Next.js dynamic router All In One
Next.js dynamic router All In One
dynamic routes

demos
- 单层动态路由
/pages/post/[pid].js
import { useRouter } from 'next/router'
const Post = () => {
const router = useRouter()
const { pid } = router.query
return <p>Post: {pid}</p>
}
export default Post
- 多层嵌套动态路由
pages/post/[pid]/[comment].js
import { useRouter } from 'next/router'
const Post = () => {
const router = useRouter()
const { pid, comment } = router.query
return <p>Post: {pid}, {comment}</p>
}
export default Post
- 不定层级动态路由
pages/post/[...slug].js
Catch all routes
捕捉所有路由
// `/post/a`
{ "slug": ["a"] }
// `/post/a/b`
{ "slug": ["a", "b"] }
https://github.com/vercel/next.js/tree/canary/examples/catch-all-routes
- 可选不定层级动态路由
pages/post/[[...slug]].js
Optional catch all routes
可选捕获所有路由
{ }
// GET `/post` (empty object)
{ "slug": ["a"] }
// `GET /post/a` (single-element array)
{ "slug": ["a", "b"] }
// `GET /post/a/b` (multi-element array)
Link
import Link from 'next/link'
function Home() {
return (
<ul>
<li>
<Link href="/post/abc">Go to pages/post/[pid].js</Link>
</li>
<li>
<Link href="/post/abc?foo=bar">Also goes to pages/post/[pid].js</Link>
</li>
<li>
<Link href="/post/abc/a-comment">
Go to pages/post/[pid]/[comment].js
</Link>
</li>
</ul>
)
}
export default Home
https://nextjs.org/docs/routing/introduction#linking-between-pages
https://nextjs.org/docs/api-reference/next/link
dynamic-routing
- Next.js
- SSR
- TypeScript
- React
- JWT
https://codedamn.com/learn/nextjs-fundamentals/routing/dynamic-routing.kXHMQoC_R1_
getStaticProps
// This function gets called at build time on server-side.
// It may be called again, on a serverless function, if
// revalidation is enabled and a new request comes in
export async function getStaticProps() {
const res = await fetch('https://.../posts')
const posts = await res.json()
return {
props: {
posts,
},
// Next.js will attempt to re-generate the page:
// - When a request comes in
// - At most once every 10 seconds
revalidate: 10, // In seconds
}
}
https://nextjs.org/docs/api-reference/data-fetching/get-static-props
ISR
Incremental Static Regeneration / 增量静态再生
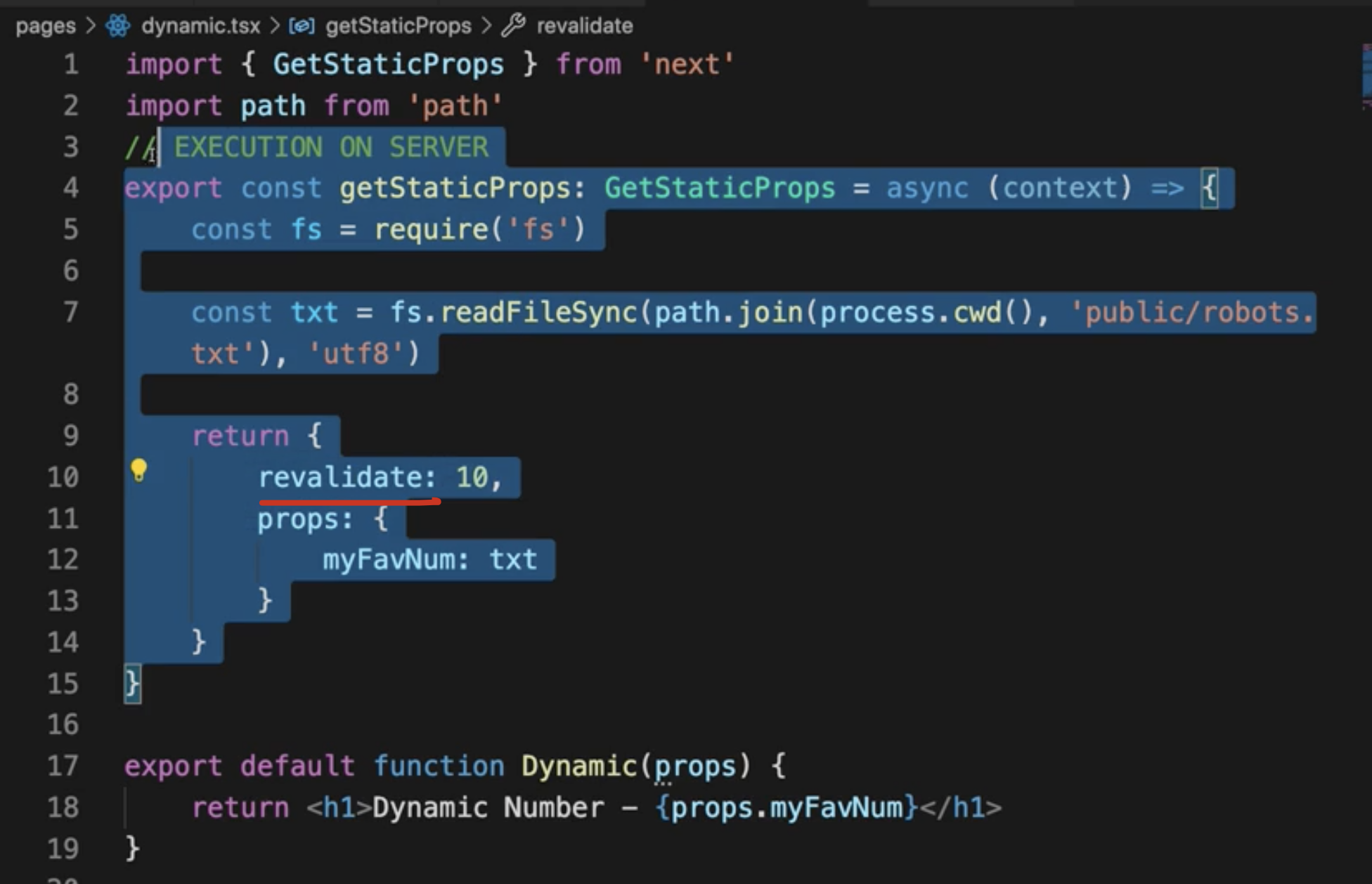
revalidate&getStaticProps
function Blog({ posts }) {
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}
// This function gets called at build time on server-side.
// It may be called again, on a serverless function, if
// revalidation is enabled and a new request comes in
export async function getStaticProps() {
const res = await fetch('https://.../posts')
const posts = await res.json()
return {
props: {
posts,
},
// Next.js will attempt to re-generate the page:
// - When a request comes in
// - At most once every 10 seconds
revalidate: 10, // In seconds
}
}
// This function gets called at build time on server-side.
// It may be called again, on a serverless function, if
// the path has not been generated.
export async function getStaticPaths() {
const res = await fetch('https://.../posts')
const posts = await res.json()
// Get the paths we want to pre-render based on posts
const paths = posts.map((post) => ({
params: { id: post.id },
}))
// We'll pre-render only these paths at build time.
// { fallback: blocking } will server-render pages
// on-demand if the path doesn't exist.
return { paths, fallback: 'blocking' }
}
export default Blog
https://nextjs.org/docs/basic-features/data-fetching/incremental-static-regeneration

无法将标签 "#revalidate" 添加到博文, 可能是达到了标签数量上限; 如有疑问请联系 contact@mail.cnblos.com

ISR blogs
https://vercel.com/docs/concepts/incremental-static-regeneration/overview
https://www.smashingmagazine.com/2021/04/incremental-static-regeneration-nextjs/
https://prismic.io/blog/nextjs-sites-on-demand-isr
refs
https://nextjs.org/learn/basics/dynamic-routes
https://nextjs.org/docs/routing/dynamic-routes
https://nextjs.org/docs/routing/introduction
https://github.com/vercel/next.js/tree/canary/examples/dynamic-routing
https://nextjs.org/docs/advanced-features/automatic-static-optimization
https://github.com/vercel/next.js
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16855384.html
未经授权禁止转载,违者必究!


