CSS Custom Scrollbar All In One
CSS Custom Scrollbar All In One
::-webkit-scrollbar
https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }

https://css-tricks.com/custom-scrollbars-in-webkit/
demos

https://css-tricks.com/examples/WebKitScrollbars/
https://codepen.io/your-work?search_term=scrollbar
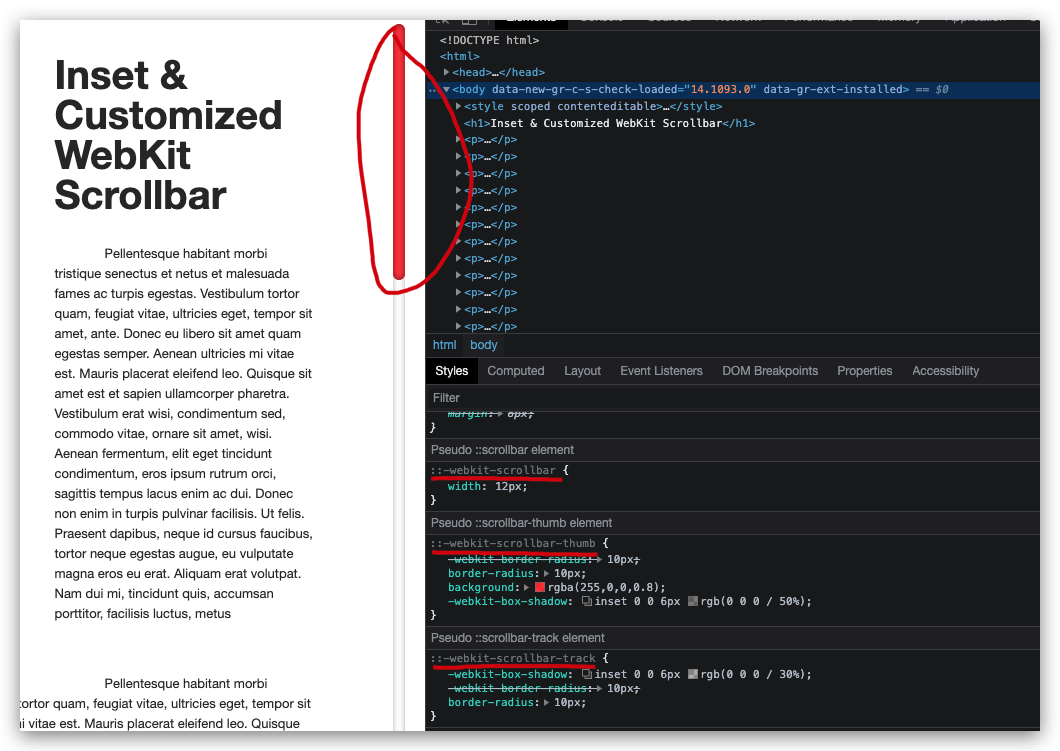
how to inspect ::-webkit-scrollbar CSS style with Chrome DevTools

https://stackoverflow.com/questions/18100317/how-to-inspect-element-on-scrollbar
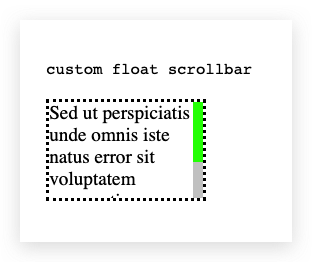
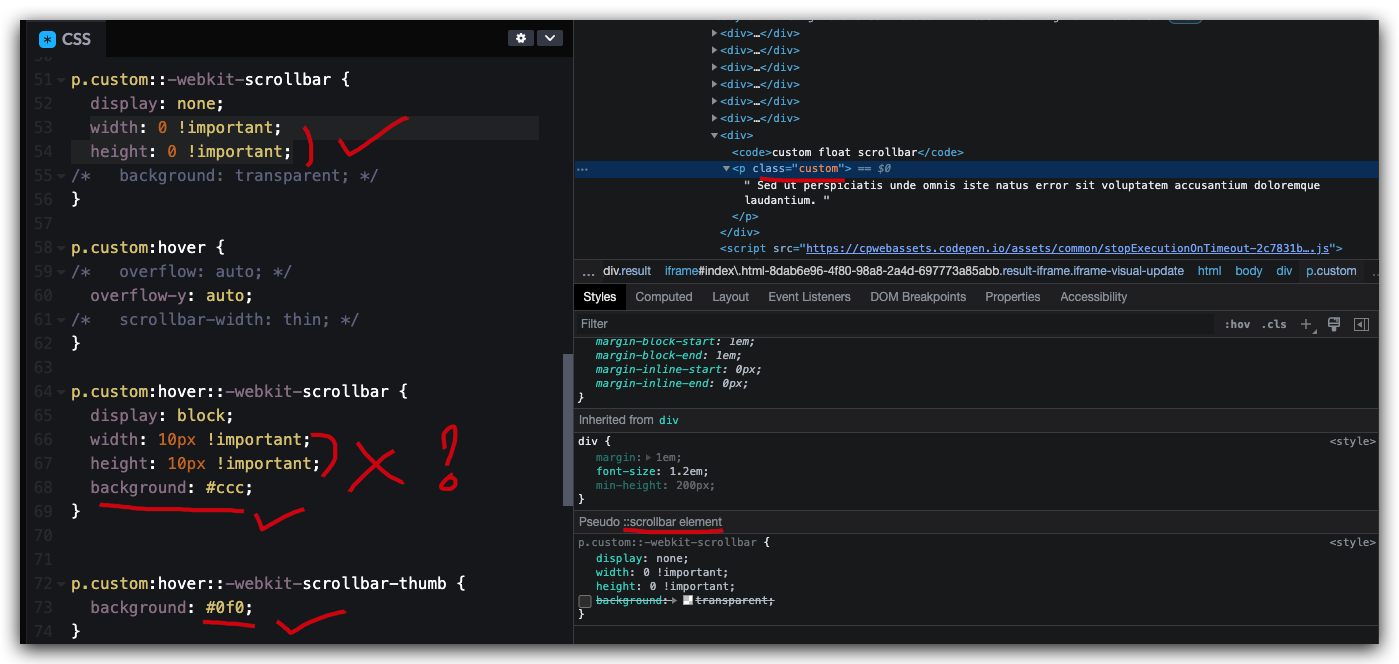
demo


(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17040578.html
未经授权禁止转载,违者必究!


