console.dir All In One
console.dir All In One
const arr = [
[
"james",
{
"name":"James Zhao",
"description":"CEO --- Create Employee’s Opportunity"
}
],
[
"jerryzhu",
{
"name":"Jerry Zhu",
"description":" 有所作为是生活的最高境界。"
}
],
];
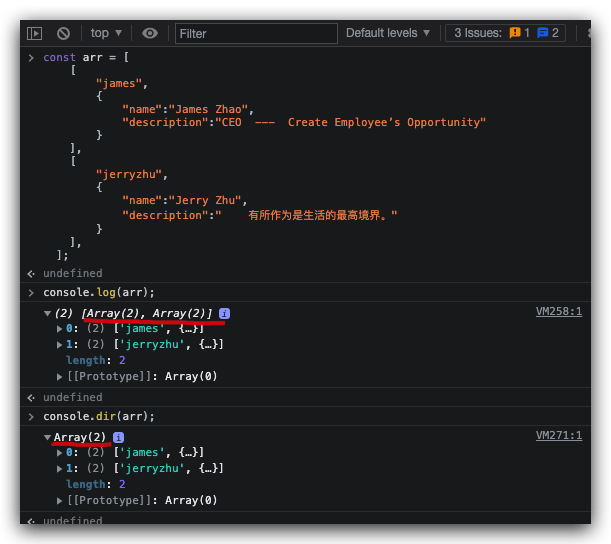
console.log(arr);
console.log(JSON.stringify(arr, null, 4));
// Node.js terminal 中展开显示多层嵌套的对象
console.dir(arr);

https://cdn.xgqfrms.xyz/json/app.json
refs
The method console.dir() displays an interactive list of the properties of the specified JavaScript object. The output is presented as a hierarchical listing with disclosure triangles that let you see the contents of child objects.
In other words, console.dir() is the way to see all the properties of a specified JavaScript object in console by which the developer can easily get the properties of the object.
方法 console.dir() 显示指定 JavaScript 对象的属性的交互式列表。
输出显示为带有显示三角形的分层列表,可让您查看子对象的内容。
换句话说,console.dir() 是在控制台中查看指定 JavaScript 对象的所有属性的方法,开发人员可以通过它轻松获取对象的属性。
https://developer.mozilla.org/en-US/docs/Web/API/Console/dir
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17013428.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-12-29 v-charts bug All In One
2021-12-29 企业微信如何设置用户当前状态 All In One
2020-12-29 Windows 10 Emoji shortcuts All In One
2020-12-29 es6 curry function
2020-12-29 HTML <keygen> 标签(👎 已废弃)
2020-12-29 How to get the real screen size(screen resolution) by using js All In One
2020-12-29 CSS :nth-of-type() bug