Chrome 浏览器运行机制原理解析 All In One
Chrome 浏览器运行机制原理解析 All In One
性能优化
Inside look at modern web browser
深入了解现代网络浏览器




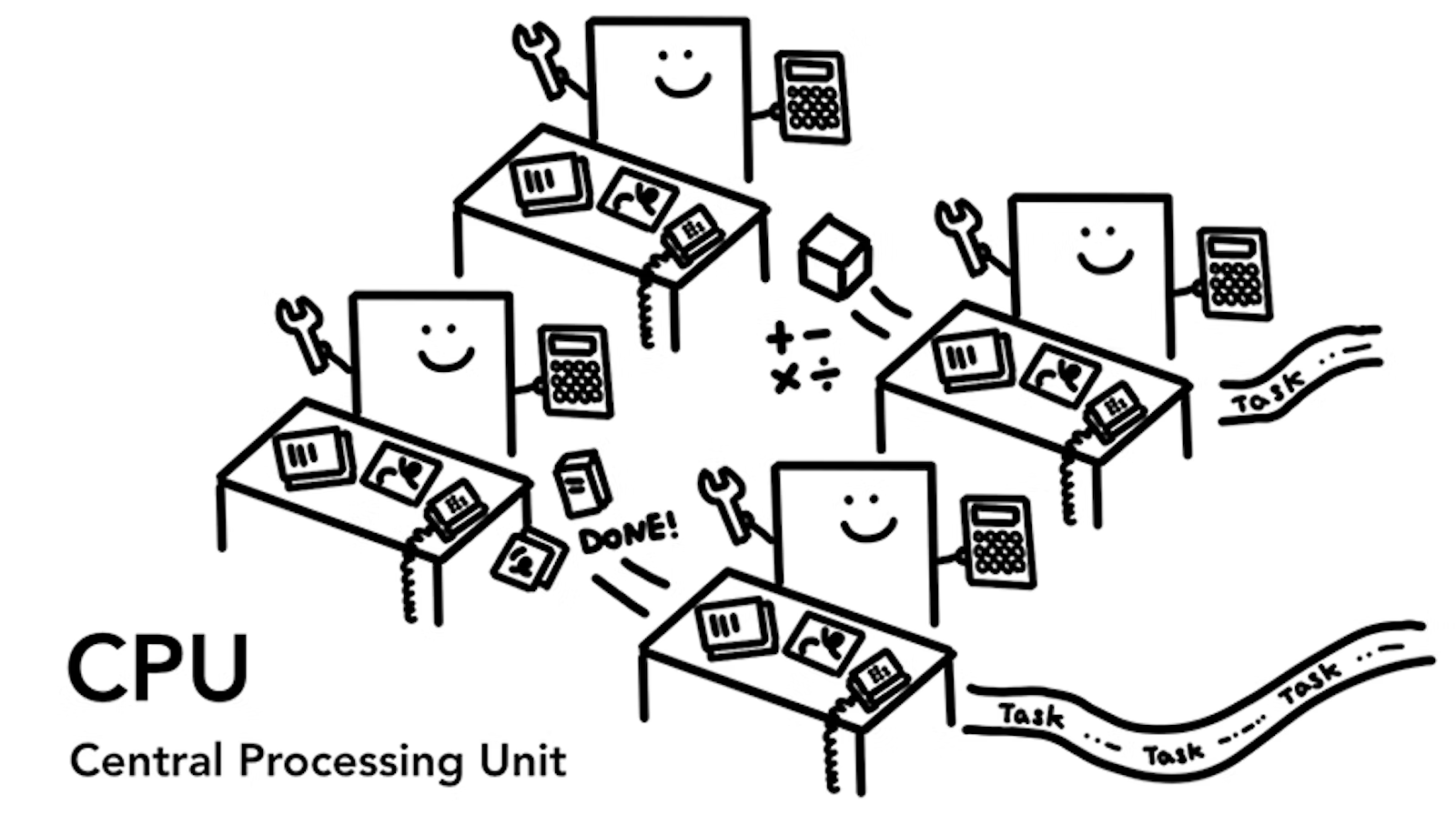
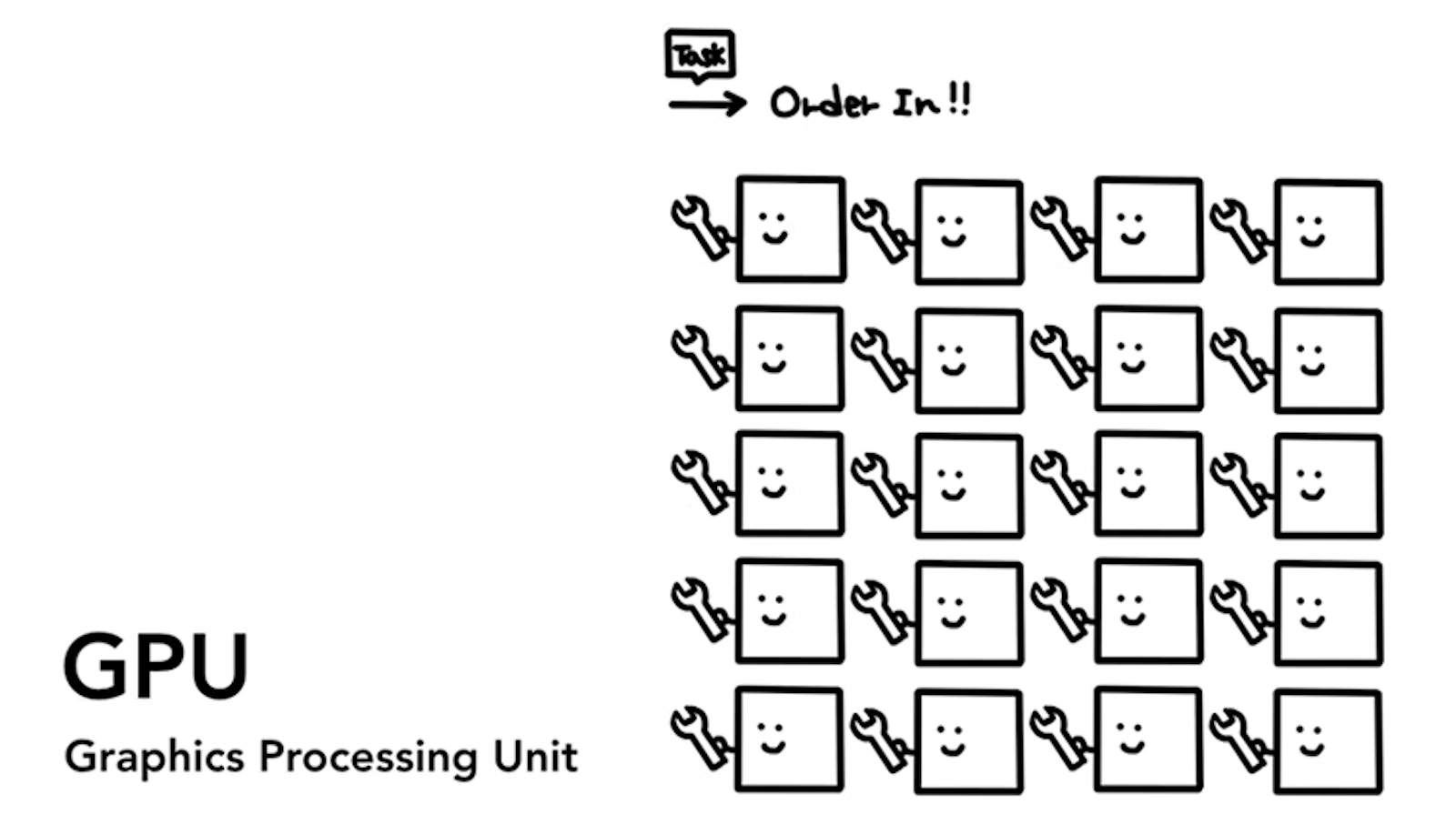
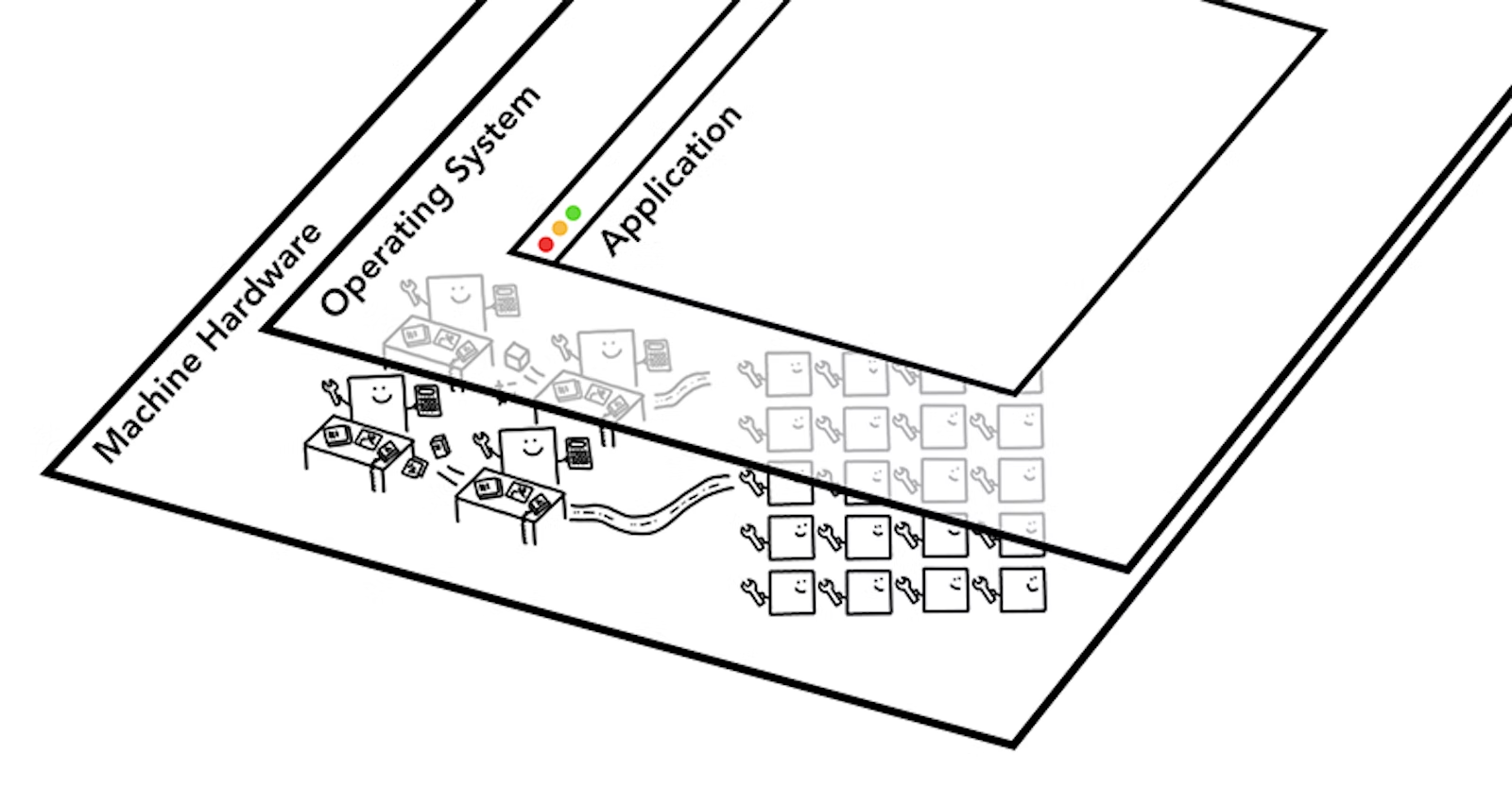
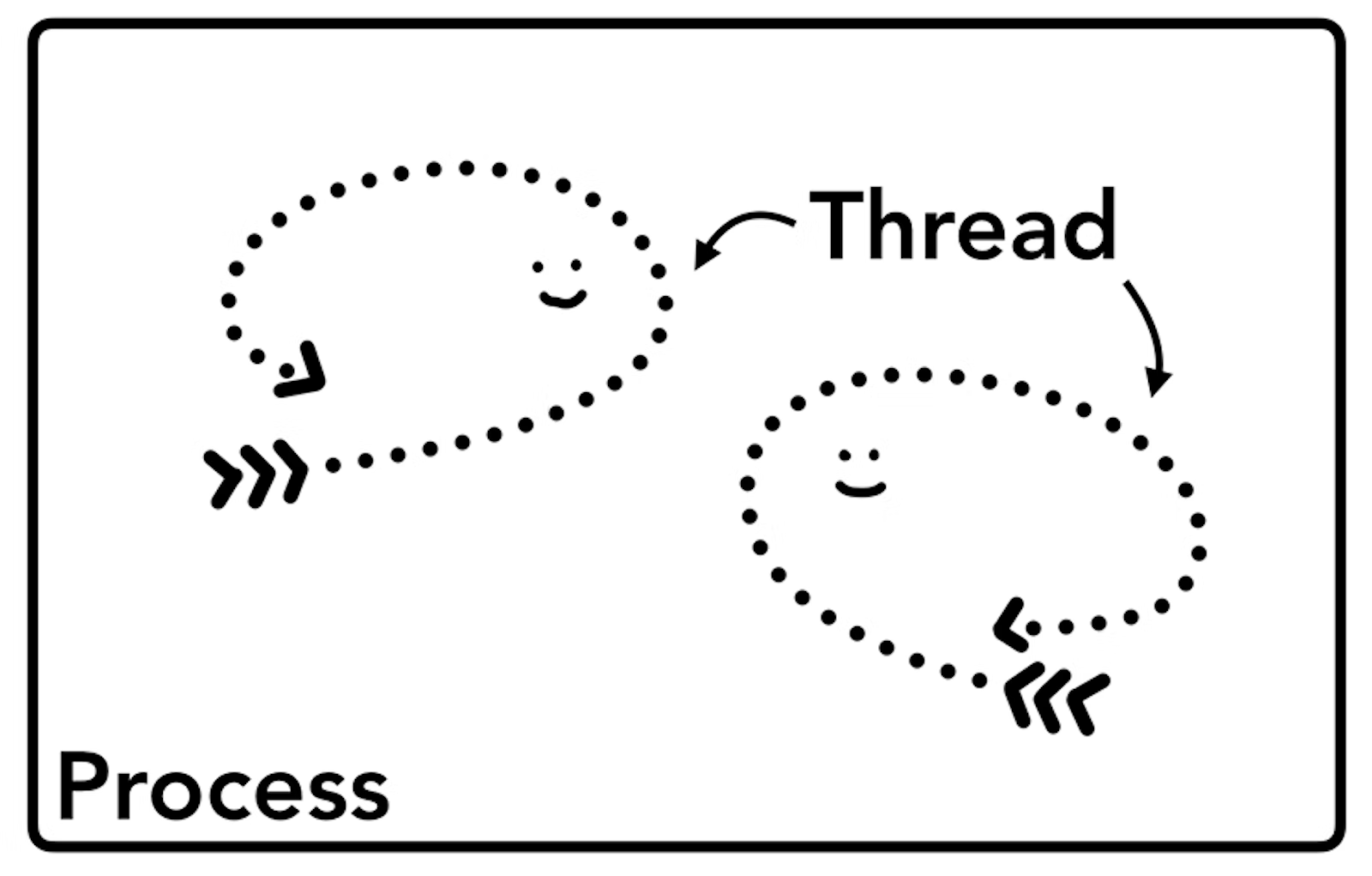
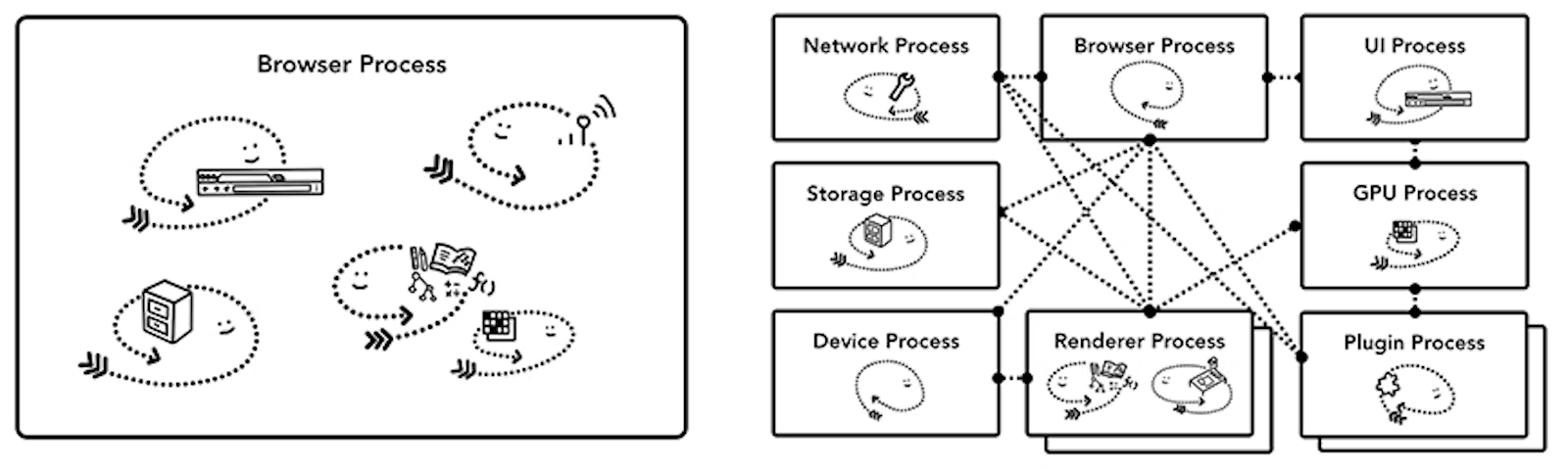
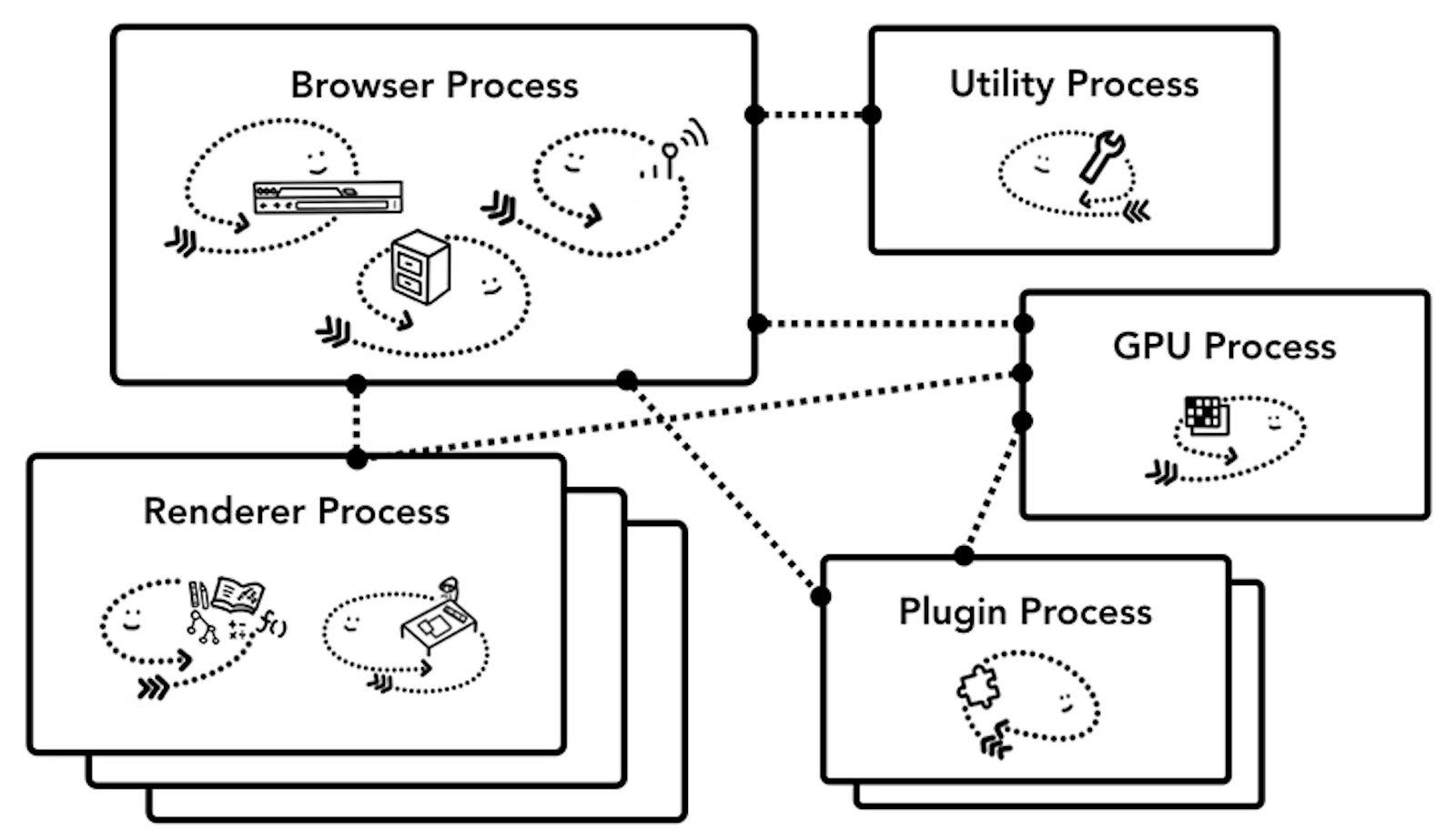
Browser Architecture / 浏览器架构

multi-process / 多进程

https://developer.chrome.com/blog/inside-browser-part1/
https://github.com/GoogleChrome/developer.chrome.com//blob/main/site/en/blog/inside-browser-part1/index.md
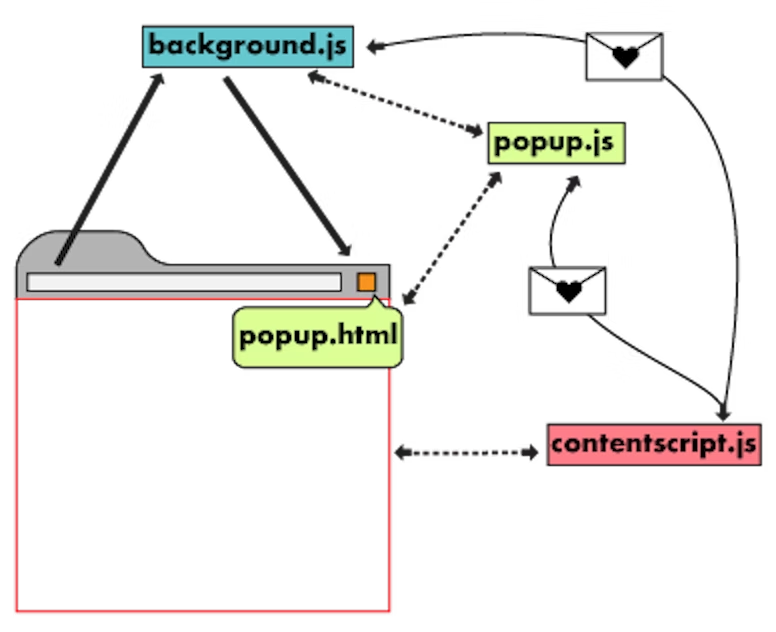
架构概述
A high-level explanation of the components and structure of a Chrome Extension
Chrome 扩展的组件和结构的高级解释

https://developer.chrome.com/docs/extensions/mv3/architecture-overview/
https://github.com/GoogleChrome/developer.chrome.com//blob/main/site/en/docs/extensions/mv3/architecture-overview/index.md
https://github.com/GoogleChrome/developer.chrome.com/tree/main/site/zh
Blog - Chrome Developers
https://developer.chrome.com/blog/
devtools-tips

https://developer.chrome.com/docs/devtools/open/#auto
https://developer.chrome.com/blog/devtools-tips-15/
https://developer.chrome.com/blog/devtools-tips-14/
https://developer.chrome.com/blog/devtools-tips-13/
https://developer.chrome.com/blog/devtools-tips-12/
https://developer.chrome.com/blog/devtools-tips-11/
https://developer.chrome.com/blog/devtools-tips-10/
https://developer.chrome.com/blog/devtools-tips-9/
https://developer.chrome.com/blog/devtools-tips-8/
https://developer.chrome.com/blog/devtools-tips-7/
https://developer.chrome.com/blog/devtools-tips-6/
https://developer.chrome.com/blog/devtools-tips-5/
https://developer.chrome.com/blog/devtools-tips-4/
https://developer.chrome.com/blog/devtools-tips-3/
https://developer.chrome.com/blog/devtools-tips-2/
https://developer.chrome.com/blog/devtools-tips-1/
Chrome V8 教程
V8 不仅是Chrome的核心组件,也是node.js等很多软件的核心组件,所以V8的重要性不言而喻。V8涉及操作系统、编译技术、计算机系统结构等诸多技术,给初学者带来很大的难度。我将从基础开始,详细讲解V8内存分配、隔离创建、处理概念、内建、codegen、编译等各个方面,让学习V8更轻松。
https://news.sangniao.com/p/790339280
https://news.sangniao.com/c/3788461574
https://news.sangniao.com/p/3831349490
https://os.sangniao.com/s/2180542475
refs
https://zhuanlan.zhihu.com/p/102149546
https://juejin.cn/user/1099167358791549
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16836758.html
未经授权禁止转载,违者必究!


