View Transitions API All In One
View Transitions API All In One
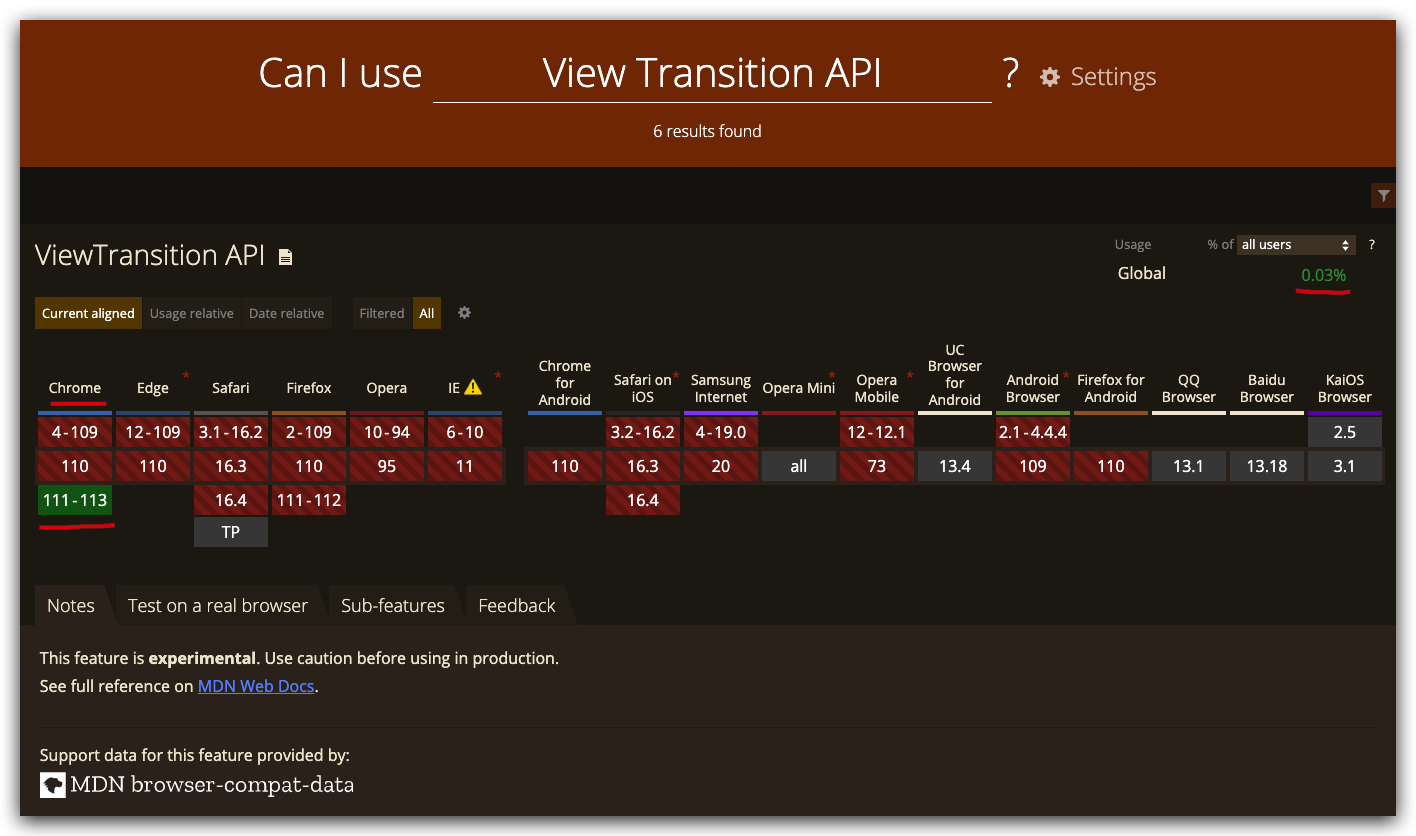
https://caniuse.com/?search=View Transition API

https://developer.mozilla.org/en-US/docs/Web/API/ViewTransition
https://developer.mozilla.org/en-US/docs/Web/API/View_Transitions_API
转场过度动画
⚠️ 实验性功,主流浏览器暂时不支持用于生产环境

https://simple-set-demos.glitch.me/batman-transition/
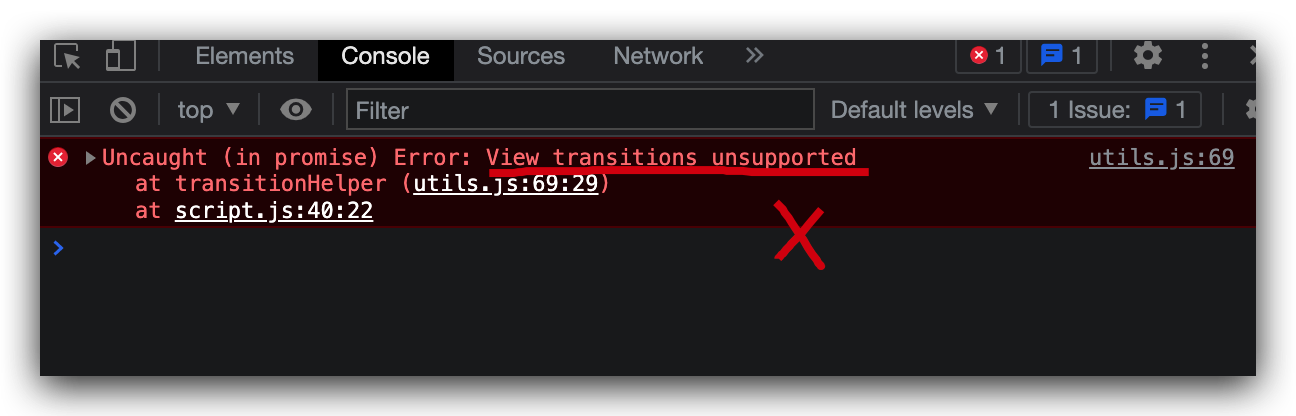
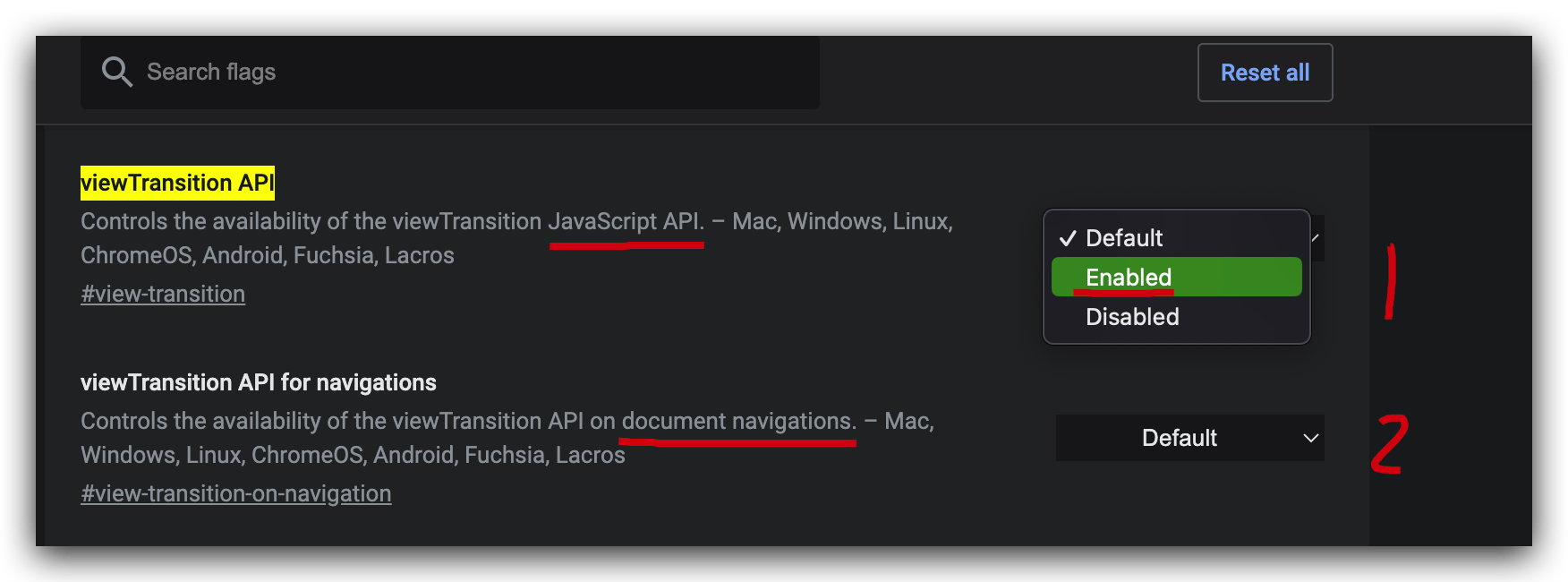
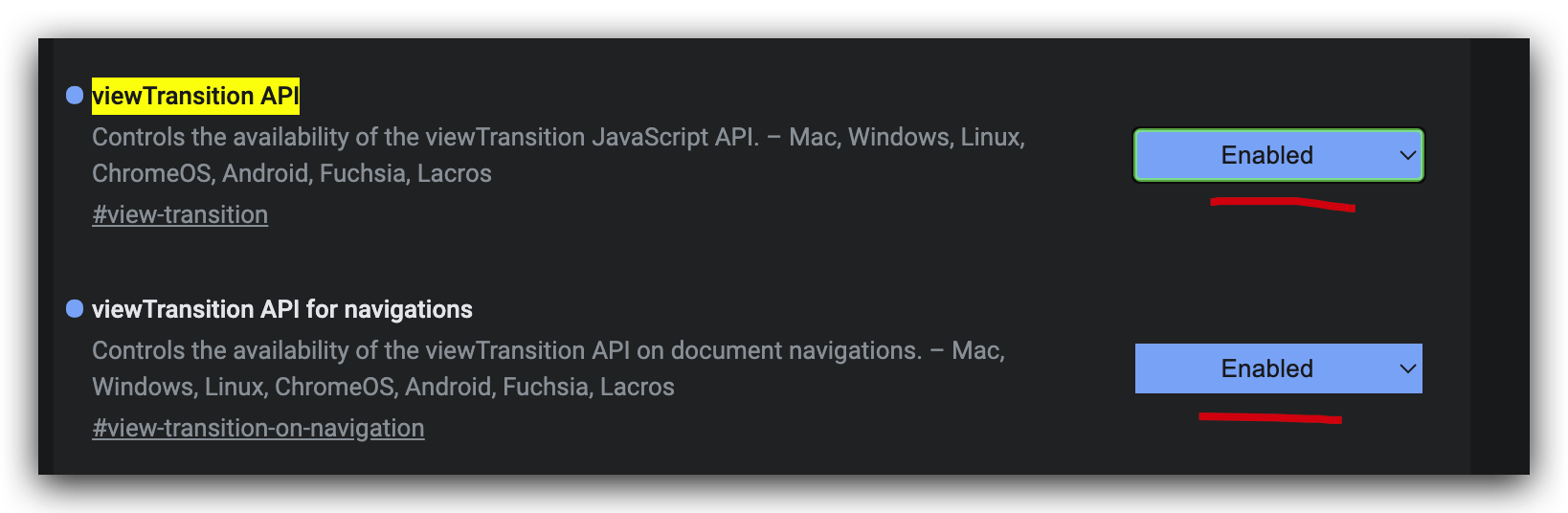
开启 & 重启
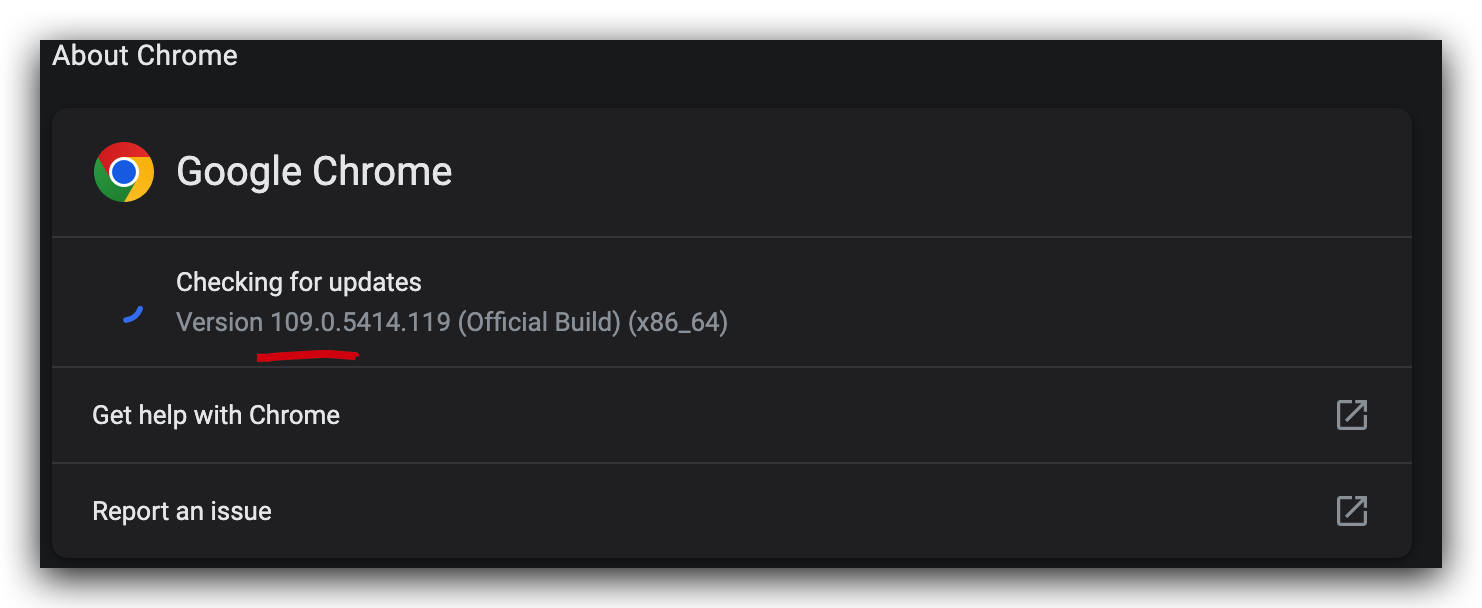
It's currently behind the chrome://flags/#view-transition flag in Chrome 109+.



Chrome 111
2023.03.10 更新
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
HTTP 203
HTTP 203
Google Chrome Developers
140 个视频 214,916次观看 最后更新时间:2022年10月25日
https://www.youtube.com/playlist?list=PLNYkxOF6rcIAKIQFsNbV0JDws_G_bnNo9
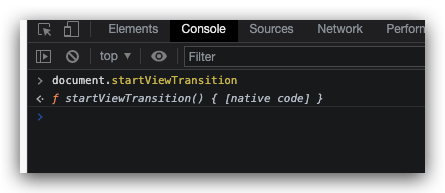
document.startViewTransition
document.startViewTransition;
// ƒ startViewTransition() { [native code] }

demos
https://glitch.com/edit/#!/basic-view-transitions-api
const cdnURL = 'https://cdn.glitch.global/de7f29c8-57eb-4eb1-81b5-4e0d8565ade5';
const imageData = [
{
'name': 'Jungle coast',
'file': 'jungle-coast',
},
{
'name': 'Bird in the tree',
'file': 'tree-bird',
},
{
'name': 'A view from the sky',
'file': 'view-from-the-sky',
},
{
'name': 'The view across the water',
'file': 'watery-view',
}
]
const thumbs = document.querySelector('.thumbs');
const galleryImg = document.querySelector('.gallery-view img');
const galleryCaption = document.querySelector('.gallery-view figcaption');
function init() {
imageData.forEach(data => {
const img = document.createElement('img');
const a = document.createElement('a');
a.href = "#";
a.title = `Click to load ${data.name} in main gallery view`;
img.alt = data.name;
img.src = `${cdnURL}/${ data.file }_th.jpg`;
a.appendChild(img);
thumbs.appendChild(a);
a.addEventListener('click', updateView);
a.addEventListener('keypress', updateView);
})
galleryImg.src = `${cdnURL}/${ imageData[0].file }.jpg`;
galleryCaption.textContent = imageData[0].name;
}
function updateView(event) {
// Handle the difference in whether the event is fired on the <a> or the <img>
let targetIdentifier;
if (event.target.firstChild === null) {
targetIdentifier = event.target;
} else {
targetIdentifier = event.target.firstChild;
}
const displayNewImage = () => {
const mainSrc = `${targetIdentifier.src.split("_th.jpg")[0]}.jpg`;
galleryImg.src = mainSrc;
galleryCaption.textContent = targetIdentifier.alt;
};
// Fallback for browsers that don't support View Transitions:
if (!document.startViewTransition) {
displayNewImage();
return;
}
// With View Transitions:
const transition = document.startViewTransition(() => displayNewImage());
}
init();
/* resets */
figure {
margin: 0
}
/* layout */
body {
width: 70%;
max-width: 700px;
margin: 0 auto;
}
main {
display: flex;
}
img {
border: 1px solid #999;
}
.thumbs img {
display: block;
margin: 10px;
border-radius: 7px;
opacity: 0.7;
}
a {
outline: 0;
}
.thumbs a:hover img, .thumbs a:focus img {
opacity: 1;
}
.thumbs img:first-child {
margin-top: 0px;
}
.gallery-view img {
max-width: 100%;
margin-right: 10px;
border-radius: 7px;
}
footer, figcaption {
position: absolute;
padding: 5px 10px;
background-color: rgba(255,255,255,0.5);
}
footer {
bottom: 3px;
left: 3px;
}
figure {
position: relative;
}
figcaption {
top: 0px;
right: -2px;
border: 1px solid #999;
border-radius: 0 7px 0 7px;
}
/* text */
h1, figcaption, a {
font-family: 'Roboto Slab', serif;
}
h1 {
text-align: center;
}
/* media queries */
@media (max-width: 980px) {
body {
width: 90%;
}
}
@media (max-width: 700px) {
body {
width: 98%;
}
main {
flex-direction: column;
}
.thumbs {
display: flex;
align-items: space-between;
justify-content: space-between;
}
.thumbs img {
margin: 0 0 10px 0;
}
}
/* View Transitions CSS */
::view-transition-old(root),
::view-transition-new(root) {
animation-duration: 0.5s;
}
figcaption {
view-transition-name: figure-caption;
}
/* Simple final style */
::view-transition-old(figure-caption),
::view-transition-new(figure-caption) {
height: 100%;
}
/* Alternative custom animation style */
/*@keyframes grow-x {
from { transform: scaleX(0); }
to { transform: scaleX(1); }
}
@keyframes shrink-x {
from { transform: scaleX(1); }
to { transform: scaleX(0); }
}
::view-transition-old(figure-caption),
::view-transition-new(figure-caption) {
height: auto;
position: absolute;
top: 0;
right: 0;
left: auto;
transform-origin: right center;
}
::view-transition-old(figure-caption) {
animation: 0.25s linear both shrink-x;
}
::view-transition-new(figure-caption) {
animation: 0.25s 0.25s linear both grow-x;
} */
refs
https://twitter.com/jaffathecake/status/1621949535437164546?s=20&t=v-JQObf1kB_-KV-FGqhmOQ
https://github.com/jakearchibald
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17094026.html
未经授权禁止转载,违者必究!


