GitHub markdown editor automatically generates URL links from copied text All In One
GitHub markdown editor automatically generates URL links from copied text All In One
GitHub markdown 编辑器从复制的文本中自动生成器 URL 链接
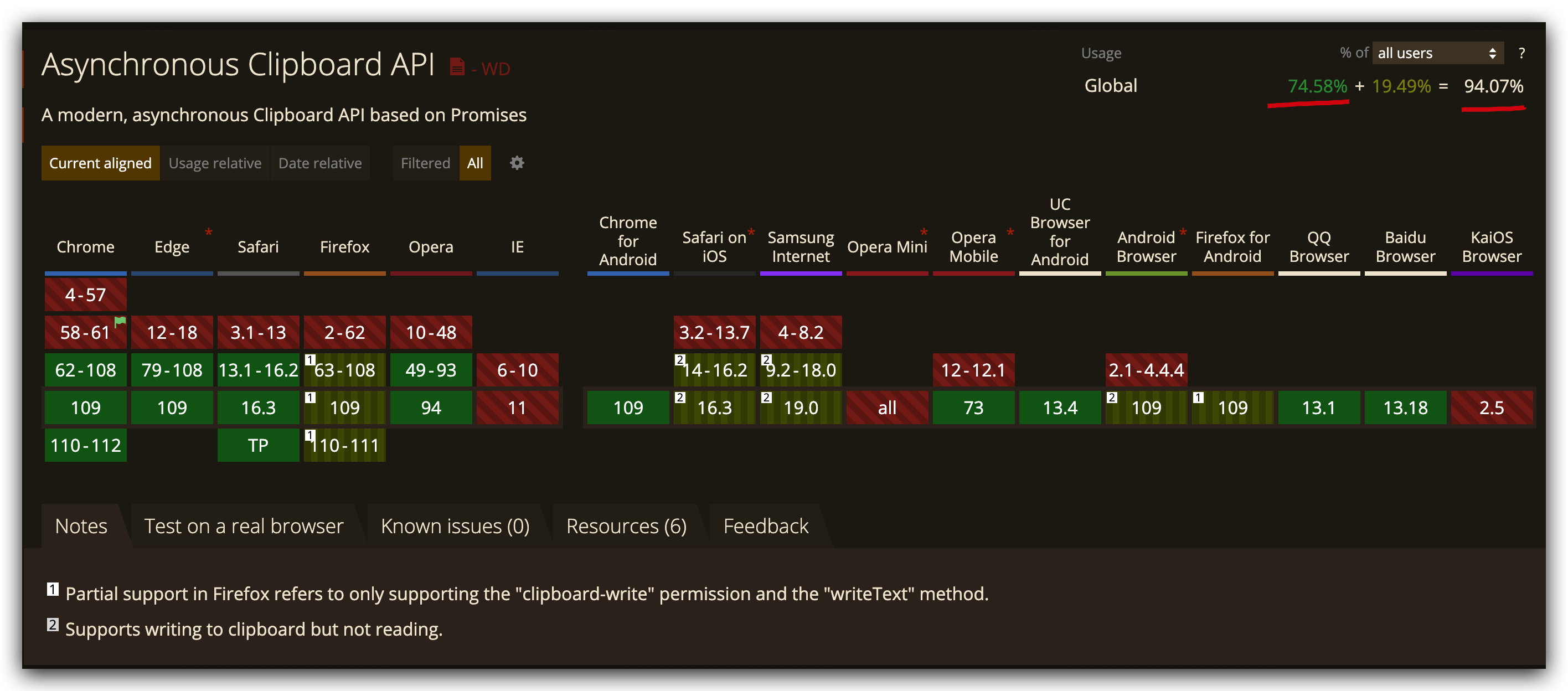
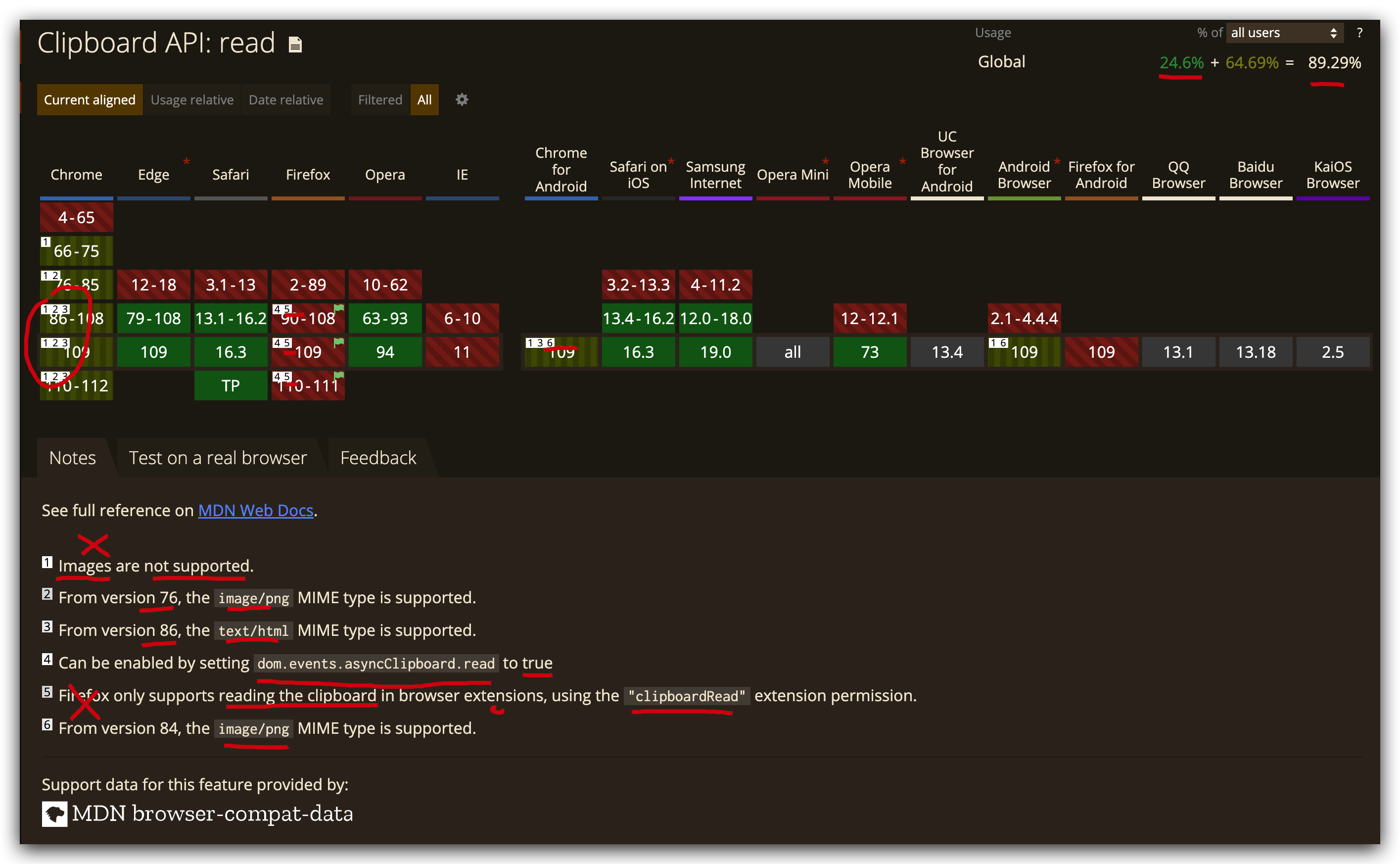
Clipboard API
https://caniuse.com/?search=Clipboard
Asynchronous Clipboard API


原理分析
读取剪切版的 refer 信息
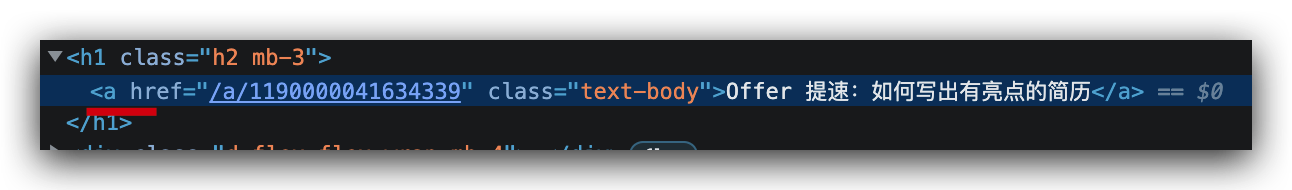
读取剪切版的 a 标签的 href 值
拼接 域名
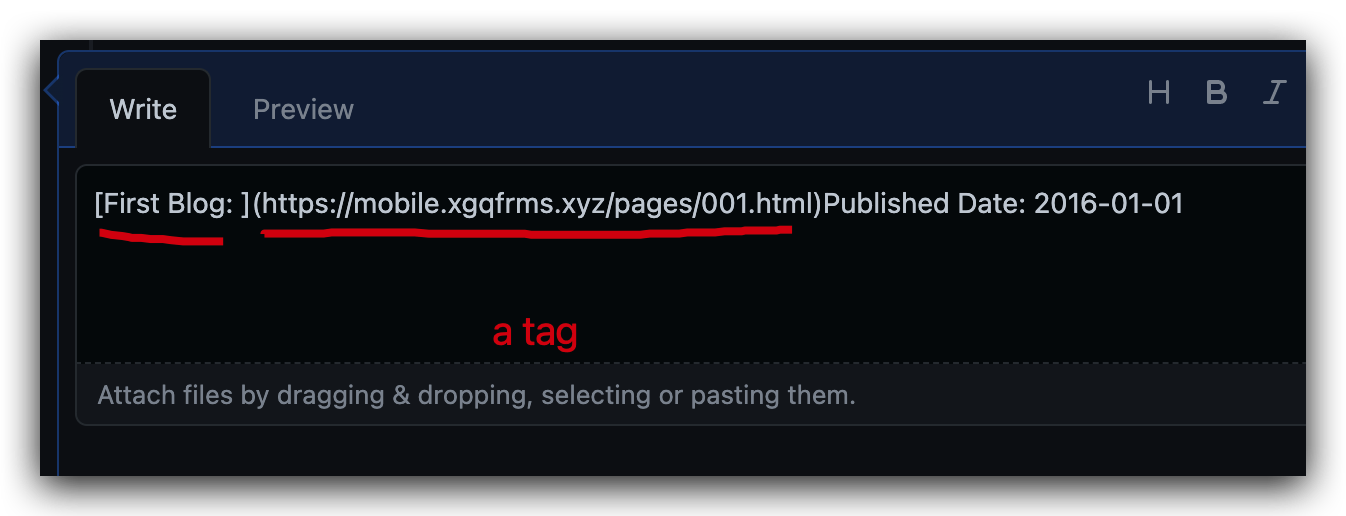
a tag, 复制的文本中必须有一部分包含 a 链接 ✅
- 不完整就拼接 域名


Offer 提速:如何写出有亮点的简历
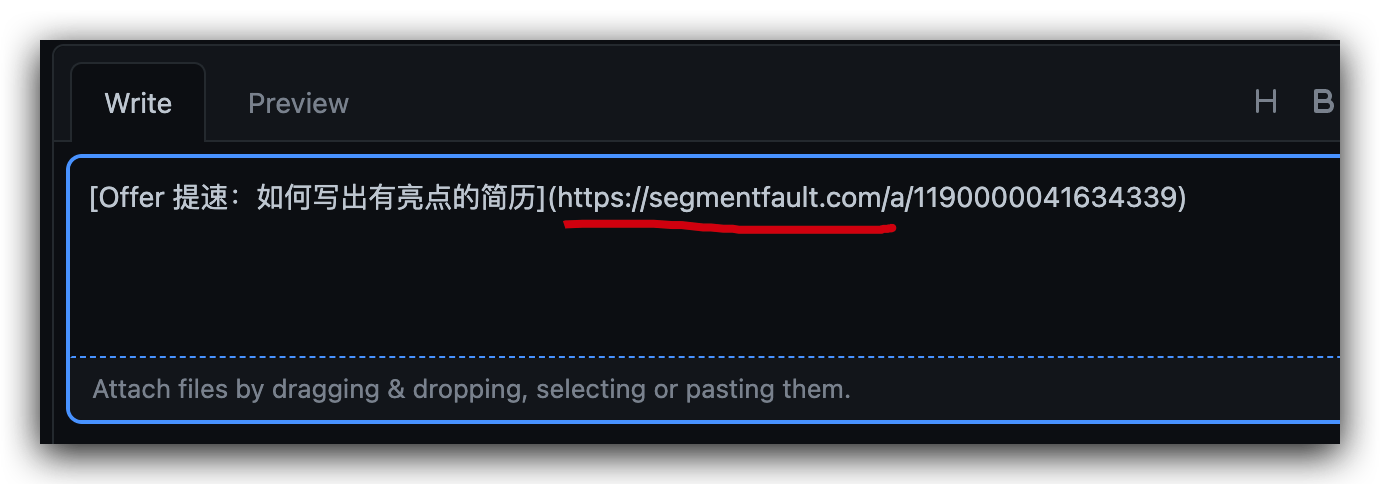
[Offer 提速:如何写出有亮点的简历](https://segmentfault.com/a/1190000041634339)
https://segmentfault.com/a/1190000041634339
- 完整就直接使用


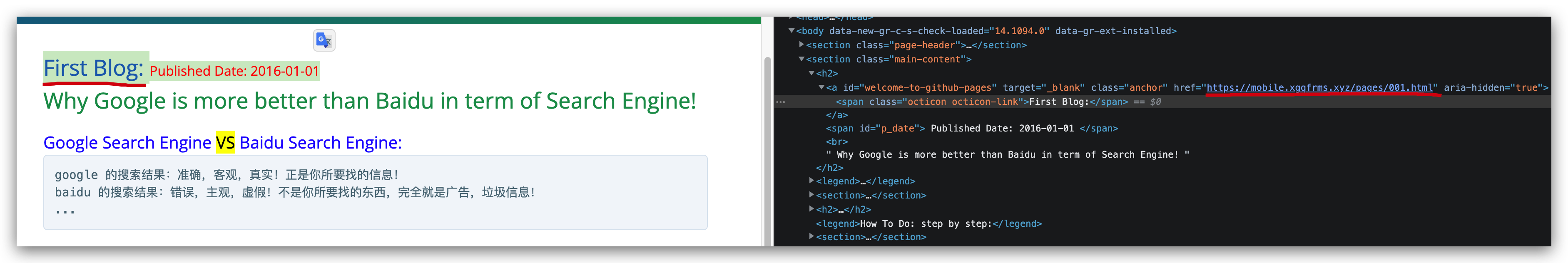
First Blog: Published Date: 2016-01-01
[First Blog: ](https://mobile.xgqfrms.xyz/pages/001.html)Published Date: 2016-01-01
demos
Clipboard 授权

OK ✅

text/plain = Offer 提速
text/html = <meta charset='utf-8'><h1 class="h2 mb-3" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 1rem !important; font-weight: 500; line-height: 1.2; font-size: calc(1.325rem + 0.9vw); color: rgb(33, 37, 41); font-family: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;"><a href="https://segmentfault.com/a/1190000041634339" class="text-body" style="box-sizing: border-box; color: rgb(0, 120, 75); text-decoration: none; --bs-text-opacity:1;">Offer 提速</a></h1>
text/plain = First Blog: Published Date
text/html = <meta charset='utf-8'><h2 style="box-sizing: border-box; margin-top: 0px; margin-bottom: 1rem; font-weight: normal; color: rgb(21, 153, 87); font-family: "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;"><a id="welcome-to-github-pages" target="_blank" class="anchor" href="https://mobile.xgqfrms.xyz/pages/001.html" aria-hidden="true" style="box-sizing: border-box; background-color: transparent; color: rgb(30, 107, 184); text-decoration: none; margin-top: 0px;"><span class="octicon octicon-link" style="box-sizing: border-box; margin-top: 0px;">First Blog:</span><span> </span></a><span id="p_date" style="box-sizing: border-box; display: inline-block; font-size: 16px; color: rgb(255, 0, 0);">Published Date</span></h2>
js 如何读取剪切板中的链接信息
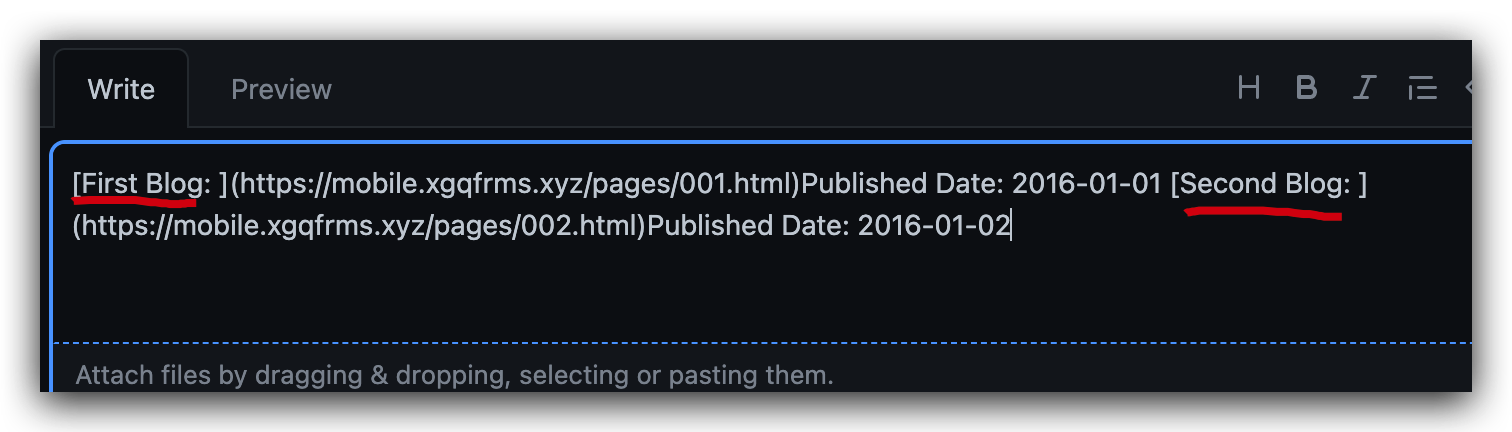
github markdown
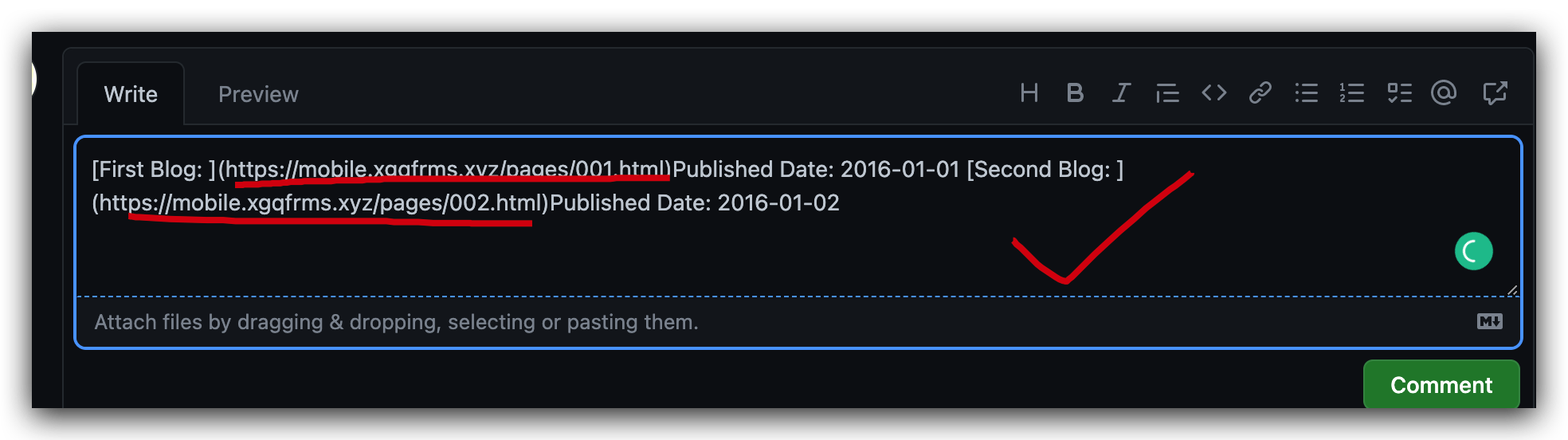
同时复制包含多个链接文本,要怎么处理呢 ???
分别生成多个对应的链接 ✅


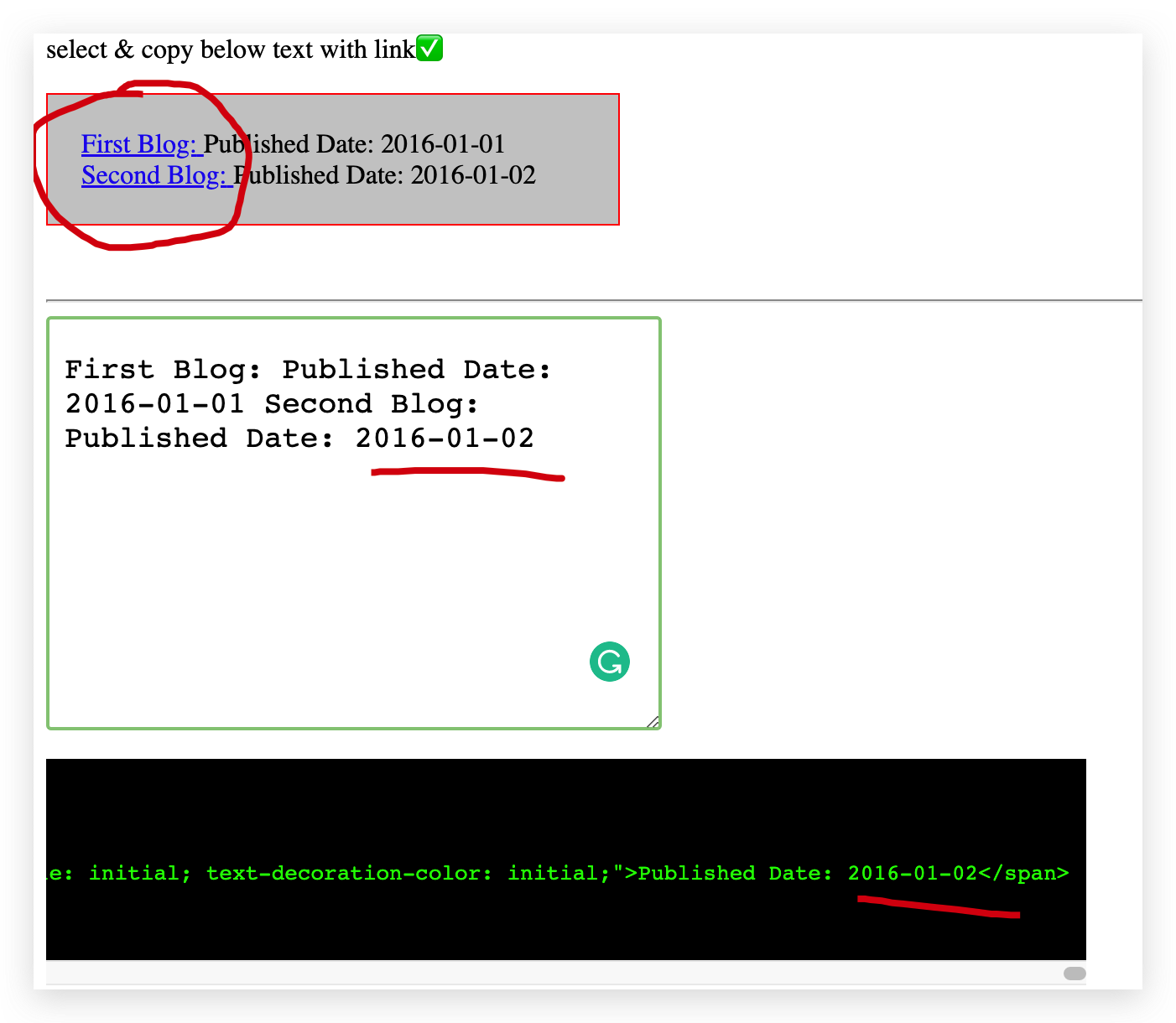
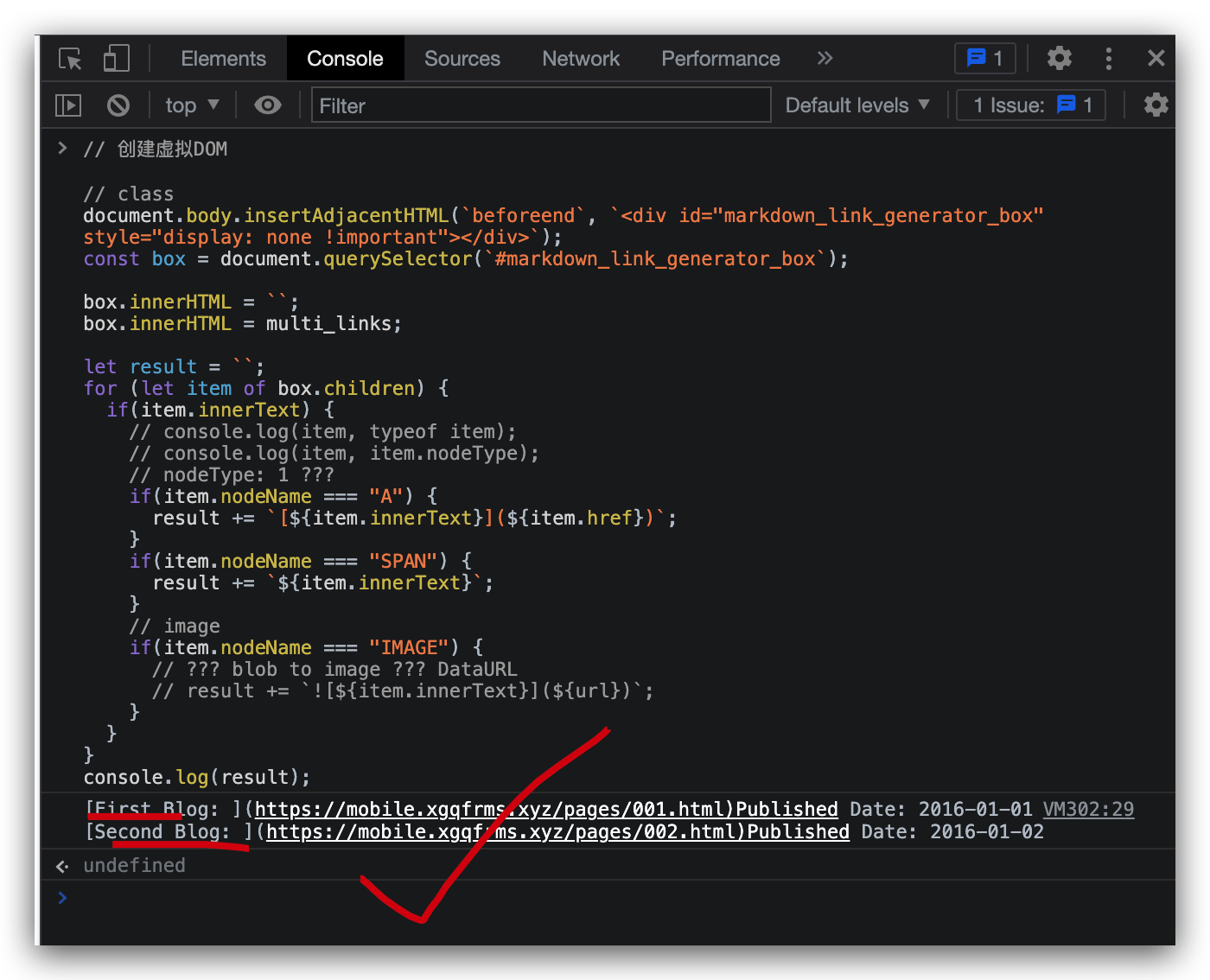
First Blog: Published Date: 2016-01-01 Second Blog: Published Date: 2016-01-02
<meta charset='utf-8'><a id="welcome-to-github-pages" target="_blank" class="anchor" href="https://mobile.xgqfrms.xyz/pages/001.html" aria-hidden="true" style="font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px;"><span class="octicon octicon-link">First Blog:</span><span> </span></a><span style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(204, 204, 204); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;"></span><span id="p_date" style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">Published Date: 2016-01-01</span><span style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(204, 204, 204); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;"><span> </span></span><a id="welcome-to-github-pages" target="_blank" class="anchor" href="https://mobile.xgqfrms.xyz/pages/002.html" aria-hidden="true" style="font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px;"><span class="octicon octicon-link">Second Blog:</span><span> </span></a><span style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(204, 204, 204); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;"></span><span id="p_date" style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">Published Date: 2016-01-02</span>
github markdown
- 创建虚拟DOM,获取 href 和 text; / 正则表达式匹配
- 生成 markdown 格式
const html_text = `<meta charset='utf-8'><h1 class="h2 mb-3" style="box-sizing: border-box; margin-top: 0px; margin-bottom: 1rem !important; font-weight: 500; line-height: 1.2; font-size: calc(1.325rem + 0.9vw); color: rgb(33, 37, 41); font-family: system-ui, -apple-system, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;"><a href="https://segmentfault.com/a/1190000041634339" class="text-body" style="box-sizing: border-box; color: rgb(0, 120, 75); text-decoration: none; --bs-text-opacity:1;">Offer 提速</a></h1>`;
const multi_links = `<meta charset='utf-8'><a id="welcome-to-github-pages" target="_blank" class="anchor" href="https://mobile.xgqfrms.xyz/pages/001.html" aria-hidden="true" style="font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px;"><span class="octicon octicon-link">First Blog:</span><span> </span></a><span style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(204, 204, 204); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;"></span><span id="p_date" style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">Published Date: 2016-01-01</span><span style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(204, 204, 204); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;"><span> </span></span><a id="welcome-to-github-pages" target="_blank" class="anchor" href="https://mobile.xgqfrms.xyz/pages/002.html" aria-hidden="true" style="font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px;"><span class="octicon octicon-link">Second Blog:</span><span> </span></a><span style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(204, 204, 204); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;"></span><span id="p_date" style="color: rgb(0, 0, 0); font-family: Times; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">Published Date: 2016-01-02</span>`;
// solution ✅
// 创建虚拟DOM
// class
document.body.insertAdjacentHTML(`beforeend`, `<div id="markdown_link_generator_box" style="display: none !important"></div>`);
const box = document.querySelector(`#markdown_link_generator_box`);
box.innerHTML = ``;
box.innerHTML = multi_links;
let result = ``;
for (let item of box.children) {
if(item.innerText) {
// console.log(item, typeof item);
// console.log(item, item.nodeType);
// nodeType: 1 ???
if(item.nodeName === "A") {
result += `[${item.innerText}](${item.href})`;
}
if(item.nodeName === "SPAN") {
result += `${item.innerText}`;
}
// image
if(item.nodeName === "IMAGE") {
// ??? blob to image ??? DataURL
// result += ``;
}
}
}
console.log(result);
// href:"https://mobile.xgqfrms.xyz/pages/002.html"
// localName:"a"
// nodeName:"A"
// localName:"span"
// nodeName:"SPAN"
// for (let item of box.childNodes) {
// console.log(item)
// }
// console.log(`box =`, box);


https://gist.github.com/xgqfrms/
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
Clipboard API All In One
https://www.cnblogs.com/xgqfrms/p/14678942.html
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17087073.html
未经授权禁止转载,违者必究!


