React Native 0.71 All In One
React Native 0.71 All In One
Today we’re releasing React Native version 0.71!
This is a feature-packed release including:
TypeScript by default
Simplifying layouts with Flexbox Gap
Web-inspired props for accessibility, styles, and events
Restoring PropTypes
Developer Experience Improvements
New Architecture Updates

https://github.com/facebook/react-native/blob/main/CHANGELOG.md#v071
https://reactnative.dev/blog/2023/01/12/version-071
TypeScript
已经内置了TypeScript类型系统,不再需要单独安装 @types/react-native 了
https://reactnative.dev/blog/2023/01/03/typescript-first
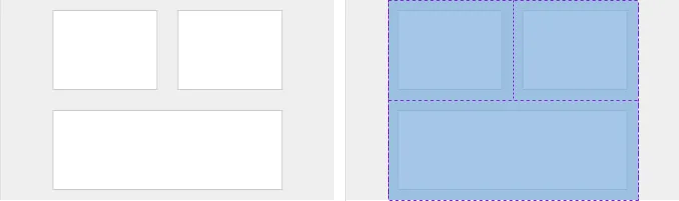
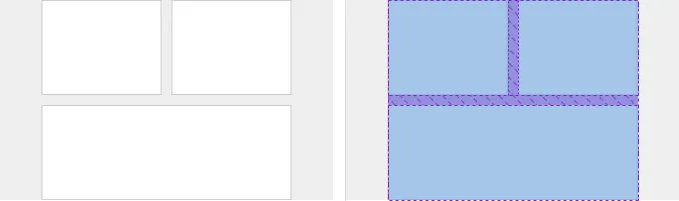
Flexbox gap
With React Native you can flexibly layout components on different screen sizes using Flexbox.
Browsers have supported the Flexbox properties gap, rowGap, and columnGap, which allow you to specify the amount of space between all items in a Flexbox.
| 图解 | 实现方式 |
|---|---|
old  |
margin: 10; |
new  |
gap: 10; |
Web-inspired props
accessibility, styles, and events
onPointerOver, onPointerOut
onPointerEnter, onPointerLeave
import ReactNativeFeatureFlags from 'react-native/Libraries/ReactNative/ReactNativeFeatureFlags';
// enable the JS-side of the w3c PointerEvent implementation
ReactNativeFeatureFlags.shouldEmitW3CPointerEvents = () => true;
// enable hover events in Pressibility to be backed by the PointerEvent implementation.
// shouldEmitW3CPointerEvents should also be true
ReactNativeFeatureFlags.shouldPressibilityUseW3CPointerEventsForHover = () => true;
https://reactnative.dev/blog/2022/12/13/pointer-events-in-react-native
DX
Developer Experience Improvements
React DevTools
-
Click to inspect
-
Component highlighting

chrome://extensions/
Hermes
In React Native 0.70, we made Hermes the default engine for React Native.
In React Native 0.71, we’re upgrading Hermes with a few notable improvements:
Improve source maps:
By loading source maps over the network with Metro we’ve restored the ability to use source maps in recent versions of Chrome Dev Tools outside of Flipper.
Improve JSON.parse performance:
This version includes a performance optimization that improves the performance of JSON.parse up to 30%.
Add support for .at(): Hermes now supports.at() for String, TypedArray, and Array.
New Architecture
Reduced build times
Write less C++ code
Better encapsulation of iOS app setup
Better dependency management on iOS
Bug fixes and better IDE support
https://reactnative.dev/docs/new-architecture-intro
Try out
$ npx react-native init RNApp
React Native version 0.71 will be supported in Expo SDK version 48.
https://reactnative.dev/docs/upgrading
Expo
https://snack.expo.io/@xgqfrms/react-native-app
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
showcase


Who is using React Native?
Thousands of apps are using React Native, from established Fortune 500 companies to hot new startups.
If you are curious to see what can be accomplished with React Native, check out these apps!
https://reactnative.dev/showcase
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17051002.html
未经授权禁止转载,违者必究!


