how to using styled-components with Next.js All In One
how to using styled-components with Next.js All In One
styled-components
$ npm i -S styled-components
# OR
$ yarn add styled-components
plugin
$ npm i -D babel-plugin-styled-components
# OR
$ yarn add -D babel-plugin-styled-components
https://styled-components.com/
https://github.com/styled-components
https://github.com/styled-components/babel-plugin-styled-components
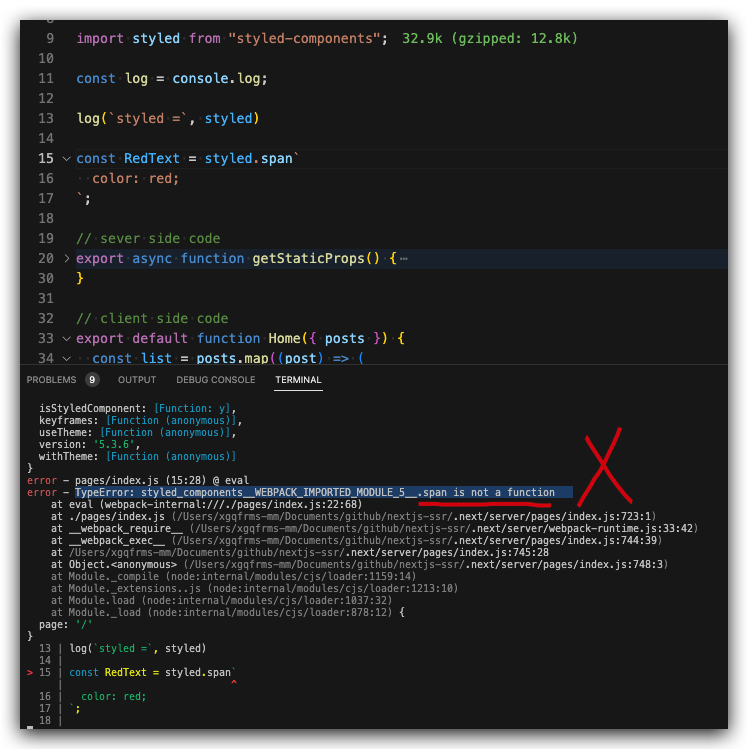
error
TypeError: styled_components__WEBPACK_IMPORTED_MODULE_5__.span is not a function

solution
module.exports = {
compiler: {
// see https://styled-components.com/docs/tooling#babel-plugin for more info on the options.
styledComponents: boolean | {
// Enabled by default in development, disabled in production to reduce file size,
// setting this will override the default for all environments.
displayName?: boolean,
// Enabled by default.
ssr?: boolean,
// Enabled by default.
fileName?: boolean,
// Empty by default.
topLevelImportPaths?: string[],
// Defaults to ["index"].
meaninglessFileNames?: string[],
// Enabled by default.
cssProp?: boolean,
// Empty by default.
namespace?: string,
// Not supported yet.
minify?: boolean,
// Not supported yet.
transpileTemplateLiterals?: boolean,
// Not supported yet.
pure?: boolean,
},
},
}
https://styled-components.com/docs/tooling#babel-plugin
https://github.com/vercel/next.js/issues/30802
next.config.js
module.exports = {
compiler: {
styledComponents: true,
},
}
module.exports = {
compiler: {
styledComponents: {
displayName: true,
},
},
}
https://nextjs.org/docs/advanced-features/compiler#styled-components
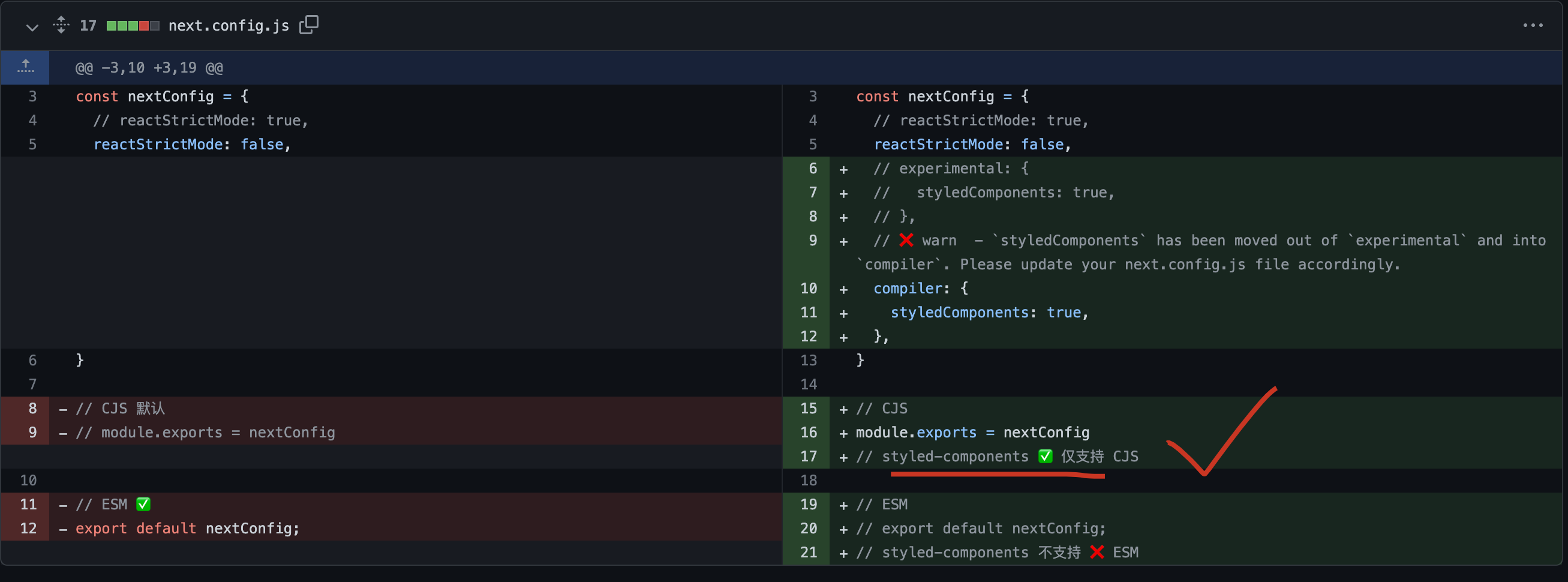
CJS ✅
{
- "type": "module",
+ "type-bug": "module",
}
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: false,
compiler: {
styledComponents: true,
},
}
// CJS ✅
module.exports = nextConfig

https://nextjs.org/docs/advanced-features/compiler#styled-components
https://github.com/vercel/next.js/issues/30802#issuecomment-1334185894
demos
https://nextjs.org/docs/api-reference/next/link#if-the-route-has-dynamic-segments
import Link from 'next/link'
import styled from 'styled-components'
// This creates a custom component that wraps an <a> tag
const RedLink = styled.a`
color: red;
`
function NavLink({ href, name }) {
return (
<Link href={href} passHref legacyBehavior>
<RedLink>{name}</RedLink>
</Link>
)
}
export default NavLink
范例
with-styled-components
https://github.com/vercel/next.js/tree/canary/examples
https://github.com/vercel/next.js/tree/canary/examples/with-typescript-styled-components
TS & CJS ✅ & no need babel plugin
https://github.com/vercel/next.js/tree/canary/examples/with-styled-components
https://github.com/vercel/next.js/blob/canary/examples/with-styled-components/package.json#L18
@types/styled-components
https://github.com/vercel/next.js/blob/canary/examples/with-styled-components/next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
compiler: {
styledComponents: true,
},
}
// CJS ✅
module.exports = nextConfig
https://github.com/vercel/next.js/blob/canary/examples/with-styled-components/styled.d.ts
import 'styled-components'
declare module 'styled-components' {
export interface DefaultTheme {
colors: {
primary: string
secondary: string
}
}
}
babel & need babel plugin
https://github.com/vercel/next.js/tree/canary/examples/with-styled-components-babel
babel-plugin-styled-components & @types/styled-components
https://github.com/vercel/next.js/blob/canary/examples/with-styled-components-babel/package.json#L19
https://github.com/vercel/next.js/blob/canary/examples/with-styled-components-babel/.babelrc
{
"presets": ["next/babel"],
"plugins": ["styled-components"]
}
CJS & LTR
https://github.com/vercel/next.js/tree/canary/examples/with-styled-components-rtl
https://github.com/vercel/next.js/blob/canary/examples/with-styled-components-rtl/next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
compiler: {
styledComponents: true,
},
}
// CJS
module.exports = nextConfig
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://github.com/vercel/next.js/issues/30802#issuecomment-1334185894
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16943239.html
未经授权禁止转载,违者必究!


