JavaScript 运行时 vs 编译时 All In One
JavaScript 运行时 vs 编译时 All In One
JavaScript / TypeScript
-
编译器把源代码编译成机器可以识别的程序的编译过程,被称为编译时。 -
编译后的程序被
解释器执行的运行过程,被称为运行时。

JavaScript
Single-threaded
Non-blocking
Asynchronous
Concurrent
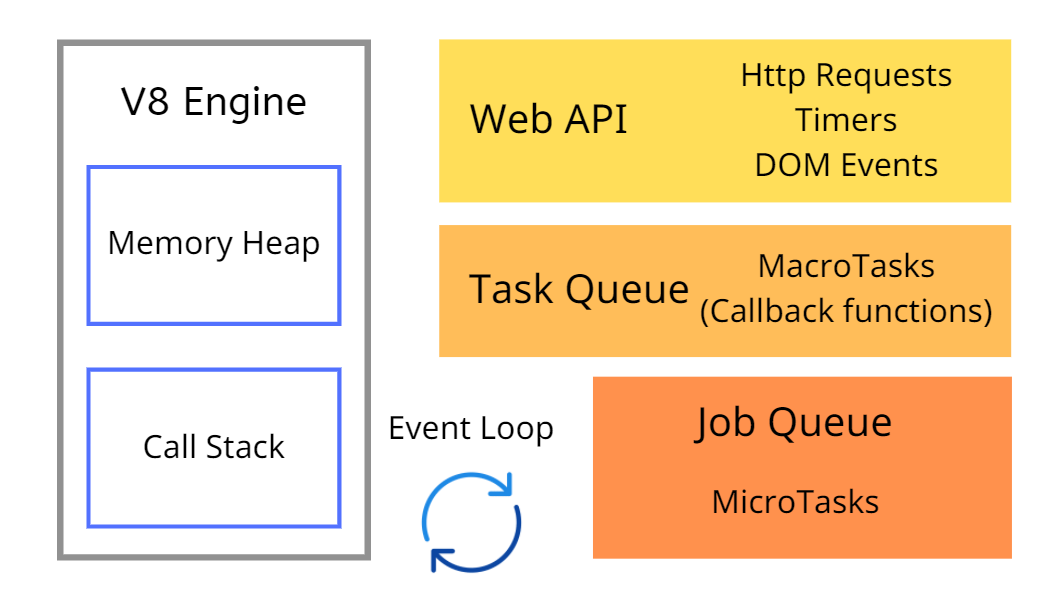
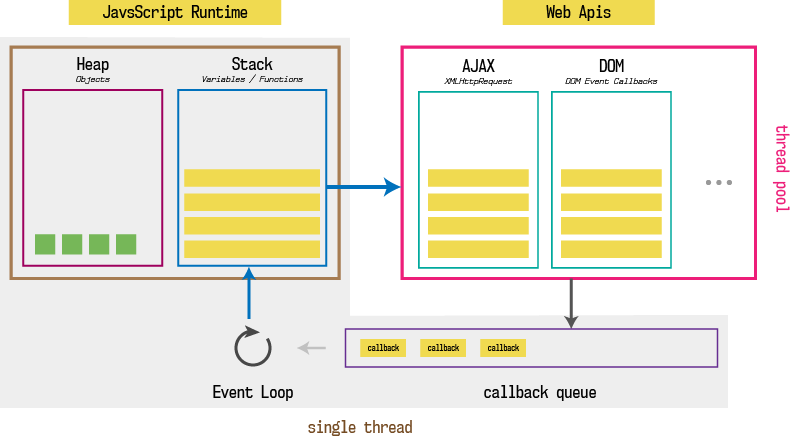
V8 Engine

Heap
where memory allocation happes.
Stack
To save the JS function programming.
On each new function call, it’s pushed on top of the stack
Web APIS
Extra thhings are the browser provides. DOM, AJAX, timeout etc
Callback Queue
When a process finished its job, such as a xhr call, it’s dropped in a callback queue.
Callback queue is triggered by event loop process after our stack is empty which means the process waits in that queue until our stack is empty.
Once our stack has no function call, then a process is popped-out from callback queue and pushed in to stack
Event loop
A process which is responsible to check our stack and then trigger our callback queue continuously.
The call stack
one thread == one call stack == one thing at a time
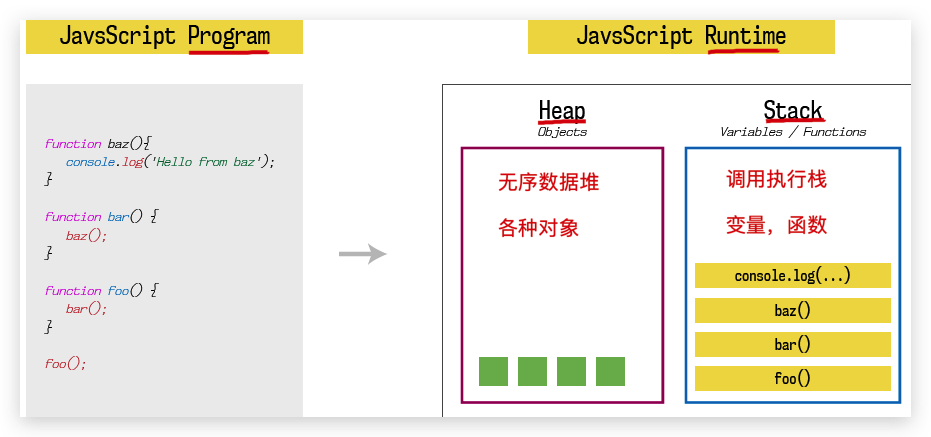
js 运行时 / js runtime
JavaScript Runtime, JavaScript
解释器的执行过程

js V8 engine
js 调用堆栈
JavaScript runtime environment.
JavaScript 运行时环境
Node.js
Deno
js 编译时 / js compile
JavaScript
编译器的执行过程
TypeScript, tsc complier
类型检查
// @ts-check
// 在 js 中使用 TypeScript 的类型检查功能
Rust & WebAssembly
demos
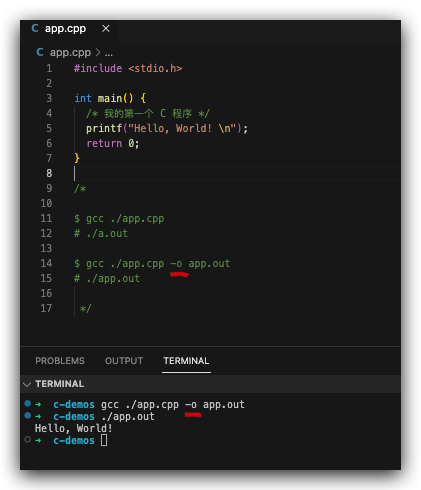
以 C 语言为例,
.cpp=>.out
源代码 => 目标代码 ==> 字节码(可执行文件 .exe) ?
C语言的执行过程, 目标代码
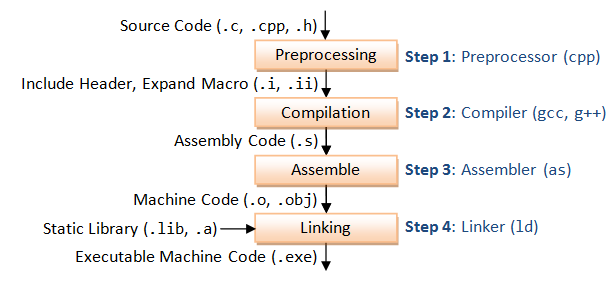
C语言的编译过程
gcc命令其实依次执行了四步操作:1.预处理(Preprocessing), 2.编译(Compilation), 3.汇编(Assemble), 4.链接(Linking)。
# 编译
$ gcc hello.c
# 执行
$ ./a.out
# hello world!

# 检查系统上是否安装了 GCC
$ gcc -v
Apple clang version 14.0.0 (clang-1400.0.29.202)
Target: x86_64-apple-darwin22.2.0
Thread model: posix
InstalledDir: /Library/Developer/CommandLineTools/usr/bin

https://developer.apple.com/xcode/
https://www.runoob.com/cprogramming/c-tutorial.html
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://www.cnblogs.com/CarpenterLee/p/5994681.html
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17053056.html
未经授权禁止转载,违者必究!


