HTML audio autoplay not working All In One
HTML audio autoplay not working All In One
HTML video autoplay not working All In One
https://music.xgqfrms.xyz/the-most-beautiful-expectation/index.html
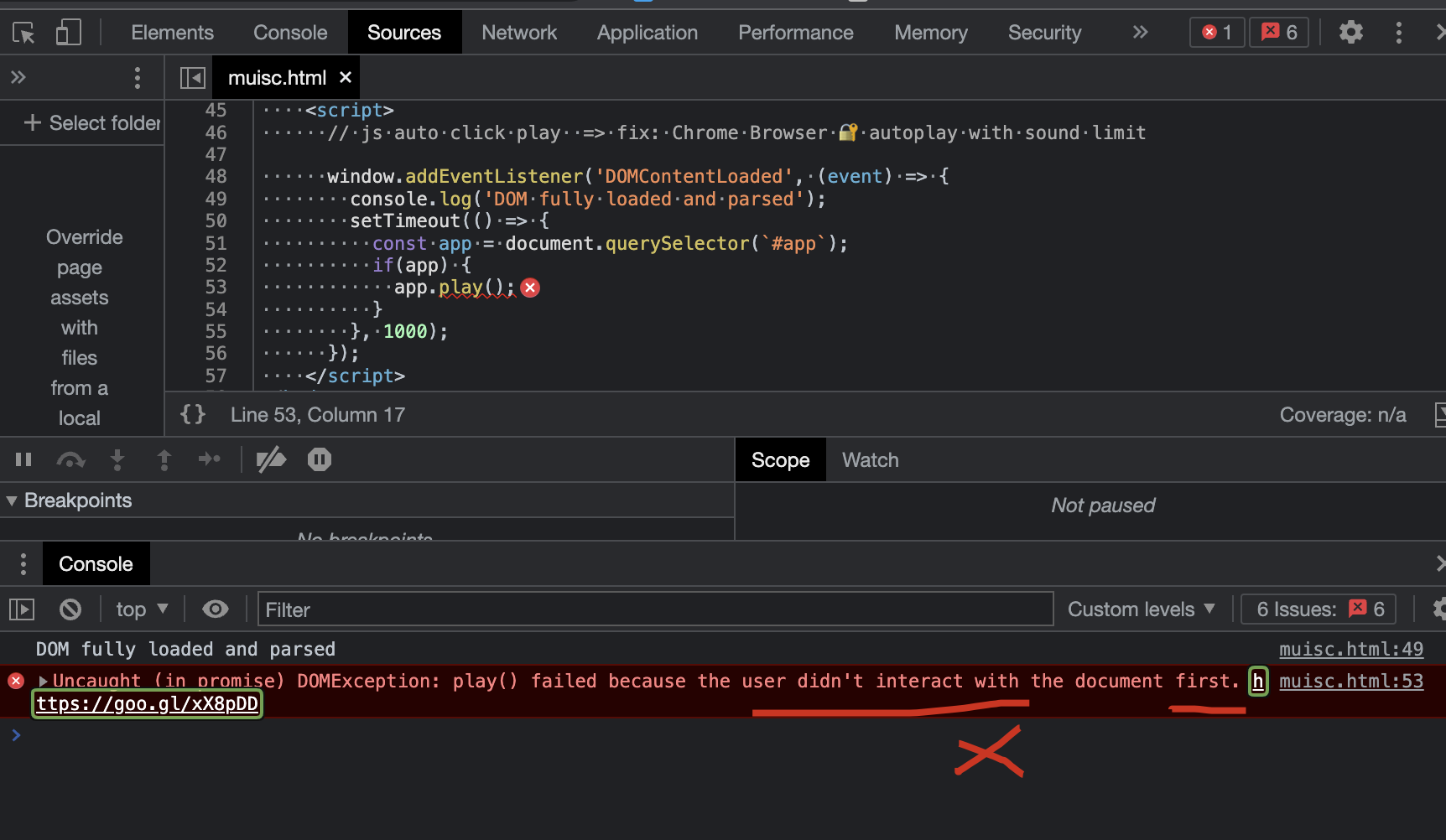
bug ❌
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.

<script>
// js auto click play => fix: Chrome Browser 🔐 autoplay with sound limit
window.addEventListener('DOMContentLoaded', (event) => {
console.log('DOM fully loaded and parsed');
setTimeout(() => {
// hack => fix: Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD
document.body.click();
const app = document.querySelector(`#app`);
if(app) {
app.play();
}
}, 0);
});
</script>
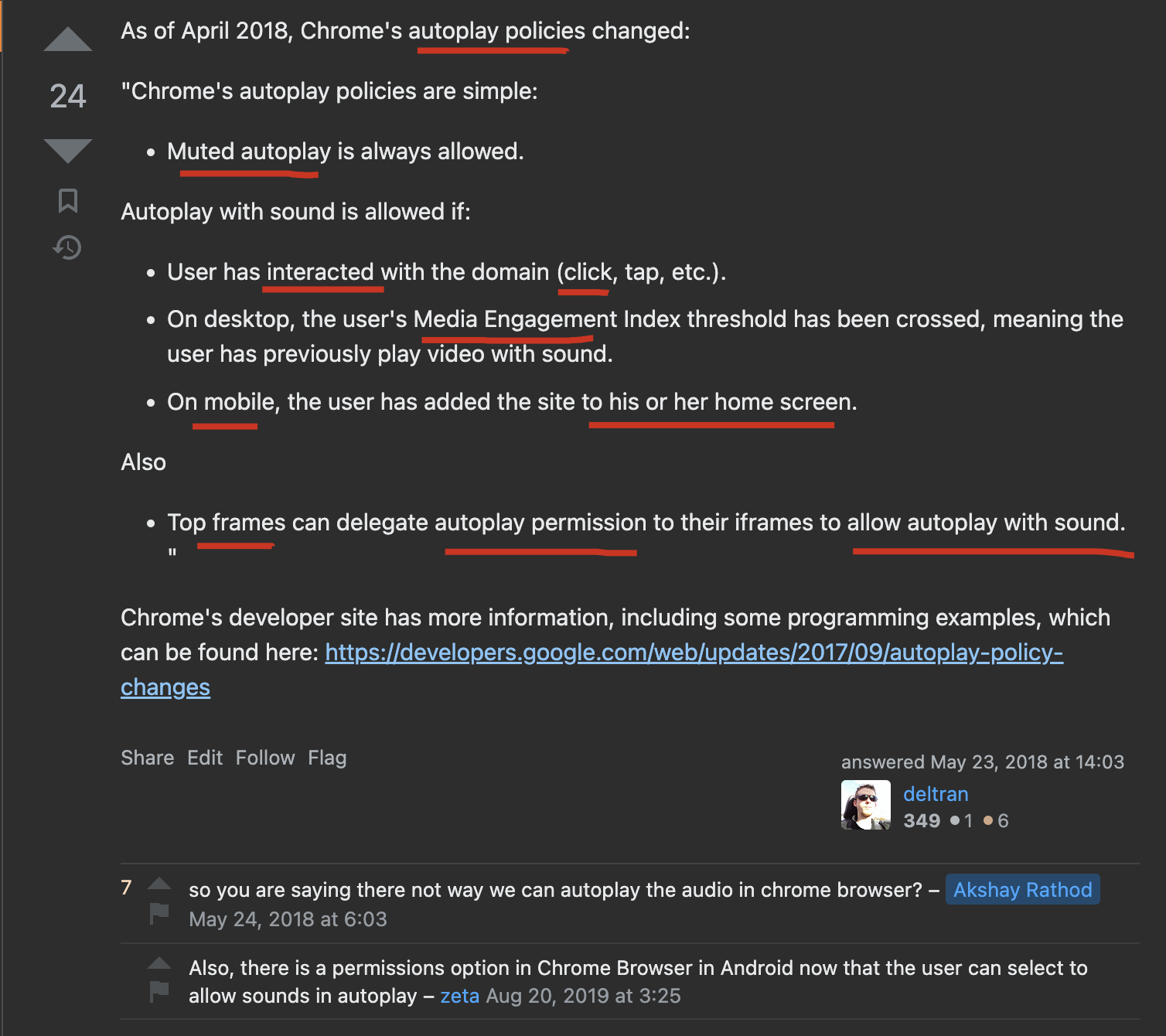
Google Chrome 安全限制 🔐
https://developer.chrome.com/blog/autoplay/
https://developer.chrome.com/blog/autoplay-2/
why

https://developer.chrome.com/blog/autoplay/
https://developer.chrome.com/blog/autoplay/#web-audio
solutions ❌ no work anymore
- js auto click
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<title>the-most-beautiful-expectation.mp3</title>
</head>
<body>
<header>
<h1>the-most-beautiful-expectation.mp3</h1>
</header>
<main>
<article>
<!-- <figure>
<figcaption>the-most-beautiful-expectation.mp3</figcaption>
<audio
id="app"
controls
autoplay
loop
controlslist="nodownload"
src="./the-most-beautiful-expectation.mp3">
<source src="./the-most-beautiful-expectation.mp3" type="audio/mp3">
Your browser does not support the <code>audio</code> element.
</audio>
</figure> -->
<figure>
<figcaption>the-most-beautiful-expectation.mp3</figcaption>
<audio
id="app"
controls
autoplay
loop
muted
controlslist="nodownload"
src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3">
<source src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3" type="audio/mp3">
Your browser does not support the <code>audio</code> element.
</audio>
</figure>
</article>
<section>
<video
id="video"
title="video"
style="background-color: rgb(0, 0, 0); position: absolute; width: 640px; height: 360px;"
src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
controls
autoplay
muted>
</video>
</section>
</main>
<footer>
<p>copyright© xgqfrms 2022</p>
</footer>
<script>
// js auto click play => fix: Chrome Browser 🔐 autoplay with sound limit
// ❌
// window.addEventListener('DOMContentLoaded', (event) => {
// console.log('DOM fully loaded and parsed');
// setTimeout(() => {
// // hack => fix: Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD
// // document.body.click();
// const app = document.querySelector(`#app`);
// if(app) {
// app.click();
// app.play();
// }
// }, 0);
// });
// ❌
// window.onload = function() {
// const app = document.querySelector(`#app`);
// if(app) {
// console.log(`app =`, app);
// // muted
// app.muted = false;
// // app.removeAttribute(`muted`);
// }
// }
window.onload = function() {
const video = document.querySelector(`#video`);
if(video) {
console.log(`video =`, video);
setTimeout(() => {
// muted
video.muted = false;
// video.removeAttribute(`muted`);
}, 1000);
setTimeout(() => {
// play
video.play();
}, 1000);
}
}
</script>
</body>
</html>
- iframe
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<title>the-most-beautiful-expectation.mp3</title>
</head>
<body>
<header>
<h1>the-most-beautiful-expectation.mp3</h1>
</header>
<main>
<article>
<!-- <figure>
<figcaption>the-most-beautiful-expectation.mp3</figcaption>
<audio
id="app"
controls
autoplay
loop
controlslist="nodownload"
src="./the-most-beautiful-expectation.mp3">
<source src="./the-most-beautiful-expectation.mp3" type="audio/mp3">
Your browser does not support the <code>audio</code> element.
</audio>
</figure> -->
<!-- <iframe src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3" type="audio/mp3" allow="autoplay" id="audio" style="display:none"></iframe> -->
<iframe src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/index.html" type="audio/mp3" allow="autoplay" id="audio"></iframe>
<!-- <iframe src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3" type="audio/mp3" allow="autoplay" id="audio"></iframe> -->
<figure>
<figcaption>the-most-beautiful-expectation.mp3</figcaption>
<audio
id="app"
controls
autoplay
loop
controlslist="nodownload"
src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3">
<source src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3" type="audio/mp3">
Your browser does not support the <code>audio</code> element.
</audio>
</figure>
</article>
</main>
<footer>
<p>copyright© xgqfrms 2022</p>
</footer>
<script>
// js auto click play => fix: Chrome Browser 🔐 autoplay with sound limit
// ❌
// window.addEventListener('DOMContentLoaded', (event) => {
// console.log('DOM fully loaded and parsed');
// setTimeout(() => {
// // hack => fix: Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD
// // document.body.click();
// const app = document.querySelector(`#app`);
// if(app) {
// app.click();
// app.play();
// }
// }, 0);
// });
// ❌
// window.onload = function() {
// var context = new AudioContext();
// const app = document.querySelector(`#app`);
// if(app) {
// app.click();
// app.play();
// }
// }
</script>
</body>
</html>
https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3
solutions ✅
controls
autoplay
muted
<audio
controls
autoplay
muted
src="https://music.xgqfrms.xyz/the-most-beautiful-expectation/the-most-beautiful-expectation.mp3">
</audio>
<video
controls
autoplay
muted
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
https://codepen.io/xgqfrms/pen/dydwzjp
demos
https://codepen.io/xgqfrms/pen/eYKrYBd
https://codepen.io/xgqfrms/pen/ZERoEpO
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16923004.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号