TypeScript Generic & Arrow Function All In One
TypeScript Generic & Arrow Function All In One
ES5 function
export {};
const log = console.log;
function func<T>(args: T[]): T[] {
return [...args];
}
// 等价于, interface Array<T> ✅
function func<T>(args: Array<T>): T[] {
return [...args];
}
// const f = func(1);
// Argument of type 'number' is not assignable to parameter of type 'unknown[]'.ts(2345)
const f0 = func([1, '2', 3]);
// const f0: (string | number)[]
const fa = func<any>([1, '2', 3]);
// const fa: any[]
const f1 = func<number>([1, 2, 3]);
// const f1: number[]
const f2 = func<string>(['1', '2', '3']);
// const f2: string[]

https://www.typescriptlang.org/docs/handbook/2/generics.html#working-with-generic-type-variables
ES6 Arrow Function
export {};
const log = console.log;
// const arrFunc<T> = (args: T[]): T[] => [...args]; ❌
// const arrFunc = <T>(args: T): T[] => [...args];
// Type 'T' must have a '[Symbol.iterator]()' method that returns an iterator.ts(2488)
// const arrFunc = <T>(args: T extends T[]): T[] => [...args];
// '?' expected.ts(1005)
// ✅
// const arrFunc = <T>(args: T): T[] => [...args as []];
// const arrFunc = <T>(args: T): T[] => [...args as T[]];
// const arrFunc = <T>(args: T): T[] => {
// return [...args as T[]];
// }
// ✅
const arrFunc1 = <T>(args: T[]): T[] => [...args];
const arrFunc2 = <T>(args: T[]): T[] => {
return [...args];
}
TypeScript Generic
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2023-01-29
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @ime_complexity O(n)
* @space_complexity O(n)
* @augments
* @example
* @link https://www.typescriptlang.org/docs/handbook/2/generics.html
* @solutions
*
* @best_solutions
*
*/
export {};
const log = console.log;
// ES5 Function
function identity<Type>(arg: Type): Type {
return arg;
}
// (type parameter) Type in identity<Type>(arg: Type): Type
// ES6 Arrow Function
const es6Identity: <Type>(arg: Type) => Type = identity;
https://www.typescriptlang.org/docs/handbook/2/generics.html
https://www.cnblogs.com/xgqfrms/p/16147215.html
<T, > vs <T>
Standard Typescript
const st_af = <T>(arg: T): T => arg;
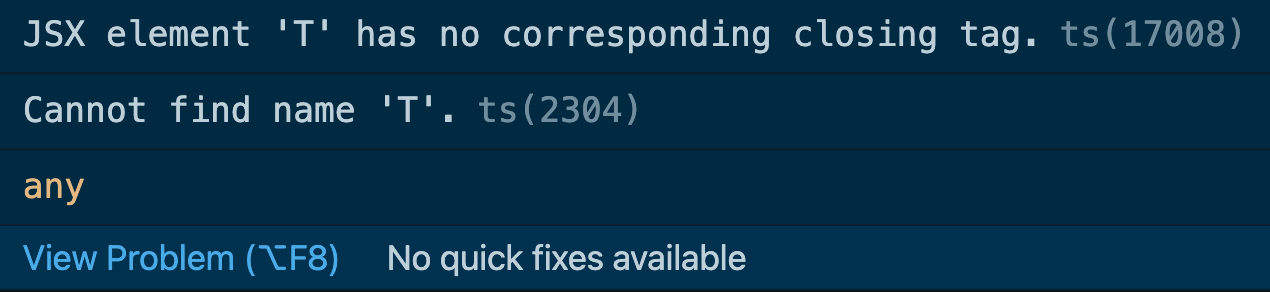
React .tsx JSX
// <T,> comma ✅ fix: Typescript's compiler error
const jsx_af = <T,>(arg: T): T => arg;

(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://bobbyhadz.com/blog/typescript-arrow-function-generic
https://www.ashbyhq.com/blog/engineering/generic-arrow-function-in-tsx
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17066037.html
未经授权禁止转载,违者必究!


