ECMAScript 2023 & Temporal All In One
ECMAScript 2023 & Temporal All In One
ES2023 / ES14

https://caniuse.com/?search=es14

stage 3 Temporal
https://github.com/tc39/proposal-temporal
https://github.com/tc39/proposals#stage-3
https://github.com/tc39/proposals/blob/main/README.md#stage-3
✅
https://github.com/tc39/proposals/blob/main/finished-proposals.md
⏳
https://github.com/tc39/proposals/blob/main/stage-1-proposals.md
https://github.com/tc39/proposals/blob/main/stage-0-proposals.md
❌
https://github.com/tc39/proposals/blob/main/inactive-proposals.md
change Array by copy new array
Array.toReversed()
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const reversed = numbers.toReversed();
console.log("reversed =", reversed);
// reversed = [9, 8, 7, 6, 5, 4, 3, 2, 1]
console.log("original =", numbers);
// original = [1, 2, 3, 4, 5, 6, 7, 8, 9]

Array.toSorted()
const numbers = [9, 5, 4, 3, 2, 8, 7, 6, 1];
const sortedArr = numbers.toSorted();
console.log("sorted =", sortedArr);
// sorted = [1, 2, 3, 4, 5, 6, 7, 8, 9]
console.log("original = ", numbers);
// original = [9, 5, 4, 3, 2, 8, 7, 6, 1];

Array.with()
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9]
const replaceWith = numbers.with(1, `✅`);
console.log("with =", replaceWith);
// with = [1, `✅`, 3, 4, 5, 6, 7, 8, 9]
console.log("original =", numbers);
// original = [1, 2, 3, 4, 5, 6, 7, 8, 9]

Array.toSpliced()
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9]
const splicedArr = numbers.toSpliced(0, 3);
console.log("toSpliced =", splicedArr);
// toSpliced = [4, 5, 6, 7, 8, 9]
console.log("original", numbers);
// original = [1, 2, 3, 4, 5, 6, 7, 8, 9]

Array.findLast()
const arr = [{v: 3, i: 1}, {v: 2, i: 2}, {v: 3, i: 3}, {v: 2, i: 4}];
const lastV2 = arr.findLast(obj => obj.v === 2);
console.log(`lastV2 =`, lastV2);
// lastV2 = {v: 2, i: 4}

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/findLast
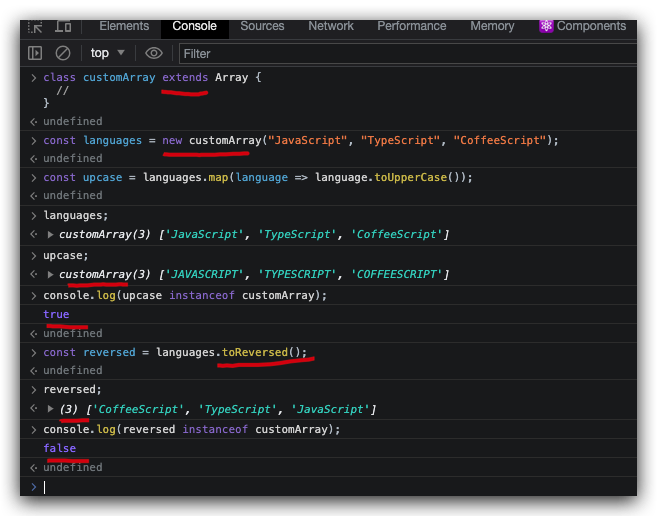
If you extend the built in Array object and use map, flatMap, filter, or concat on an instance, it will return a new instance of the same type.
If you extend an Array and use toSorted, toReversed, toSpliced, or with the result will be a plain Array again.
class customArray extends Array {
//
}
const languages = new customArray("JavaScript", "TypeScript", "CoffeeScript");
const upcase = languages.map(language => language.toUpperCase());
languages;
// customArray(3) ['JavaScript', 'TypeScript', 'CoffeeScript']
upcase;
// customArray(3) ['JAVASCRIPT', 'TYPESCRIPT', 'COFFEESCRIPT']
console.log(upcase instanceof customArray);
// true
// copy ✅
const reversed = languages.toReversed();
reversed;
// (3) ['CoffeeScript', 'TypeScript', 'JavaScript']
console.log(reversed instanceof customArray);
// false
// recovery ✅
const recovery = customArray.from(reversed);
recovery;
// customArray(3) ['CoffeeScript', 'TypeScript', 'JavaScript']
console.log(recovery instanceof customArray);
// true


Hashbang / Shebang #!
#!/usr/bin/env bash
#!/usr/bin/env node
// in the Script Goal
'use strict';
console.log(2*3);
#!/usr/bin/env node
// in the Module Goal
export {};
console.log(2*2);
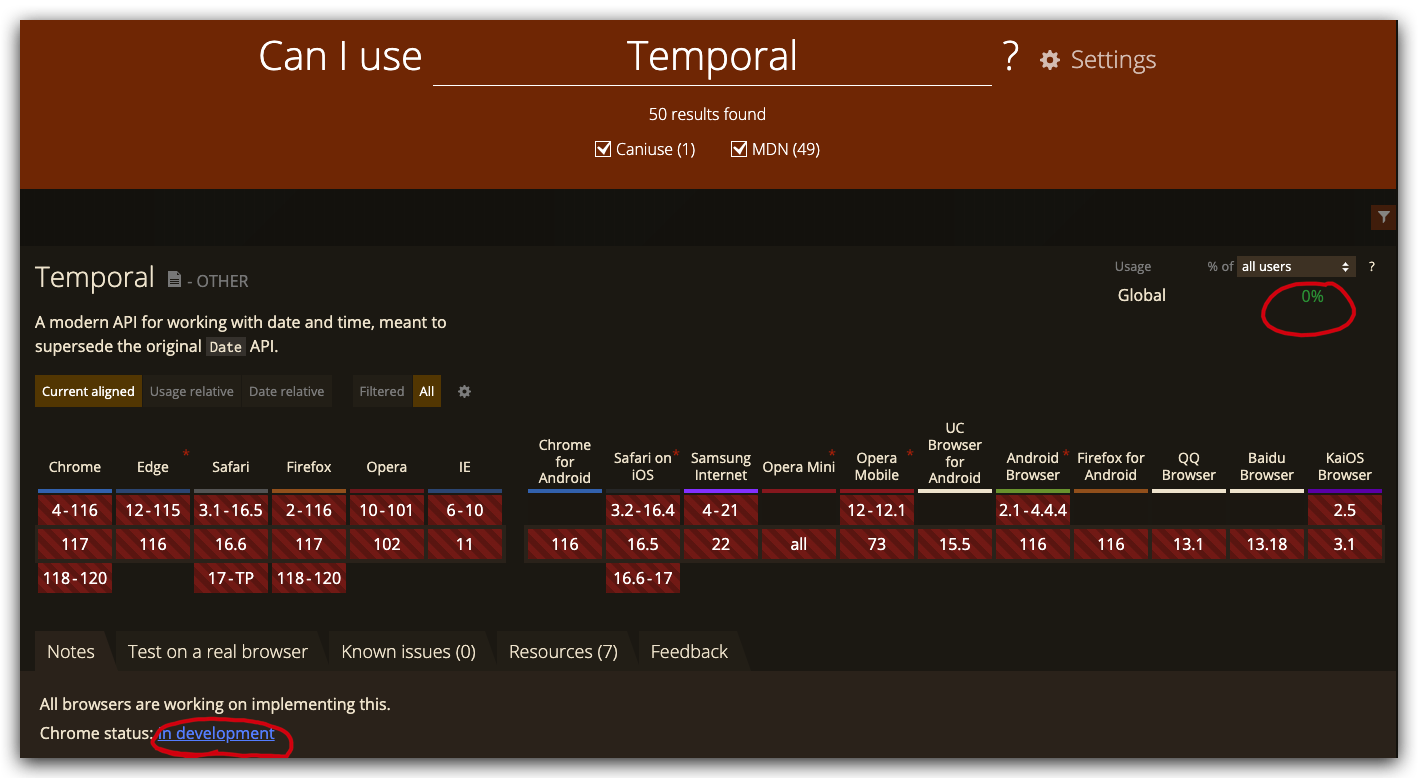
ES-Next Temporal ⚠️
ES2023 / ES14
This Stage 3 proposal is experimental.

Date has been a long-standing pain point in ECMAScript.
This is a proposal for Temporal, a global Object that acts as a top-level namespace (like Math), that brings a modern date/time API to the ECMAScript language.
For a detailed look at some of the problems with Date, and the motivations for Temporal, see: Fixing JavaScript Date.
Temporal fixes these problems by:
- Providing easy-to-use APIs for date and time computations
- First-class support for all time zones, including DST-safe arithmetic
- Dealing only with objects representing fixed dates and times
- Parsing a strictly specified string format
- Supporting non-Gregorian calendars
- Temporal provides separate ECMAScript classes for
date-only,time-only, and other scopeduse cases.
This makes code morereadableand prevents bugs caused by incorrectly assuming 0,UTC, or the local time zone for values that are actually unknown.
https://tc39.es/proposal-temporal/docs/
https://github.com/tc39/proposal-temporal

https://caniuse.com/?search=Temporal
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
ECMA-262
ECMA-262 5.1 edition, June 2011 ES5
ECMA-262, 6th edition, June 2015 ES6
ECMA-262, 7th edition, June 2016
ECMA-262, 8th edition, June 2017
ECMA-262, 9th edition, June 2018
ECMA-262, 10th edition, June 2019
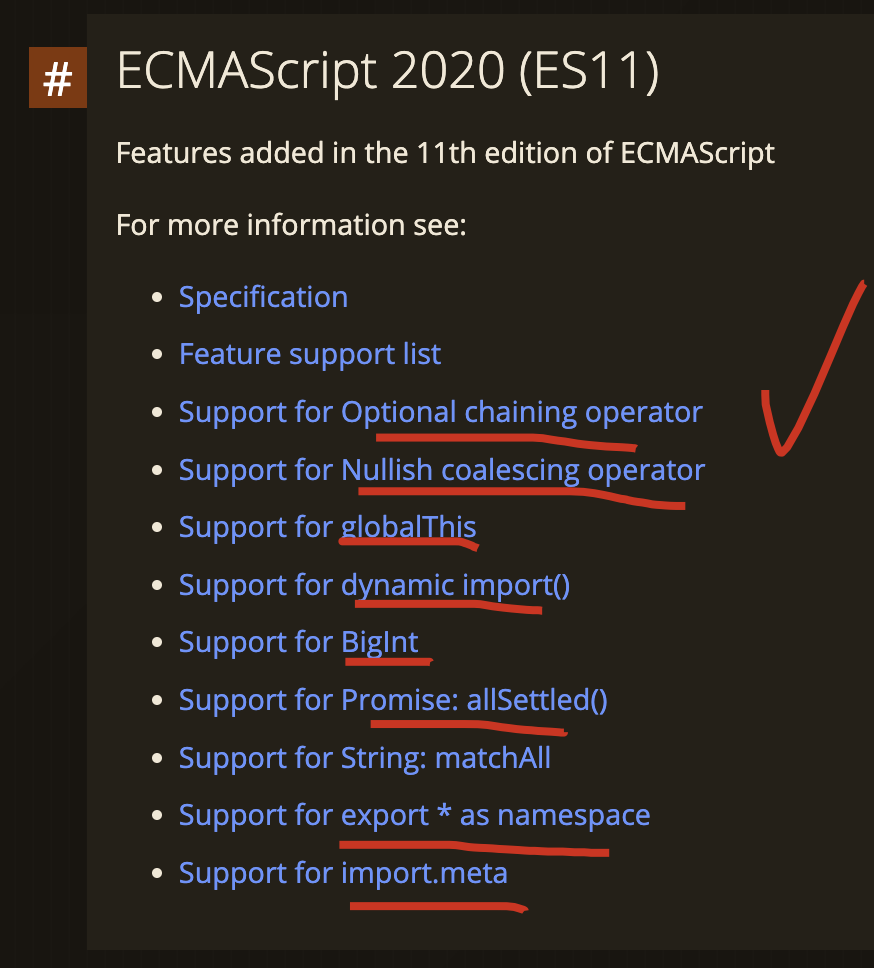
ECMA-262, 11th edition, June 2020
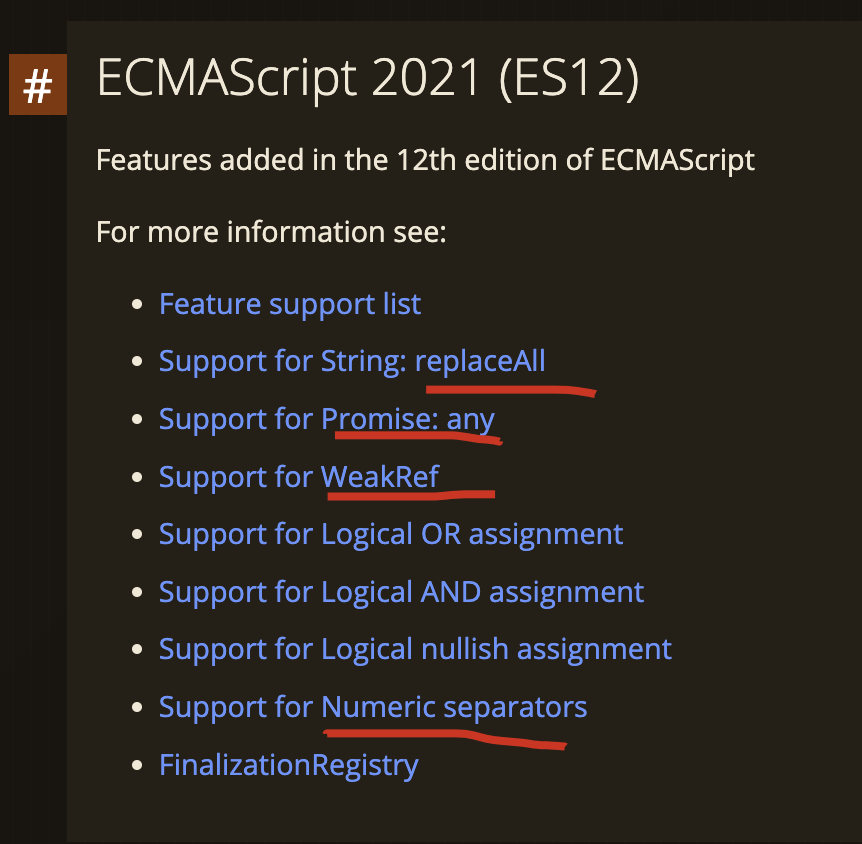
ECMA-262, 12th edition, June 2021
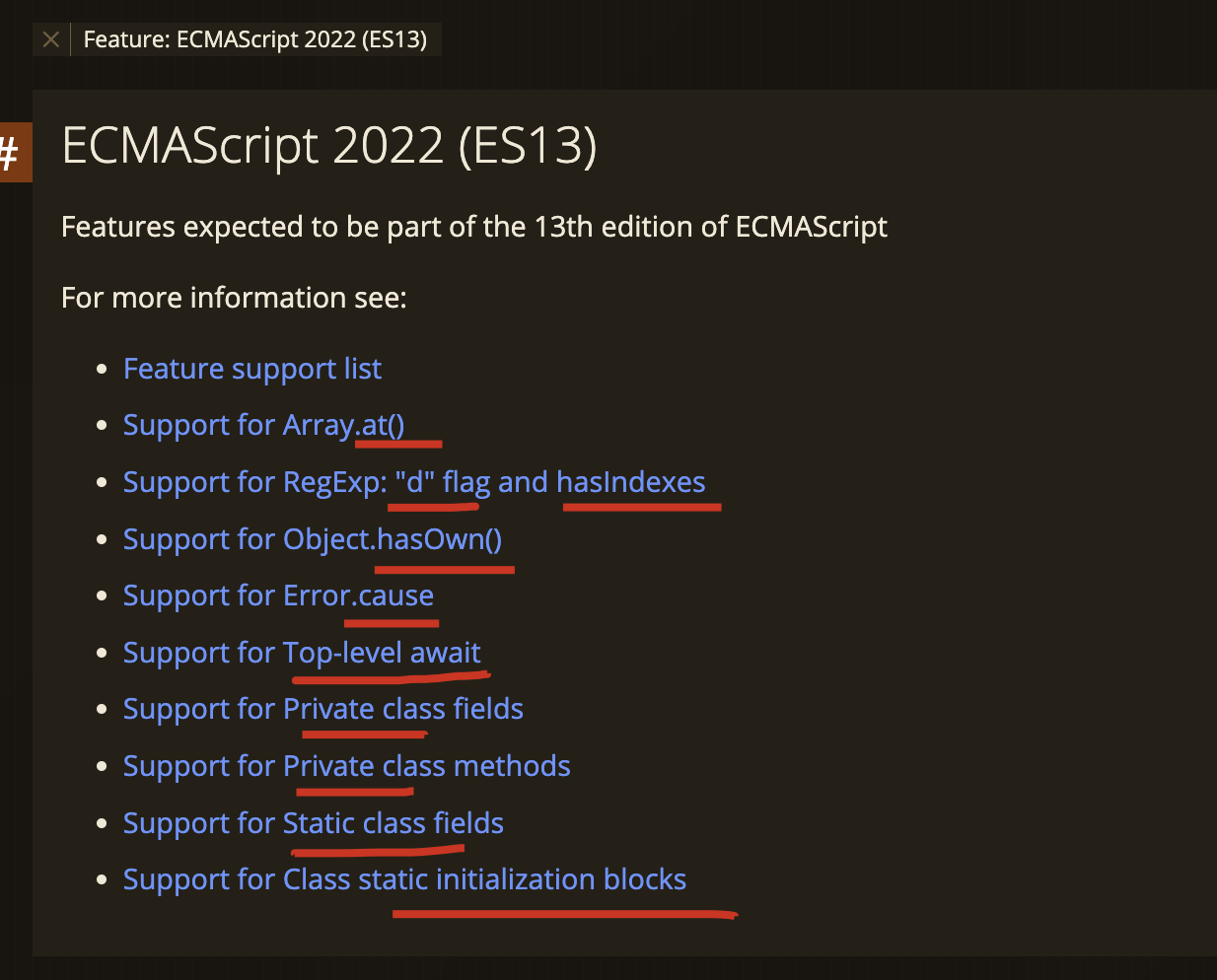
ECMA-262, 13th edition, June 2022 ES2022
ECMA-262, 14th edition, June 2023 ??? ES2023 / ES14
https://www.ecma-international.org/publications-and-standards/standards/ecma-262/
# ES + year => ES + (year+1)
ES2015 => ES6
ES2016 => ES7
ES2017 => ES8
ES2018 => ES9
ES2019 => ES10
ES2020 => ES11
ES2021 => ES12
ES2022 => ES13
ES2023 => ES14
...
ES2024 => ES15
ES2025 => ES16
...
ES2030 => ES31
...
ES2050 => ES51
ECMA-262 new features
ES2022 => ES13

ES2021 => ES12

ES2020 => ES11

ES2019 => ES10

...
refs
https://www.cnblogs.com/xgqfrms/p/17703785.html
ES13 /
ES2022
https://plainenglish.io/blog/latest-es13-javascript-features
https://codingbeautydev.com/blog/es13-javascript-features/
https://www.w3schools.io/javascript/es13-features/
ES14 /
ES2023
https://www.sonarsource.com/blog/es2023-new-array-copying-methods-javascript/
https://dev.to/jasmin/what-is-new-in-es2023-4bcm
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16927831.html
未经授权禁止转载,违者必究!

