Google SEO & HTML5 Video Poster All In One
Google SEO & HTML5 Video Poster All In One
海报 / 缩略图
poster A URL for an image to be shown while the video is downloading.
If this attribute isn't specified, nothing is displayed until the first frame is available, then the first frame is shown as the poster frame.
海报 下载视频时要显示的图像的 URL。
如果未指定此属性,则在第一帧可用之前不显示任何内容,然后第一帧显示为海报帧。
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#attr-poster
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video
SEO
https://search.google.com/search-console/video-index/drilldown
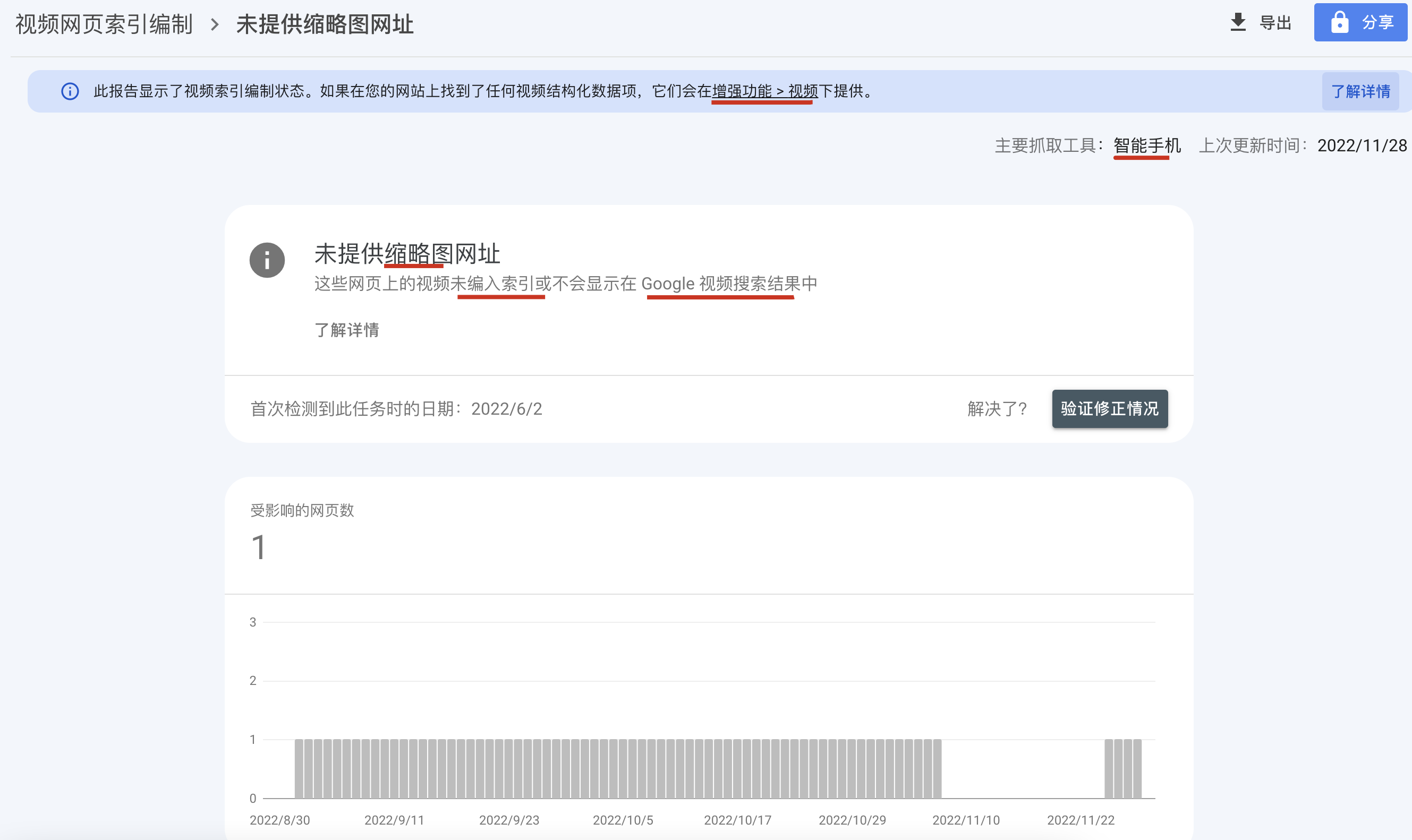
视频网页索引编制 => 未提供缩略图网址
此报告显示了视频索引编制状态。
如果在您的网站上找到了任何视频结构化数据项,它们会在增强功能 > 视频下提供。

https://support.google.com/webmasters/answer/9495631

solution ✅
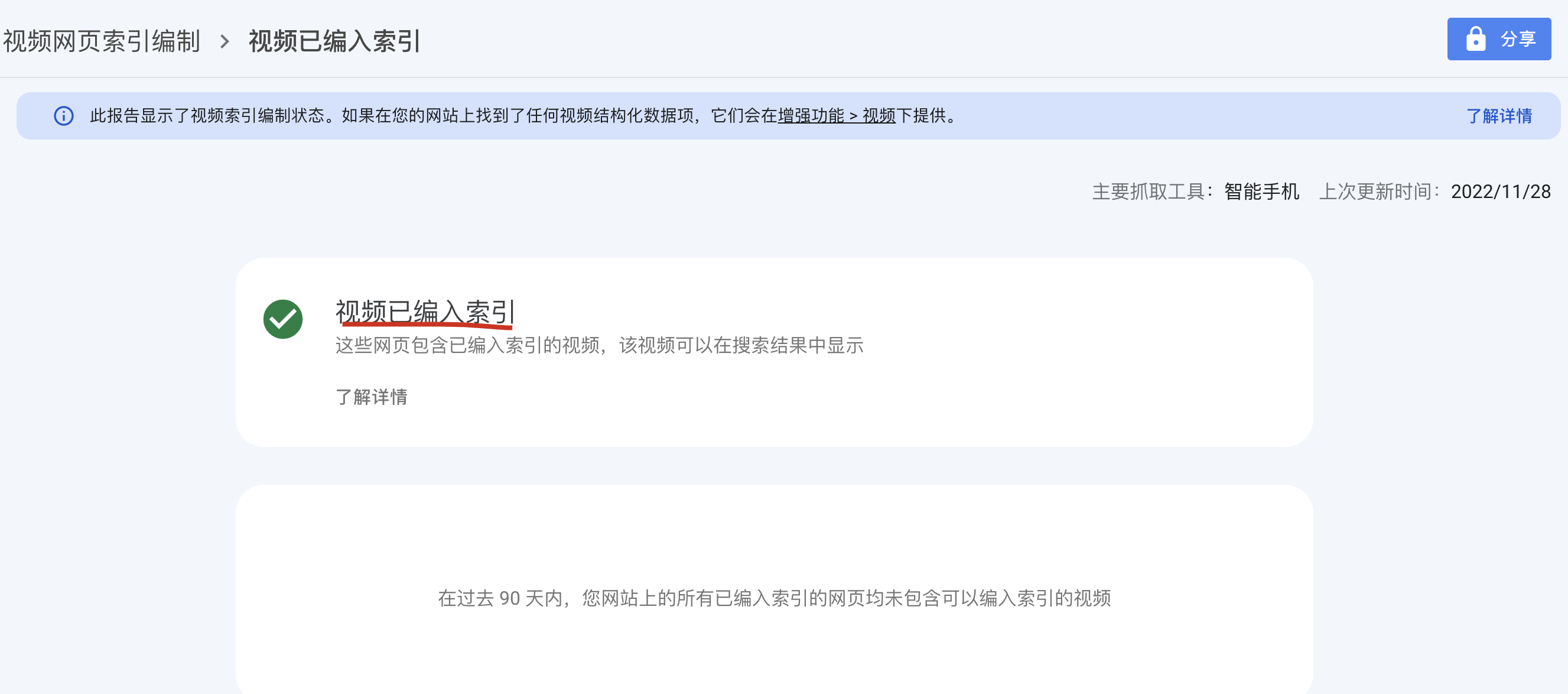
视频已编入索引
这些网页包含已编入索引的视频,该视频可以在搜索结果中显示

demos
<video id="video" controls poster="https://cdn.xgqfrms.xyz/HTML5/Blob/poster.png">
loading...
<source src="https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4" type="video/mp4">
</video>
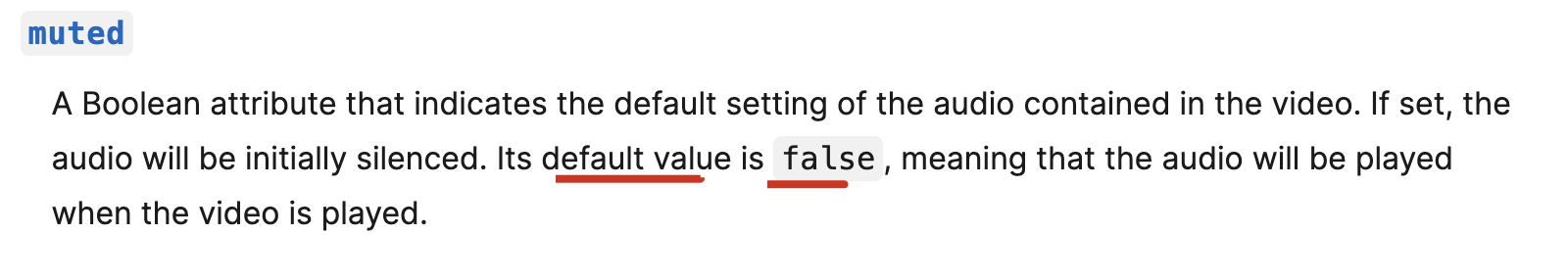
auto play video with muted ✅
In some browsers (e.g. Chrome 70.0+) autoplay doesn't work if no muted attribute is present.

<video id="video" controls autoplay muted="true" poster="https://cdn.xgqfrms.xyz/HTML5/Blob/poster.png">
loading...
<source src="https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4" type="video/mp4">
</video>
https://cdn.xgqfrms.xyz/HTML5/Blob/index.html
refs
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#attr-muted
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16934313.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-11-29 navigator.sendBeacon with CORS All In One
2021-11-29 GitLab Webhooks All In One
2020-11-29 Google Developer Profile
2020-11-29 Protocol Buffers All In One
2020-11-29 ECMAScript 2021 新特性
2020-11-29 URL parser All In One
2019-11-29 如何在树莓派上搭建 gitlab 服务 All In One