Webpack chunk All In One
Webpack chunk All In One
Webpack 分包
Modules => Chunks => Bundles
消费物料
中间产物
最终产出
打包优化 / 性能优化
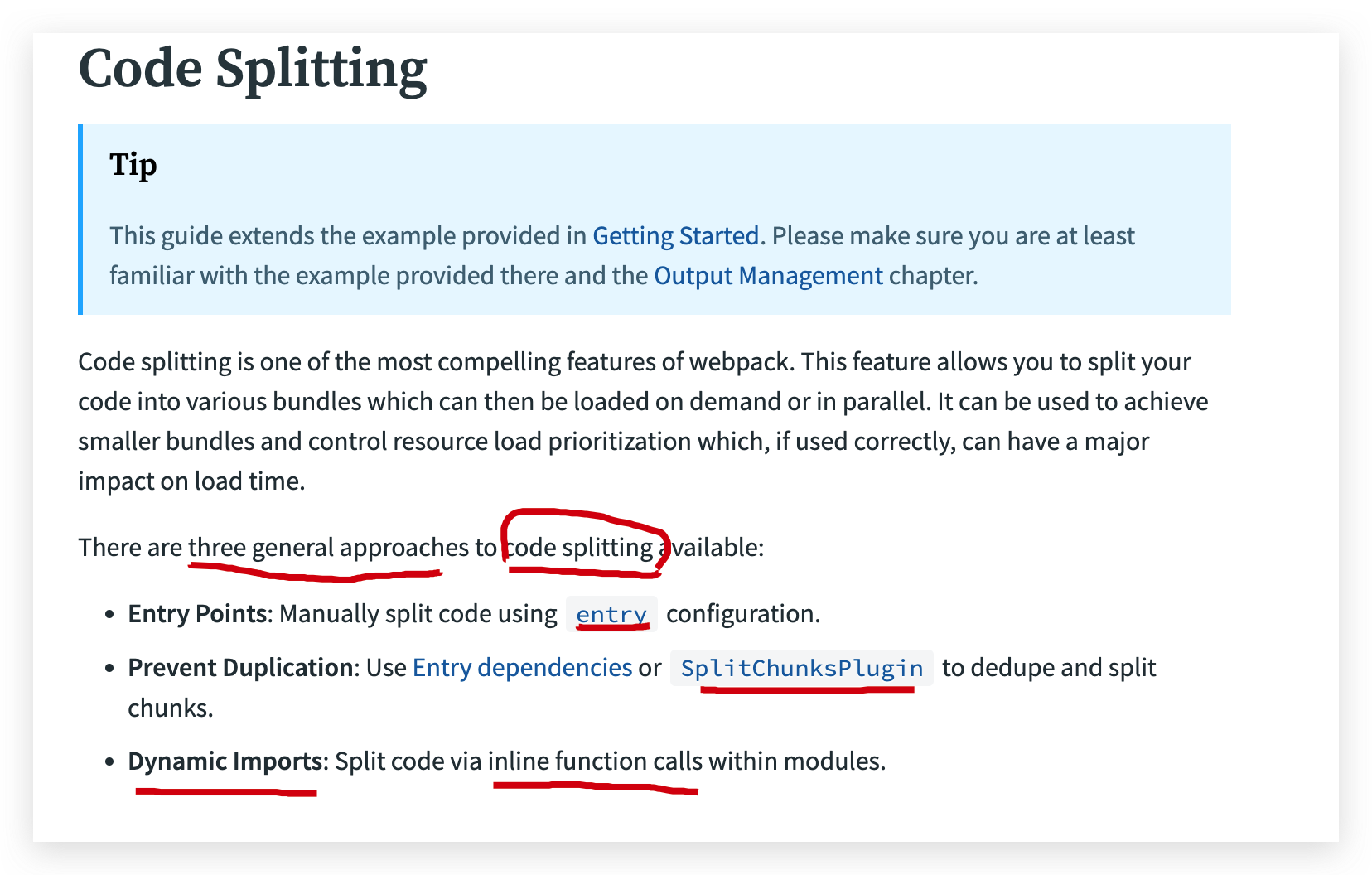
code-splitting
entry
dynamic imports

https://webpack.js.org/guides/code-splitting/
https://webpack.docschina.org/guides/code-splitting/
https://webpack.js.org/configuration/entry-context/#dependencies
split-chunks-plugin 去重和分离
chunk
https://webpack.js.org/plugins/split-chunks-plugin/
https://webpack.docschina.org/plugins/split-chunks-plugin
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17084616.html
未经授权禁止转载,违者必究!


