TypeScript 官方文档 (中文版) All In One
TypeScript 官方文档 (中文版) All In One
https://github.com/microsoft/TypeScript-Website-Localizations/ ❌
https://github.com/microsoft/TypeScript-Website/ ✅
Issues & PRs
https://github.com/microsoft/TypeScript-Website/issues/2578
https://github.com/microsoft/TypeScript-Website/issues/2743
https://github.com/microsoft/TypeScript-Website/issues?q=is%3Aissue+author%3A%40me+is%3Aclosed
TypeScript handbook / TypeScript 手册
https://www.typescriptlang.org/zh/docs/handbook/intro.html
https://www.typescriptlang.org/docs/handbook/intro.html
GitHub PR
https://github.com/microsoft/TypeScript-Website-Localizations/pull/179#issuecomment-1288148444

typescript-handbook.pdf
https://javascript.xgqfrms.xyz/pdfs/typescript-handbook.pdf
Microsoft Open Source Code of Conduct / 微软 开源代码行为准则
opencode@microsoft.com
https://opensource.microsoft.com/codeofconduct/faq/
https://github.com/microsoft/TypeScript-Website-Localizations/blob/main/CODE_OF_CONDUCT.md
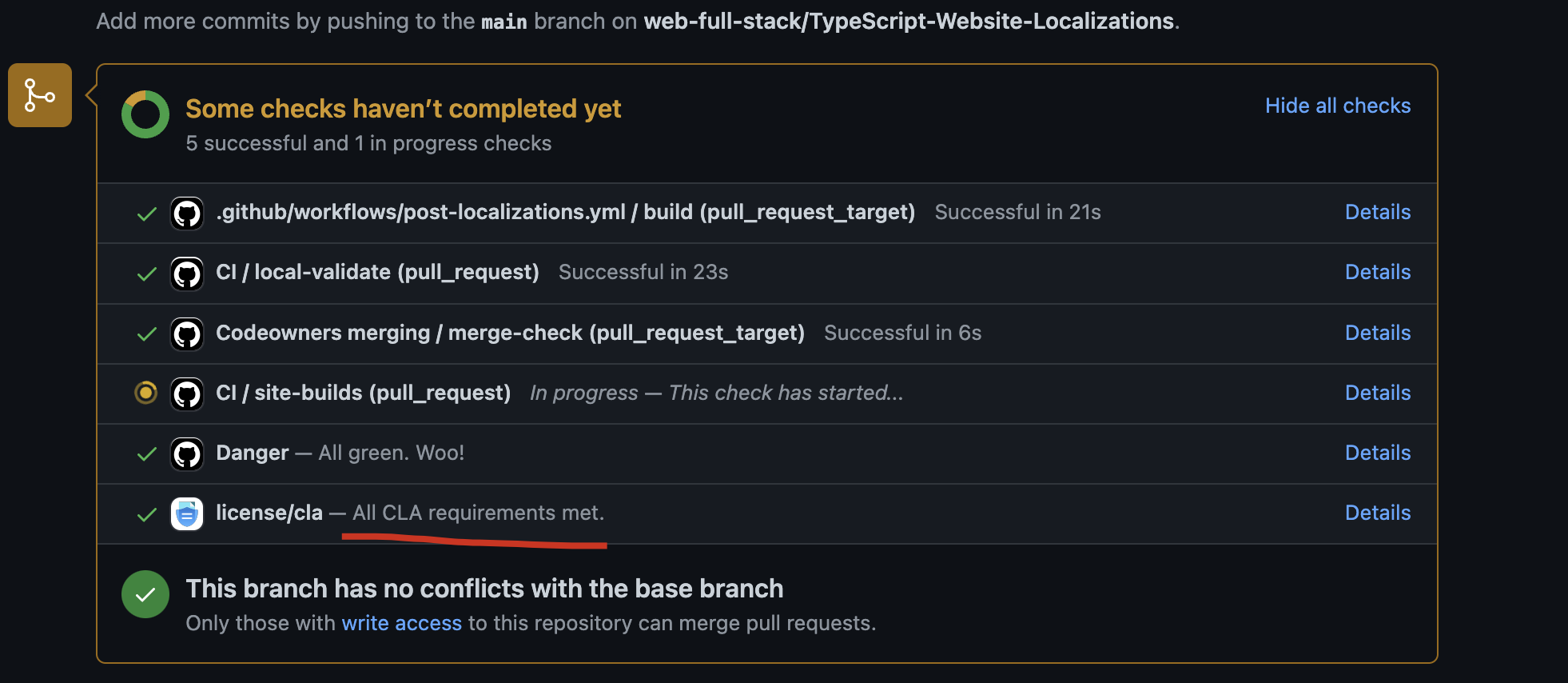
Contributor License Agreement / 贡献者许可协议
All
CLArequirements met.
满足所有 CLA 要求。

This project welcomes contributions and suggestions.
Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution.
For details, visit https://cla.opensource.microsoft.com.
https://github.com/microsoft/TypeScript-Website-Localizations#contributing
demos
abstract class Animal {
constructor() {}
// 抽象方法
abstract speak(): void;
// 代码复用,定义公用方法并实现
eat(food: string): void{
console.log("eat =", food);
}
}
class Dog extends Animal {
food: string = '';
// override 字类覆盖父类方法
constructor(food: string) {
super();
// super
super.eat(food);
}
override speak() {
console.log("wang!");
}
}
const puppy = new Dog('meat');
puppy.speak();
puppy.eat('🐶');
class categories extends Animal {
food: string = '';
// override 字类覆盖父类方法
constructor(food: string) {
super();
// this
this.eat(food);
}
override speak() {
console.log("wang!");
}
}
const kitty = new Dog('fish');
kitty.speak();
kitty.eat('😸');
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://github.com/web-full-stack/TypeScript-Website-Localizations
https://github.com/microsoft/TypeScript-Website-Localizations/
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16820158.html
未经授权禁止转载,违者必究!


