Gatsby custom head & Google Analytics All In One
Gatsby custom head & Google Analytics All In One
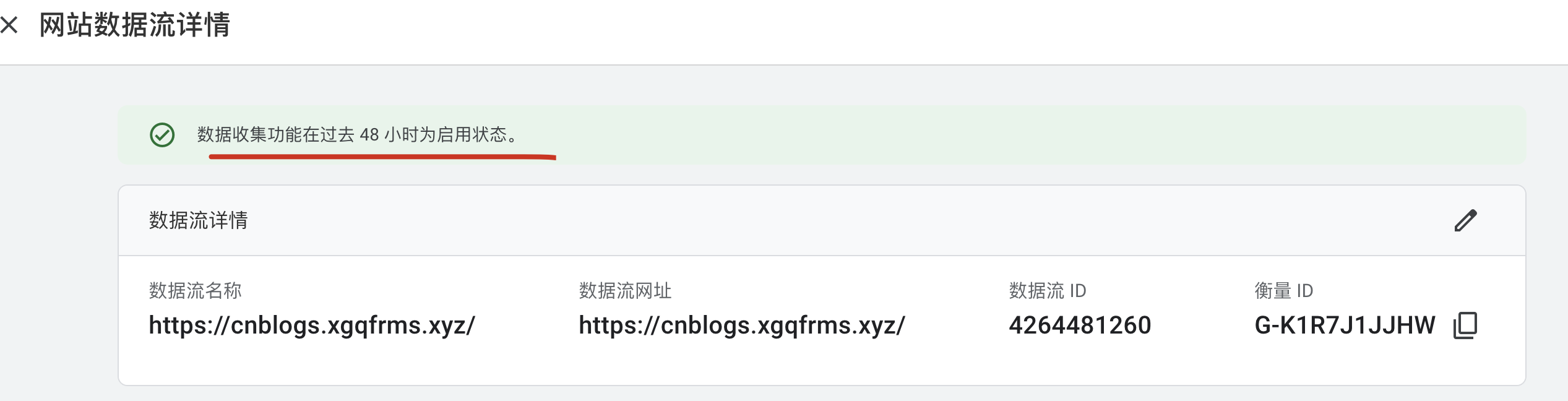
Google Analytics(分析)

https://analytics.google.com/analytics/web/#/a248706071p341215062/admin/streams/table/4264481260
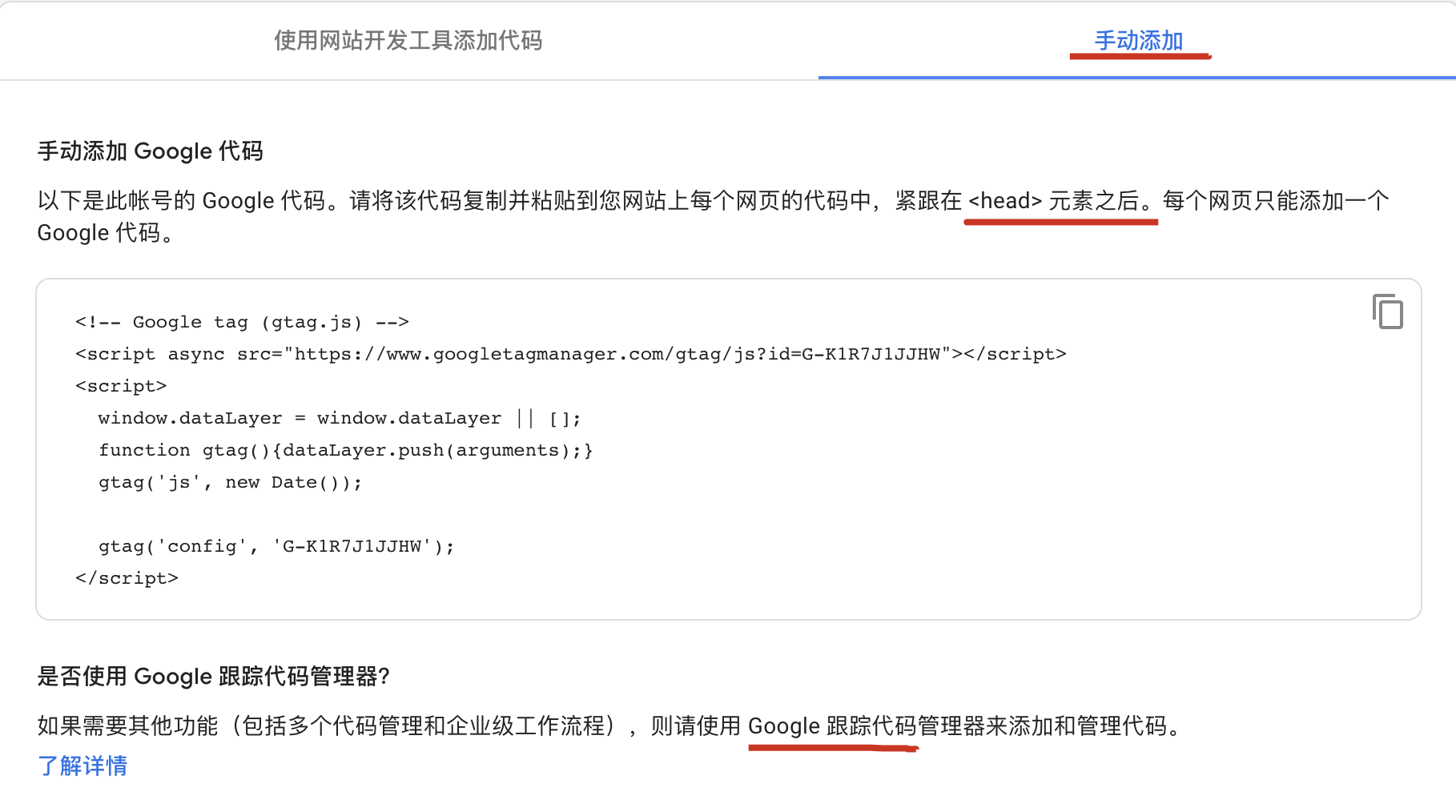
添加 Google 代码
您可以使用网站开发工具自动完成设置,也可以手动添加代码。为了确保衡量结果准确无误,请务必在您网站的每一个网页上添加代码。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-K1R7J1JJHW"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-K1R7J1JJHW');
// test
console.log(`GA ✅`)
</script>
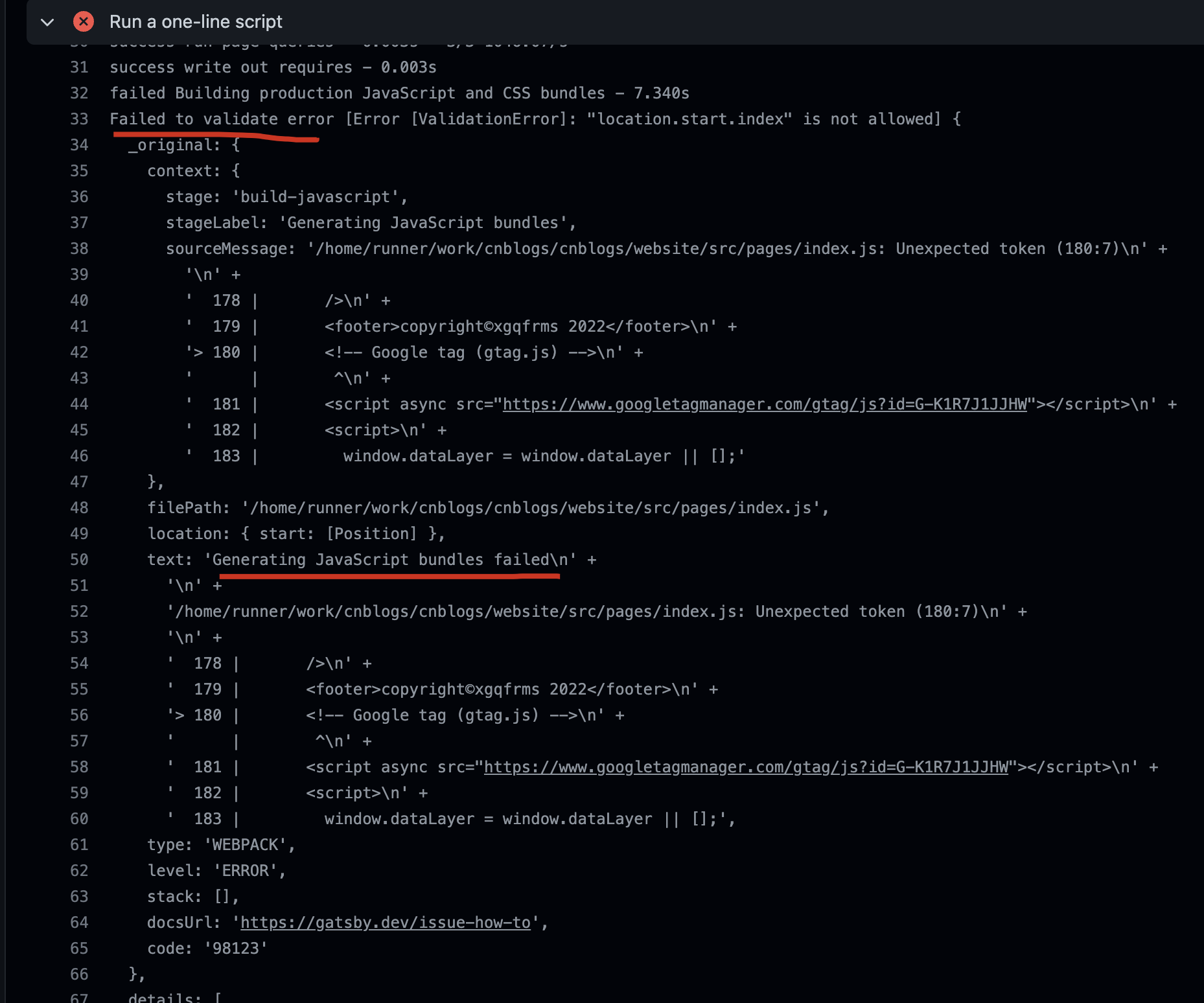
github actions error ❌

https://github.com/xgqfrms/cnblogs/actions/runs/3412607515/jobs/5678333804
Customizing html.js
$ cp .cache/default-html.js src/html.js
<script
dangerouslySetInnerHTML={{
__html: `
var name = 'world';
console.log('Hello ' + name);
`,
}}
/>
https://www.gatsbyjs.com/docs/custom-html/
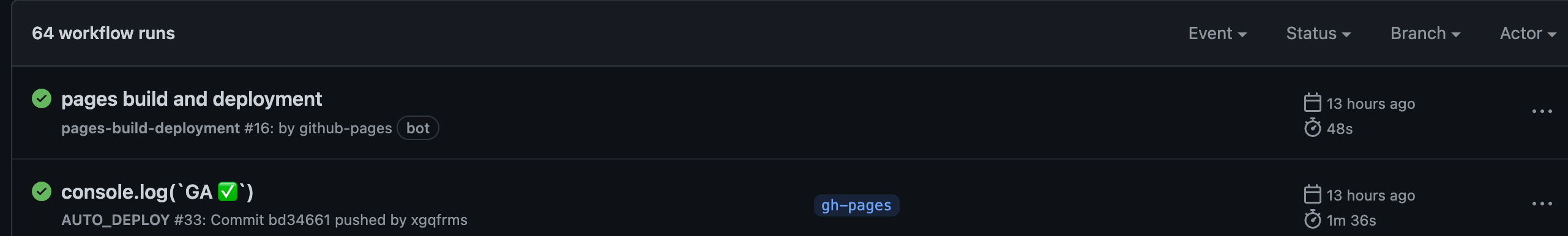
OK ✅

https://github.com/xgqfrms/cnblogs/actions
import React from "react"
import PropTypes from "prop-types"
export default function HTML(props) {
return (
<html {...props.htmlAttributes}>
<head>
<meta charSet="utf-8" />
<meta httpEquiv="x-ua-compatible" content="ie=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
{props.headComponents}
<script async src="https://www.googletagmanager.com/gtag/js?id=G-K1R7J1JJHW"></script>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){
window.dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'G-K1R7J1JJHW');
`,
}}
/>
</head>
<body {...props.bodyAttributes}>
{props.preBodyComponents}
<div
key={`body`}
id="___gatsby"
dangerouslySetInnerHTML={{ __html: props.body }}
/>
{props.postBodyComponents}
</body>
</html>
)
}
HTML.propTypes = {
htmlAttributes: PropTypes.object,
headComponents: PropTypes.array,
bodyAttributes: PropTypes.object,
preBodyComponents: PropTypes.array,
body: PropTypes.string,
postBodyComponents: PropTypes.array,
}
https://github.com/xgqfrms/cnblogs/blob/gh-pages/website/src/html.js
https://github.com/xgqfrms/cnblogs/blob/gh-pages/docs/index.html

https://analytics.google.com/analytics/web/#/a248706071p341215062/admin/streams/table/4264481260
https://support.google.com/tagmanager/answer/6103696?hl=zh-Hans&utm_id=ad

refs
https://github.com/xgqfrms/cnblogs/blob/gh-pages/website/src/pages/index.js
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16868027.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2021-11-08 net::ERR_CERT_DATE_INVALID All In One
2021-11-08 git commit history unknown bug All In One
2021-11-08 git & No newline at end of file All In One
2020-11-08 更换手机后,微信历史消息数据如何同步到新手机
2020-11-08 SwiftUI error All In One
2019-11-08 mac 如何安装 Windows 10 系统
2019-11-08 PWA & Web Notification & bug