如何使用 Keynote 幻灯片制作出精美的 gif 动画图解教程 All In One
如何使用 Keynote 幻灯片制作出精美的 gif 动画图解教程 All In One
demos
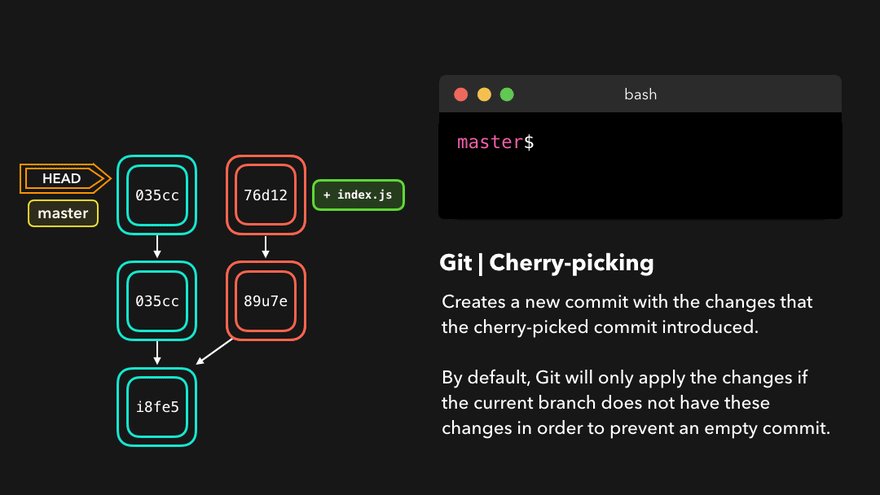
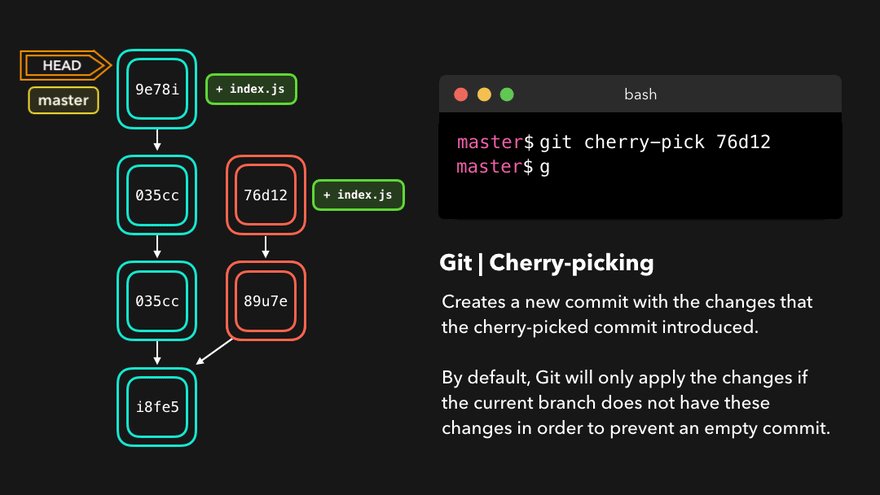
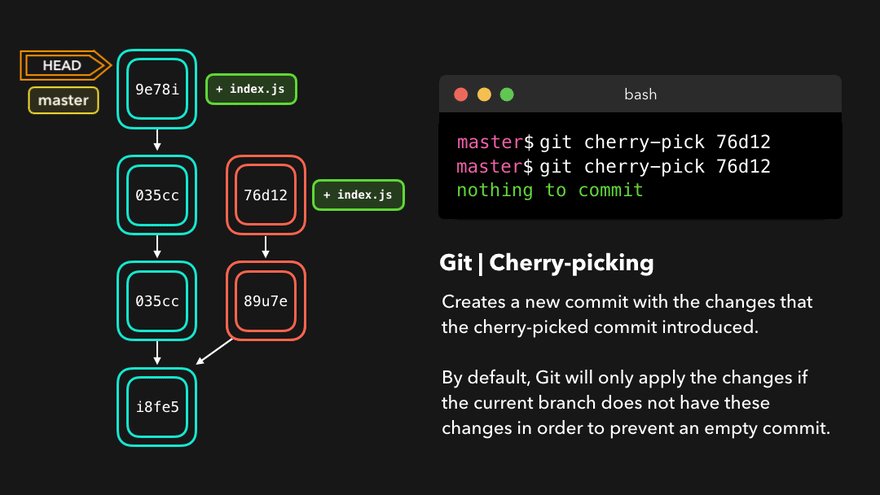
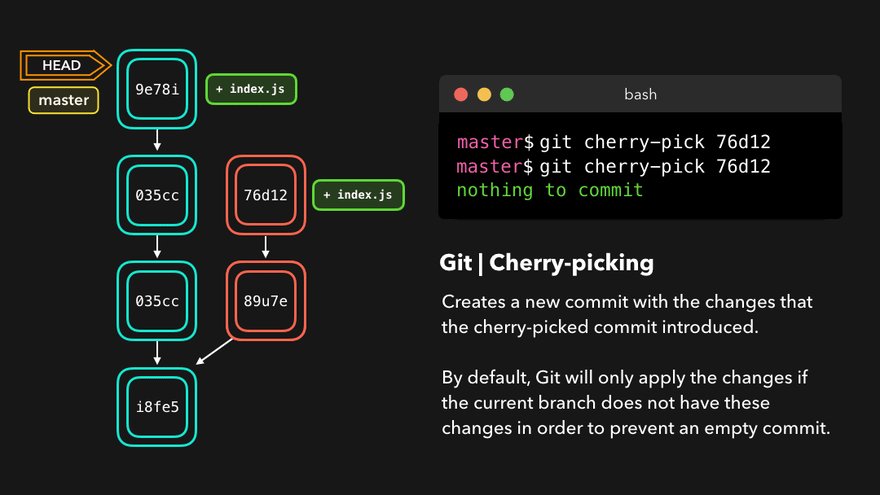
git cheery-pick

js engine cache

FAQ: frequently asked questions / 经常问的问题
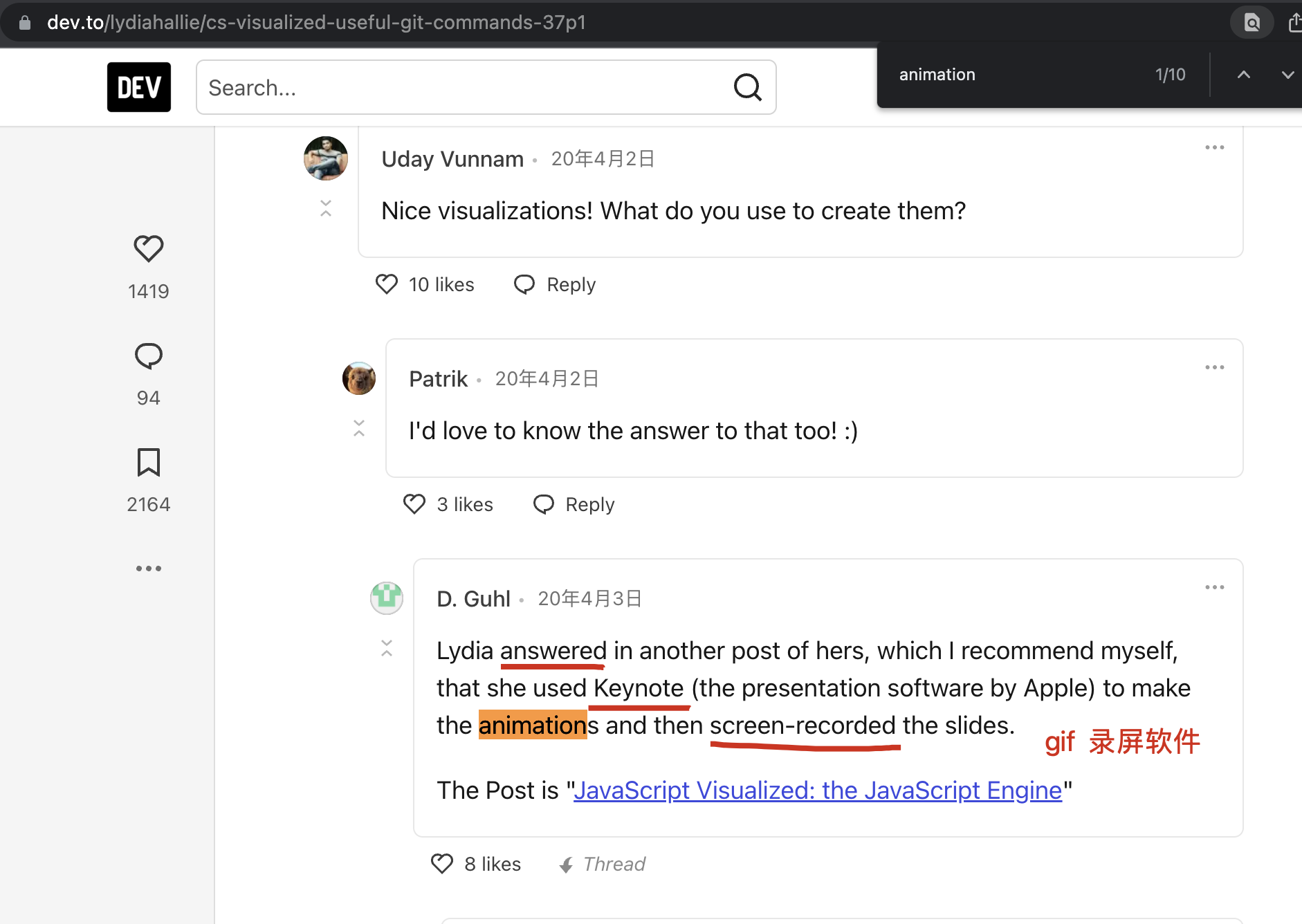
Question: 如何制作出这种效果的 GIF 动图?求教程?

https://zhuanlan.zhihu.com/p/129854679
Answers: Keynote

https://dev.to/dguhl/comment/nabb

Keynote / PPT

https://apps.apple.com/cn/app/keynote/id409183694?l=en&mt=12
在 Mac 上的 Keynote 讲演中创建动画 GIF
你可以使用演示文稿中的幻灯片创建动画 GIF,然后通过信息或电子邮件共享或者将其发布到网站上。
创建 GIF
打开演示文稿,然后选取“文件”>“导出为”>“动画 GIF”(从屏幕顶部的“文件”菜单中)。
如果你想包括其他幻灯片,请输入起始幻灯片编号和结束幻灯片编号。
点按“分辨率”和“帧速率”弹出式菜单并选取选项。
拖移自动前进滑块以设定在点按后动画的快慢。
点按“下一步”,然后为 GIF 键入名称。
点按“位置”弹出式菜单并选取文件的存储位置。
点按“导出”。
如果幻灯片背景使用“无填充”或有透明度,你可以选取选项以为动画 GIF 使用透明背景。
https://support.apple.com/zh-cn/guide/keynote/tan30ff1f63c/mac
Keynote 讲演使用手册
https://support.apple.com/zh-cn/guide/keynote/welcome/mac
用动画惊艳观众
添加视觉效果或动画来吸引观众。
例如,添加过渡以使每张幻灯片渐隐渐现到下一张,或者使标题中的每个字词弹跳到幻灯片上。
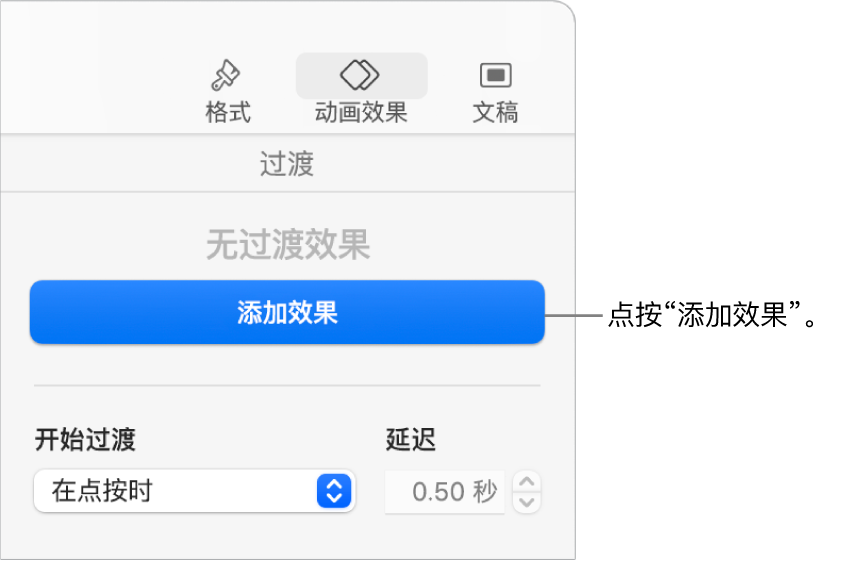
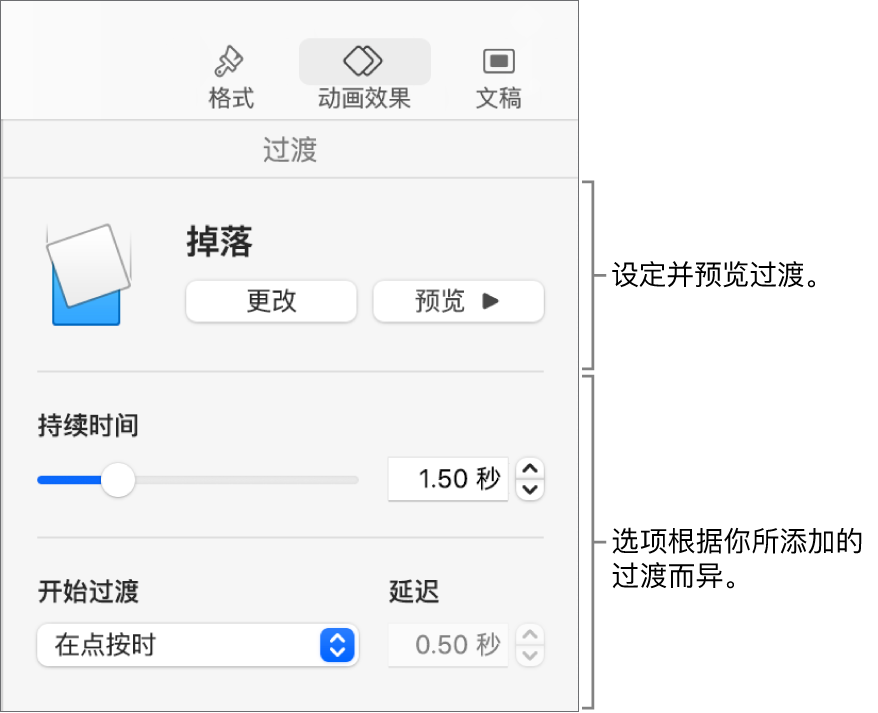
在幻灯片之间添加过渡
https://support.apple.com/zh-cn/guide/keynote/tanff5ae749e/12.2/mac/1.0
过渡是你从一张幻灯片移到下一张幻灯片时所播放的视觉效果。例如,“推移”过渡使得幻灯片显示为将上一张幻灯片推移出屏幕。你可以在演示文稿中任意两个幻灯片之间添加过渡。
“神奇移动”是一种过渡,在播放演示文稿时会创建对象从一张幻灯片的位置移到下一张幻灯片的新位置的效果。


创建“神奇移动”过渡的最简单方法是创建一张幻灯片并在其中添加对象,然后复制该幻灯片并在复制的幻灯片上对对象进行重新排列、大小调整或方向调整。
同时出现在两张幻灯片上的任何对象都将成为过渡的一部分。
出现在第一张幻灯片上而不出现在后续幻灯片上的任何对象都会渐隐。
出现在后续幻灯片上而不出现在原始幻灯片上的任何对象都会渐显。

LICECap

https://www.cockos.com/licecap/
Algorithm Visualizer / 算法可视化
js 使用 canvas 绘制逐帧动画
https://algorithm-visualizer.org/
数据结构和算法动态可视化
SVG 动画
refs
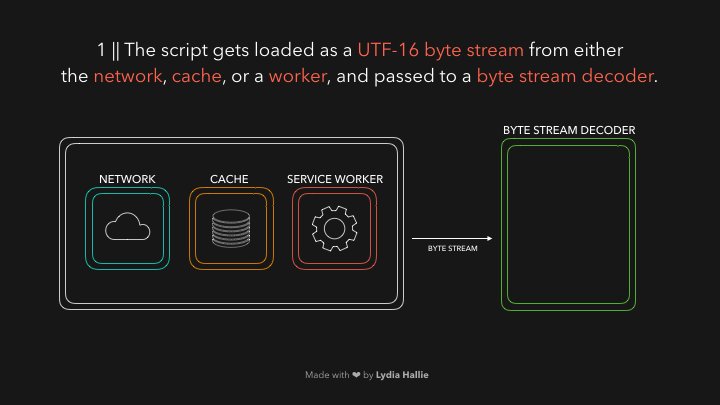
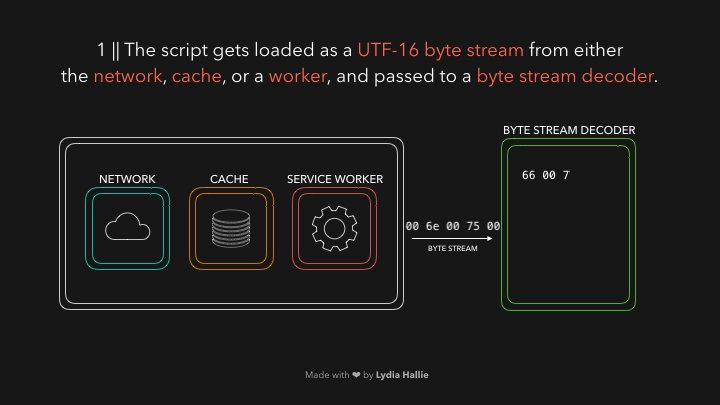
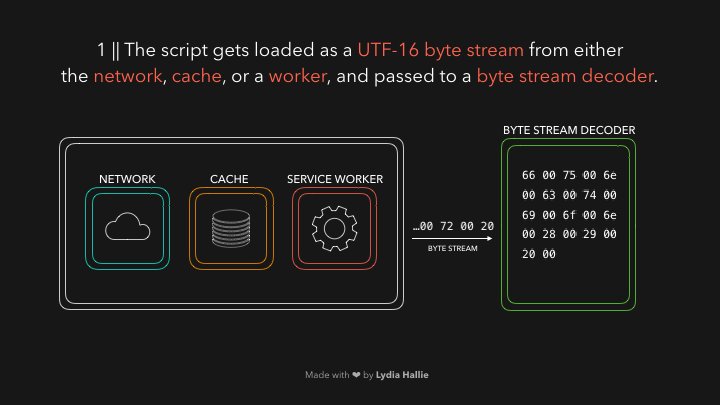
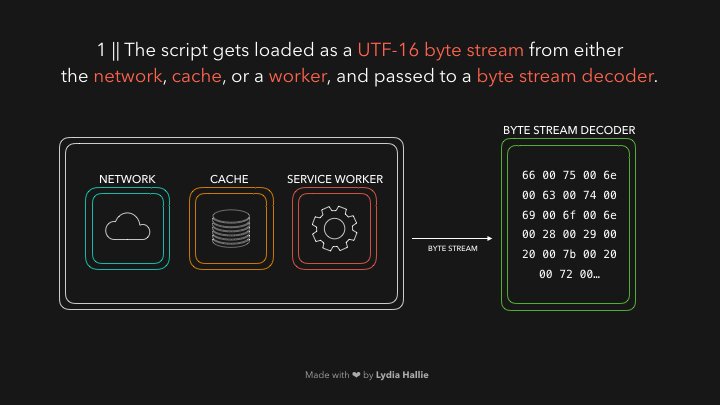
gif animation & git commands Diagram Tutorial All In One
gif 动画图解 git 命令
https://www.cnblogs.com/xgqfrms/p/16832975.html
Lydia Hallie
莉迪亚·哈利
https://twitter.com/lydiahallie
https://www.linkedin.com/in/lydia-hallie/
https://www.instagram.com/theavocoder/
https://github.com/lydiahallie
https://github.com/lydiahallie/javascript-questions
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16846458.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-11-01 tsconfig ignore All In One
2021-11-01 国内股票开盘收盘时间 All In One
2020-11-01 iPhone 12 导入通讯录排序 Bug
2019-11-01 react hooks & component will unmount & useEffect & clear up
2019-11-01 redux connect function component
2019-11-01 Sentry & error capture & react
2019-11-01 multi selects & mutually exclusive