Chrome DevTools Console black technology All In One
Chrome DevTools Console black technology All In One
Chrome DevTools Console 黑科技 All In One
Console Utilities API reference
https://developer.chrome.com/docs/devtools/console/utilities/

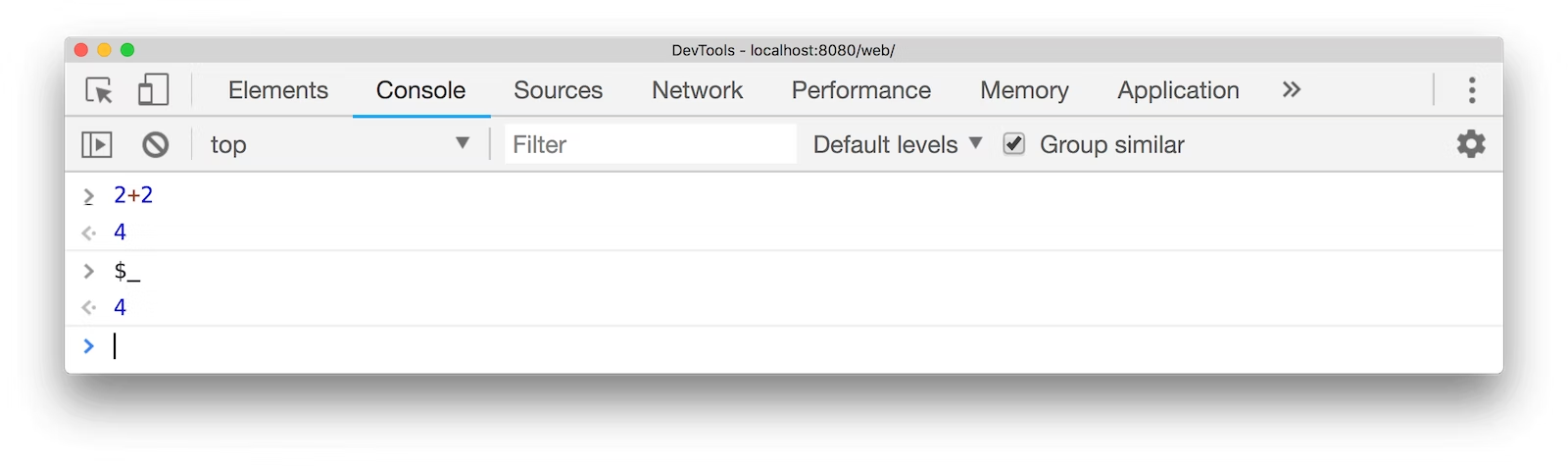
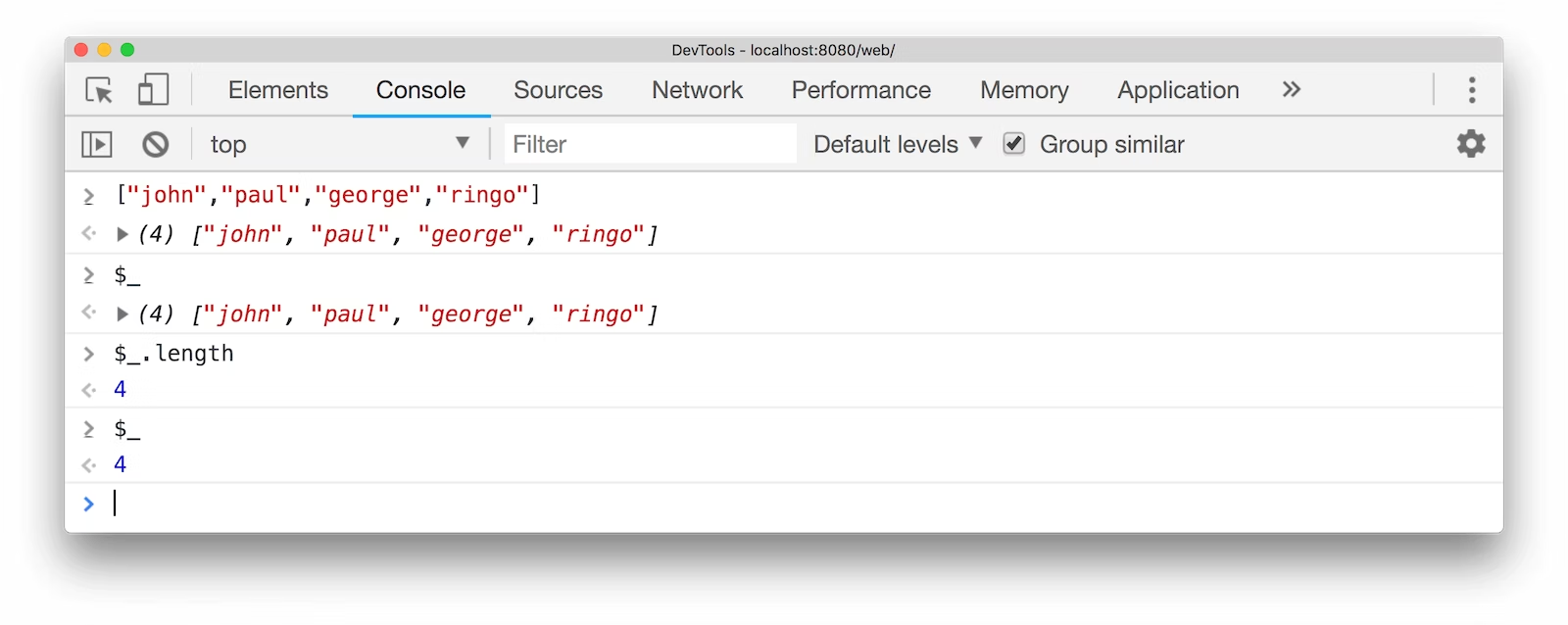
$_
$_ returns the value of the most recently evaluated expression.


https://developer.chrome.com/docs/devtools/console/utilities/#recent
$0 - $4
The $0, $1, $2, $3 and $4 commands work as a historical reference to the last five DOM elements inspected within the Elements panel or the last five JavaScript heap objects selected in the Profiles panel.
$0 returns the most recently selected element or JavaScript object, $1 returns the second most recently selected one, and so on.
https://developer.chrome.com/docs/devtools/console/utilities/#recent-many
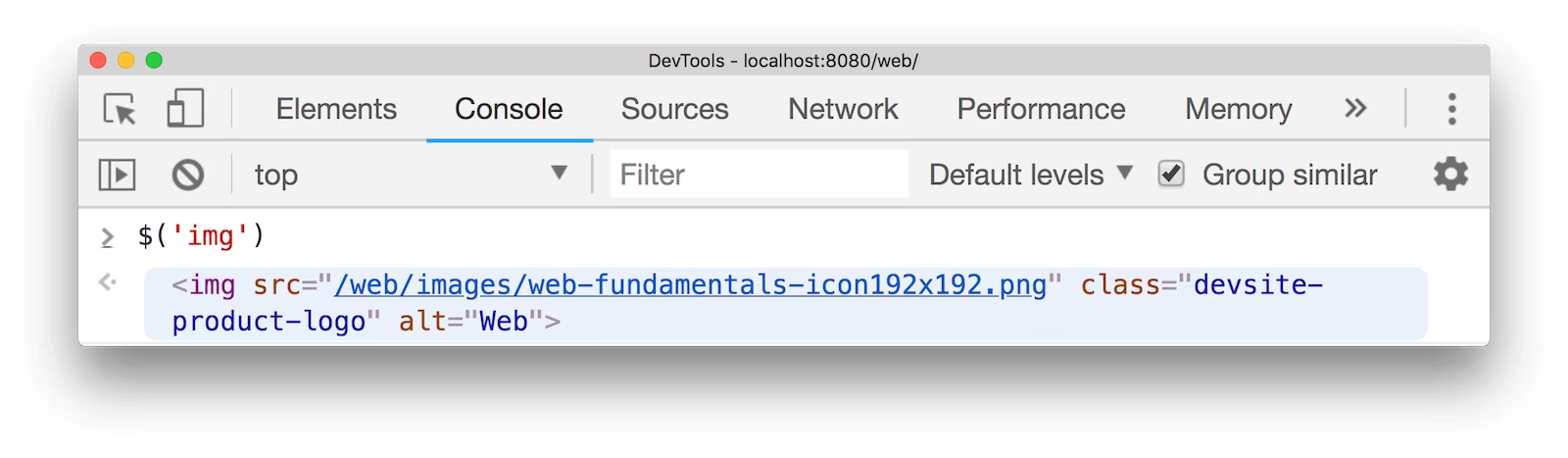
$(selector [, startNode])
$(selector) returns the reference to the first DOM element with the specified CSS selector.
When called with one argument, this function is a shortcut for the document.querySelector() function.
类似 jQuery $(''')

https://developer.chrome.com/docs/devtools/console/utilities/#querySelector-function
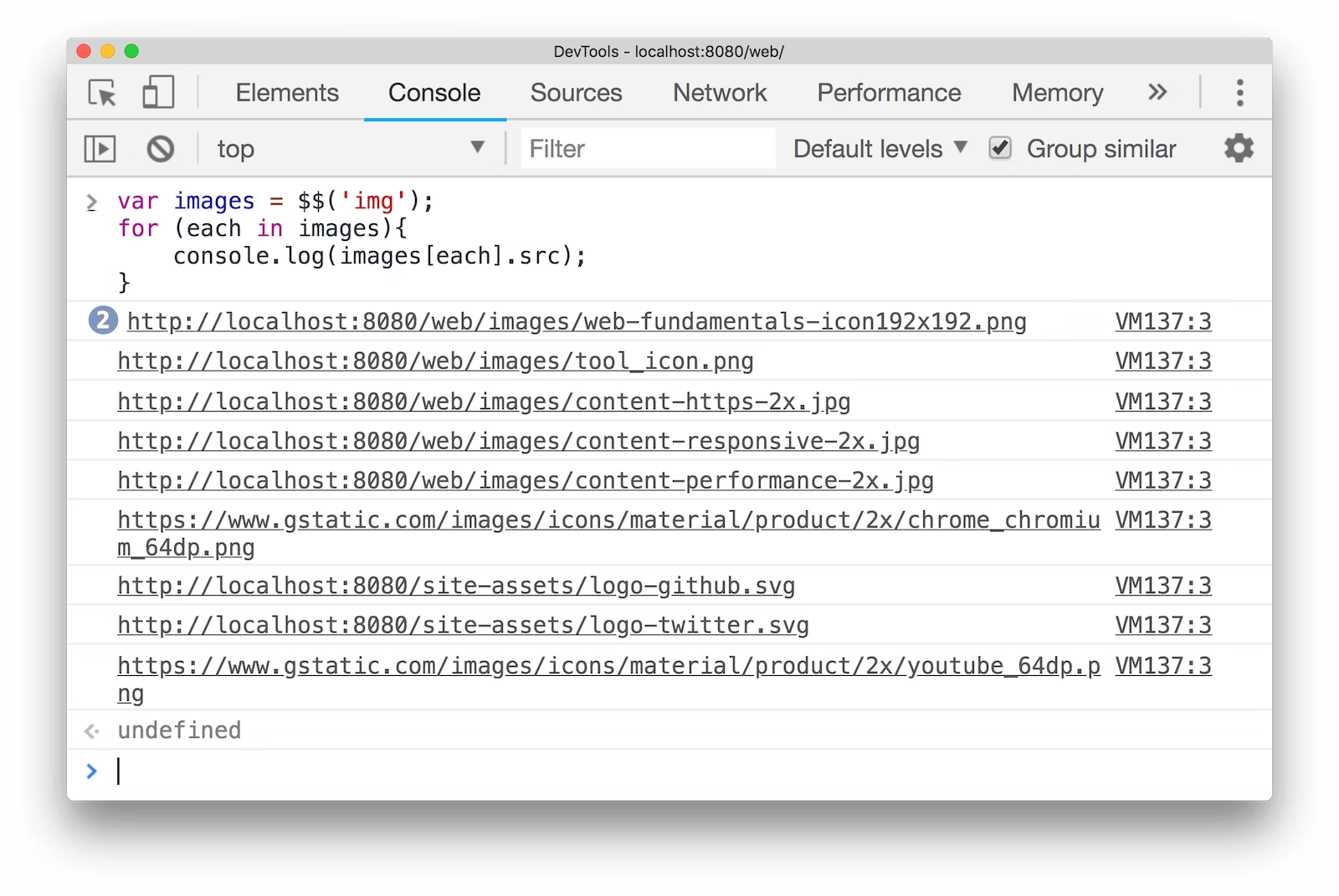
$$(selector [, startNode])
$$(selector) returns an array of elements that match the given CSS selector.
This command is equivalent to calling document.querySelectorAll().
let images = $$('img');
for (let each of images) {
console.log(each.src);
}

https://developer.chrome.com/docs/devtools/console/utilities/#querySelectorAll-function
https://stackoverflow.com/questions/20930287/what-is-and-x-in-chrome-javascript-console
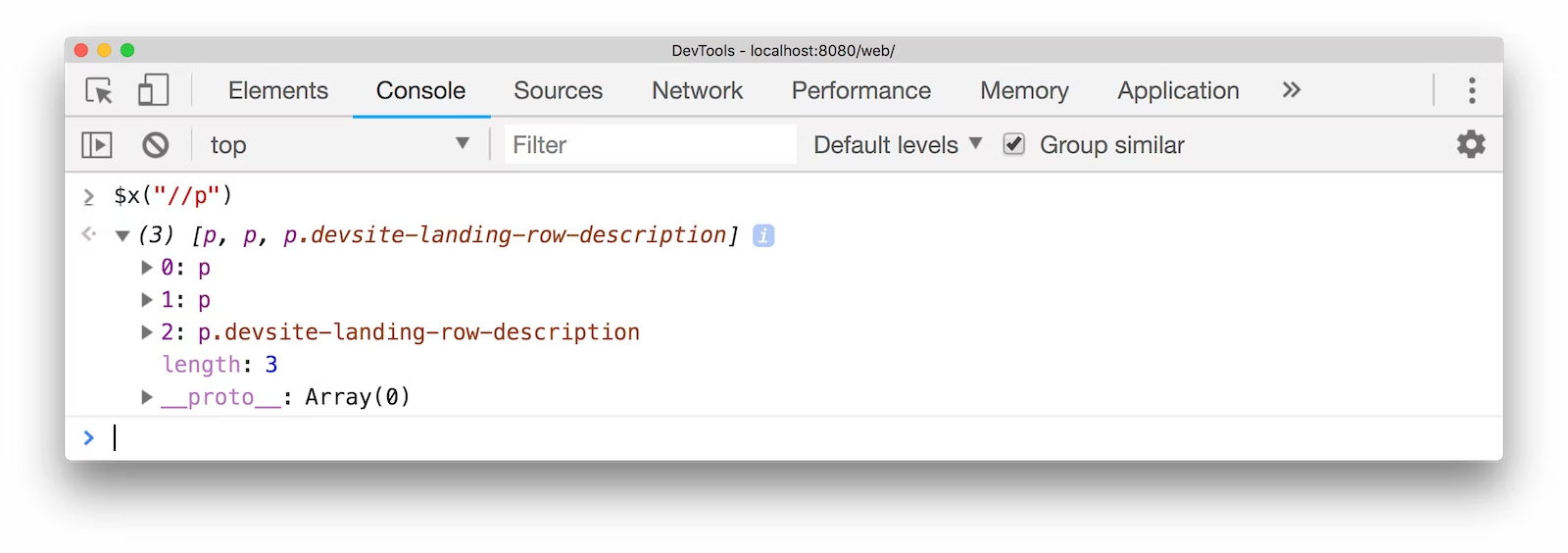
$x('')
$x(path [, startNode])
$x(path) returns an array of DOM elements that match the given XPath expression.

https://developer.chrome.com/docs/devtools/console/utilities/#xpath-function
https://stackoverflow.com/questions/10661949/what-is-the-variable-x-used-for-in-chrome
copy(object)
const obj = {id: 1};
copy(obj);
copy($0);
https://developer.chrome.com/docs/devtools/console/utilities/#copy-function
demo
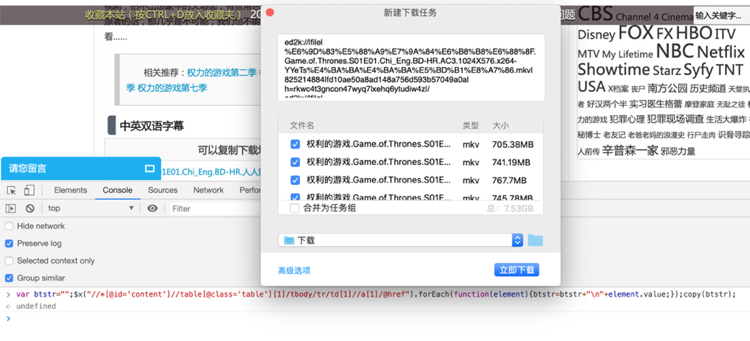
利用 Chrome 控制台 + JavaScript + XPath + 批量下载
var btstr = "";
$x("//*[@id='content']//table[@class='table'][1]/tbody/tr/td[1]//a[1]/@href").forEach(function(element) {
btstr = btstr + "\n" + element.value;
});
copy(btstr);

https://leo.bi/2019/04/25/movie-download-tips/
youtube
refs
https://yizeng.me/2014/03/23/evaluate-and-validate-xpath-css-selectors-in-chrome-developer-tools/
https://nick3499.medium.com/google-chrome-console-xpath-expressions-x-h1-39508757112f
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16879223.html
未经授权禁止转载,违者必究!


