js ES5 arguments & arguments.callee & this & ES6 new.target All In One
js ES5 arguments & arguments.callee & this & ES6 new.target All In One
js ES5 arguments & arguments.callee & this
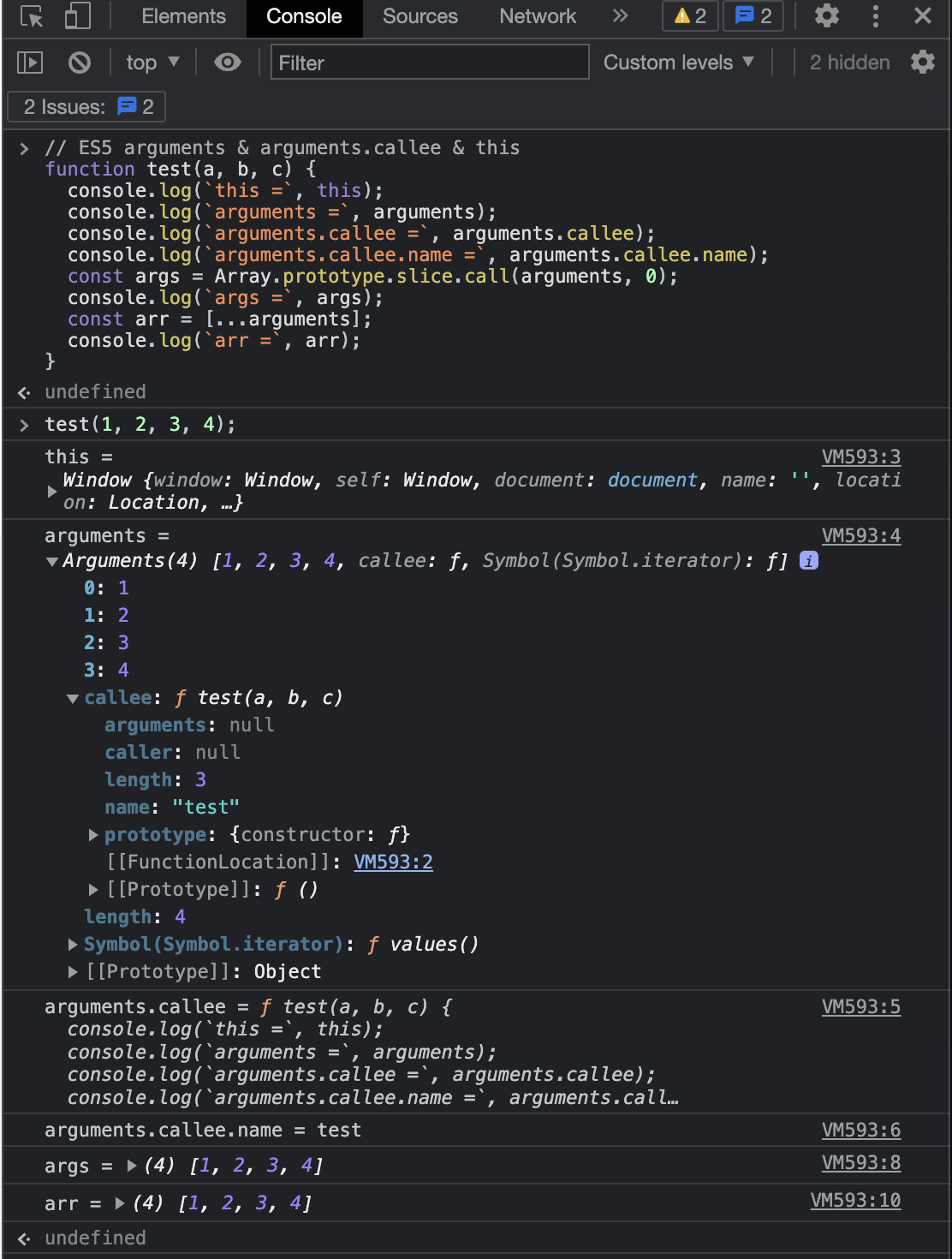
// ES5 arguments & arguments.callee & this
function test(a, b, c) {
console.log(`this =`, this);
console.log(`arguments =`, arguments);
console.log(`arguments.callee =`, arguments.callee);
console.log(`arguments.callee.name =`, arguments.callee.name);
const args = Array.prototype.slice.call(arguments, 0);
console.log(`args =`, args);
const arr = [...arguments];
console.log(`arr =`, arr);
}
test(1, 2, 3, 4);
/*
this = Window {window: Window, self: Window, document: document, name: '', location: Location, …}
arguments = Arguments(4) [1, 2, 3, 4, callee: ƒ, Symbol(Symbol.iterator): ƒ]
arguments.callee = ƒ test(a, b, c) {
console.log(`this =`, this);
console.log(`arguments =`, arguments);
console.log(`arguments.callee =`, arguments.callee);
console.log(`arguments.callee.name =`, arguments.call…
arguments.callee.name = test
args = (4) [1, 2, 3, 4]0: 11: 22: 33: 4length: 4[[Prototype]]: Array(0)
arr = (4) [1, 2, 3, 4]
*/

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/arguments
Array.prototype.slice
// Array.prototype.slice.call(arguments, 0)
const arrayLike = {
length: 3,
0: 2,
1: 3,
2: 4,
};
console.log(Array.prototype.slice.call(arrayLike, 1, 3));
// slice() is called with `this` passed as the first argument
const slice = Function.prototype.call.bind(Array.prototype.slice);
// ES5 arguments
function list() {
return slice(arguments);
}
const list1 = list(1, 2, 3);
// [1, 2, 3]
ES6 new.target
function Foo() {
if (!new.target) {
// throw String
throw 'Foo() must be called with new';
}
}
try {
Foo();
} catch (err) {
console.log(err);
// Foo() must be called with new
}
// ES5 限制构造函数的调用方式,必须使用 new 关键字
function Foo() {
if (!new.target) {
// throw Error ❌
throw new Error(`❌ Foo() must be called with the new keyword!`);
} else {
console.log(`✅ Foo() called with the new keyword!`);
}
}
try {
Foo();
} catch (err) {
console.log(err);
}
// Error: ❌ Foo() must be called with the new keyword!
try {
const foo = new Foo();
} catch (err) {
console.log(err);
}
// ✅ Foo() called with the new keyword!
// ES6 限制 Class 构造函数的调用方式,必须使用 new 关键字
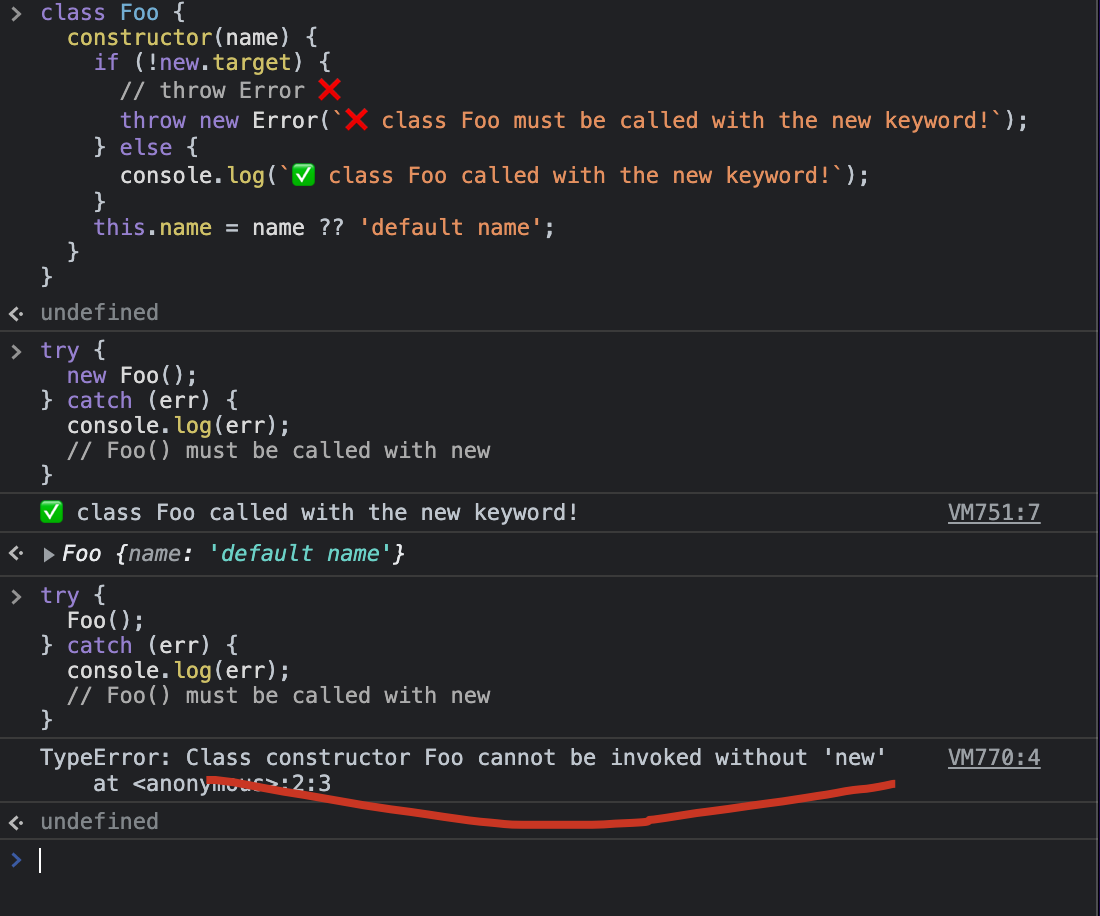
class Foo {
constructor(name) {
if (!new.target) {
// throw Error ❌
throw new Error(`❌ class Foo must be called with the new keyword!`);
} else {
console.log(`✅ class Foo called with the new keyword!`);
}
this.name = name ?? 'default name';
}
}
try {
Foo();
} catch (err) {
console.log(err);
// Foo() must be called with new
}
// ❌ TypeError: Class constructor Foo cannot be invoked without 'new'
try {
const foo = new Foo(`es6`);
} catch (err) {
console.log(err);
}
// ✅ class Foo called with the new keyword!

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/new.target
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16803885.html
未经授权禁止转载,违者必究!


