developers.google.com/speed/webp
.webp + animation => .awebp 文件
https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/18becb1cec4f4d63a8ac836a2f093f7a~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.awebp
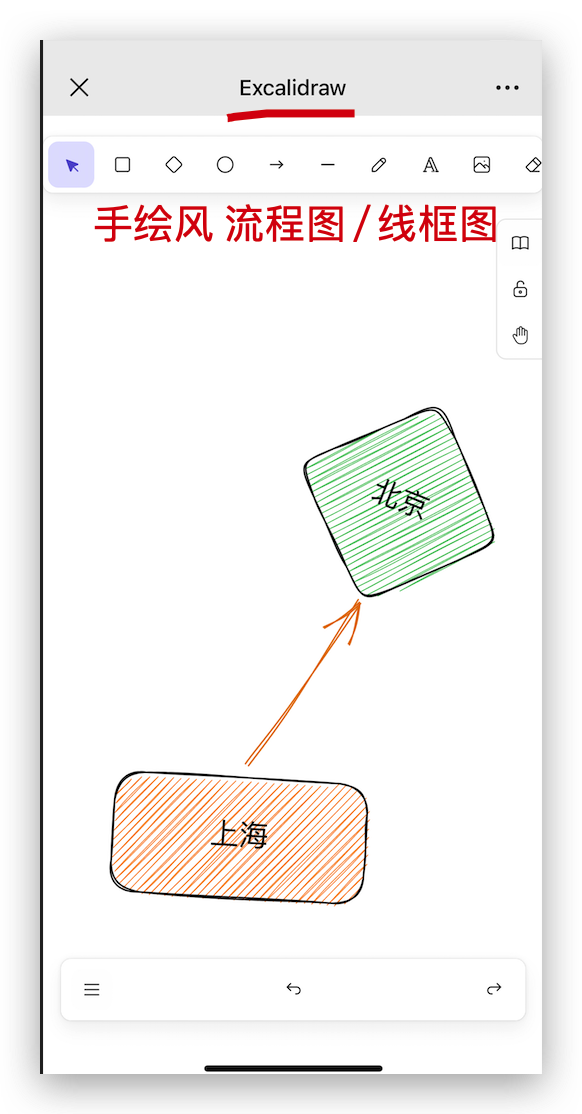
手绘风 流程图/线框图 制作工具

refs
如何使用
Keynote幻灯片制作出精美的gif动画图解教程 All In One
https://www.cnblogs.com/xgqfrms/p/16846458.html
最好用的 gif 动图制作工具 LICEcap All In One
https://www.cnblogs.com/xgqfrms/p/5317485.html
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17101958.html
未经授权禁止转载,违者必究!


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步