Service Workers Error All In One
Service Workers Error All In One
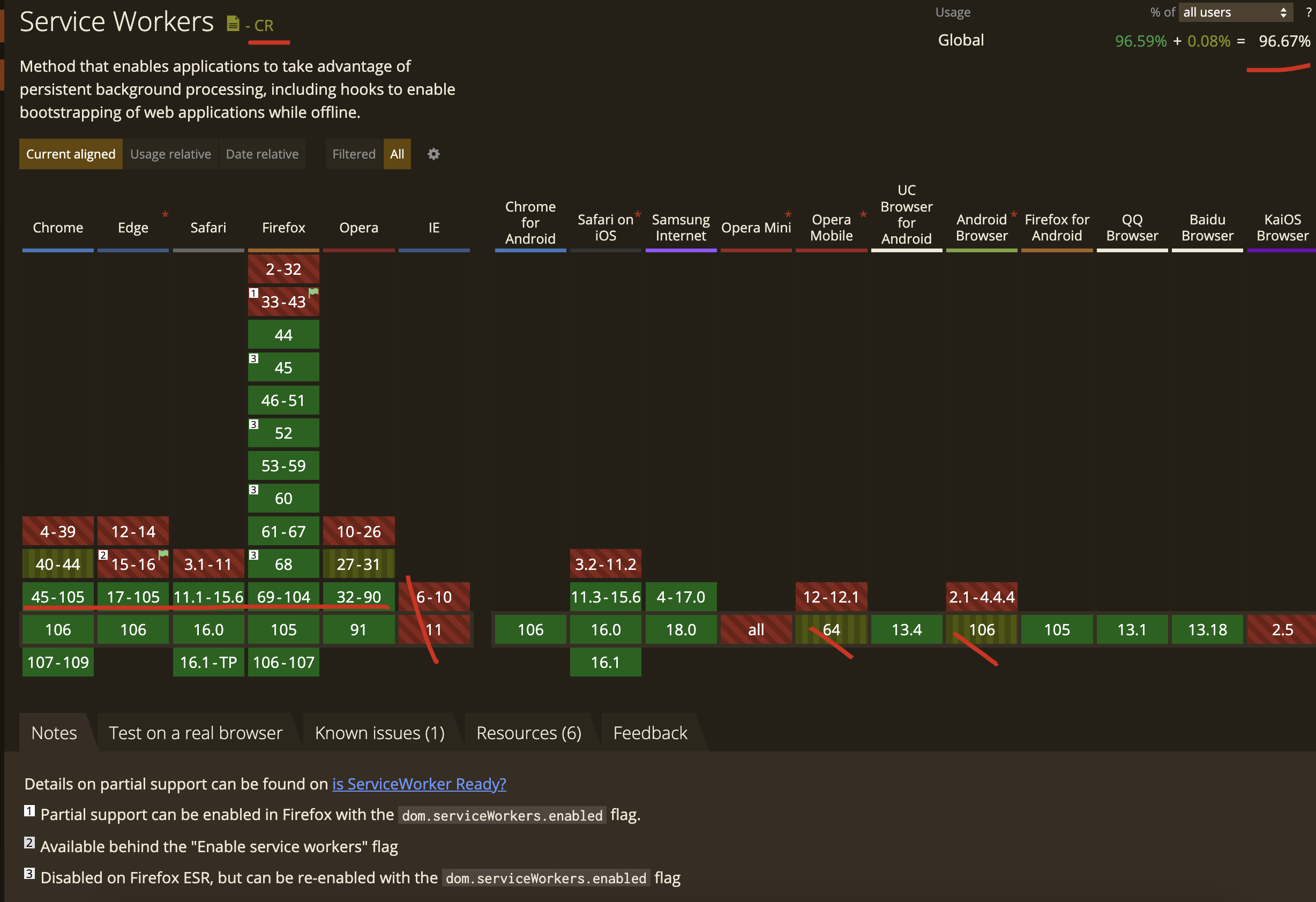
https://caniuse.com/?search=service worker

Service Workers (CR)
W3C Candidate Recommendation Draft, 12 July 2022
https://www.w3.org/TR/service-workers/
https://w3c.github.io/ServiceWorker/
installing state ???
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2022-01-01
* @modified
*
* @description
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
for (const prop in navigator.serviceWorker) {
// log(`💻 navigator.serviceWorker.${prop} =`, navigator.serviceWorker[prop]);
}
/*
💻 navigator.serviceWorker.controller = null
💻 navigator.serviceWorker.ready = Promise {<pending>}
💻 navigator.serviceWorker.oncontrollerchange = null
💻 navigator.serviceWorker.onmessage = null
💻 navigator.serviceWorker.onmessageerror = null
💻 navigator.serviceWorker.getRegistration = ƒ getRegistration() { [native code] }
💻 navigator.serviceWorker.getRegistrations = ƒ getRegistrations() { [native code] }
💻 navigator.serviceWorker.register = ƒ register() { [native code] }
💻 navigator.serviceWorker.startMessages = ƒ startMessages() { [native code] }
💻 navigator.serviceWorker.addEventListener = ƒ addEventListener() { [native code] }
💻 navigator.serviceWorker.dispatchEvent = ƒ dispatchEvent() { [native code] }
💻 navigator.serviceWorker.removeEventListener = ƒ removeEventListener() { [native code] }
*/
// navigator.serviceWorker.controller.postMessage("hi");
/*
解服务工作者线程的生命周期
Service Worker 规范定义了 6 种服务工作者线程可能存在的状态:
已解析(parsed)、
安装中(installing)、已安装(installed)、
激活中(activating)、已激活(activated)
和已失效(redundant)。
完整的服务工作者线程生命周期会以该顺序进入相应状态,尽管有可能不会进入每个状态。
安装或激活服务工作者线程时遇到错误会跳到已失效状态。
*/
// 实例化x
// const serviceWorker = navigator.serviceWorker.register(`./service-workers.js`);
navigator.serviceWorker.register(`./service-workers.js`).then(serviceWorkerRegistration => {
// navigator.serviceWorker.controller.postMessage("hello");
log(`🌈 serviceWorkerRegistration 🌈`, serviceWorkerRegistration);
for (const prop in serviceWorkerRegistration) {
// log(`🌈💻 serviceWorkerRegistration.${prop} =`, serviceWorkerRegistration[prop]);
}
serviceWorkerRegistration.onupdatefound = (data) => {
log(`更新 data`, data);
}
if (serviceWorkerRegistration.installing) {
log(`🌈 serviceWorkerRegistration.installing`, serviceWorkerRegistration.installing);
serviceWorkerRegistration.installing.onstatechange = ({ target: { state } }) => {
console.log('❓ state changed to', state);
};
// let serviceWorker = serviceWorkerRegistration.installing;
// serviceWorker.onstatechange = (state) => {
// log(`👻 state =`, state);
// };
}
if (serviceWorkerRegistration.waiting) {
log(`🌈 serviceWorkerRegistration.waiting`, serviceWorkerRegistration.waiting);
}
if (serviceWorkerRegistration.active) {
log(`✅ 🌈 serviceWorkerRegistration.active =`, serviceWorkerRegistration.active);
log(`✅ 🌈 serviceWorkerRegistration.active.state =`, serviceWorkerRegistration.active.state);
}
// log(`\n✅主线程 ServiceWorkerRegistration =`, serviceWorkerRegistration);
// for (const key in serviceWorkerRegistration) {
// // log(`✅主线程 serviceWorkerRegistration[${key}] =`, key);
// if (key === 'active') {
// log(`\n🚀✅主线程 serviceWorkerRegistration[${key}] =`, key);
// for (const prop in serviceWorkerRegistration[key]) {
// // log(`🚀主线程 ServiceWorker[${prop}] =`, prop);
// }
// const serviceWorker = serviceWorkerRegistration[key];
// // MessageEvent.data
// serviceWorker.postMessage(`🚀主线程 发送 message`);
// serviceWorker.postMessage({
// msg: '🚀🚀主线程 发送 message',
// });
// serviceWorker.addEventListener(`message`, (msg) => {
// log(`\n✅主线程 收到 message =`, msg);
// });
// // // 等价于
// // serviceWorker.onmessage = (msg) => {
// // log(`✅✅主线程 收到 message =`, msg);
// // };
// serviceWorker.onerror = (err) => {
// log(`\n❌主线程 收到 err =`, err);
// };
// serviceWorker.onstatechange = (state) => {
// log(`\n❌主线程 收到 state =`, state);
// };
// }
// }
})
// .then()
// .then()
// .then()
.catch(err => log(`error =`, err));
https://www.w3.org/TR/service-workers/#navigator-service-worker-installing
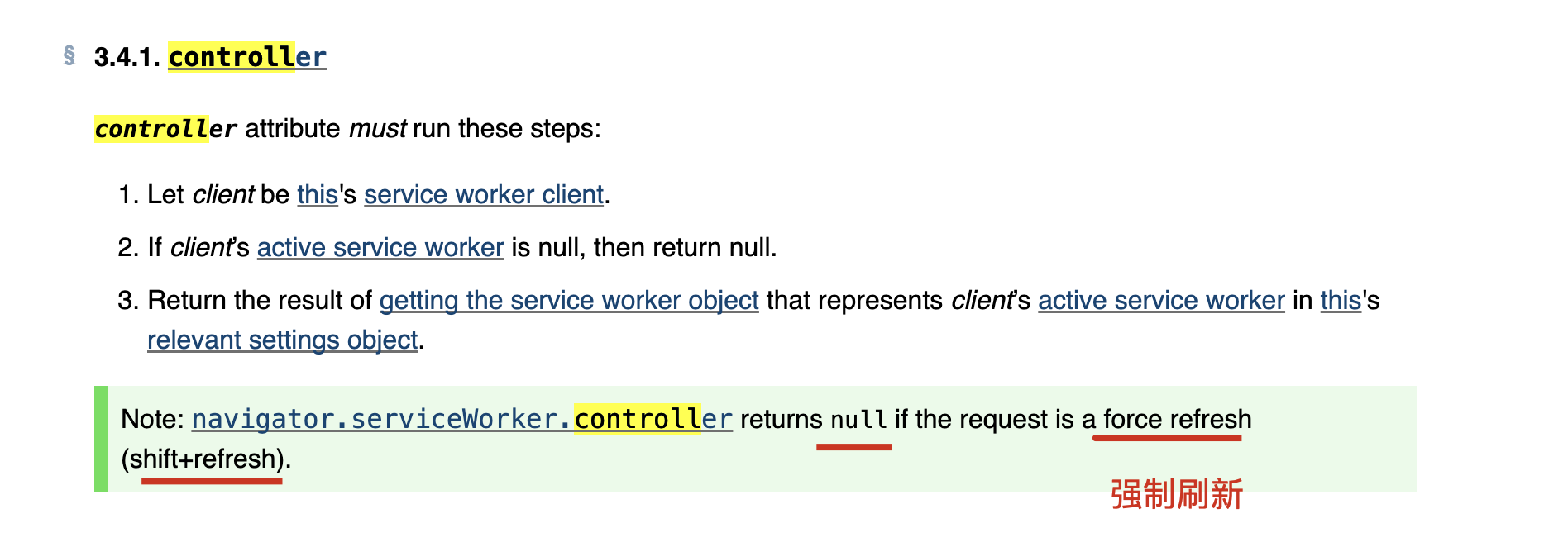
Service Worker controller null error

https://www.w3.org/TR/service-workers/#navigator-service-worker-controller
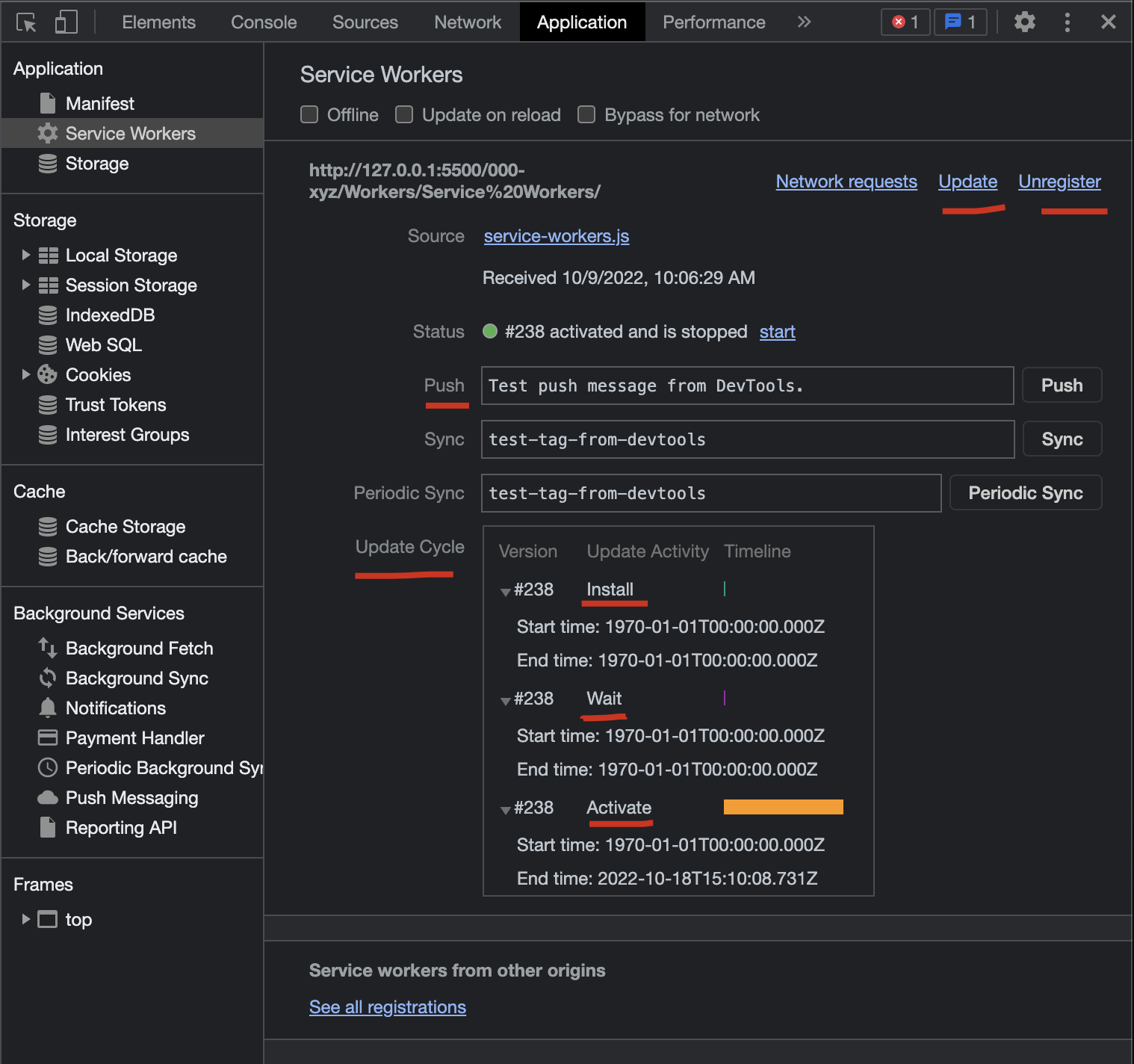
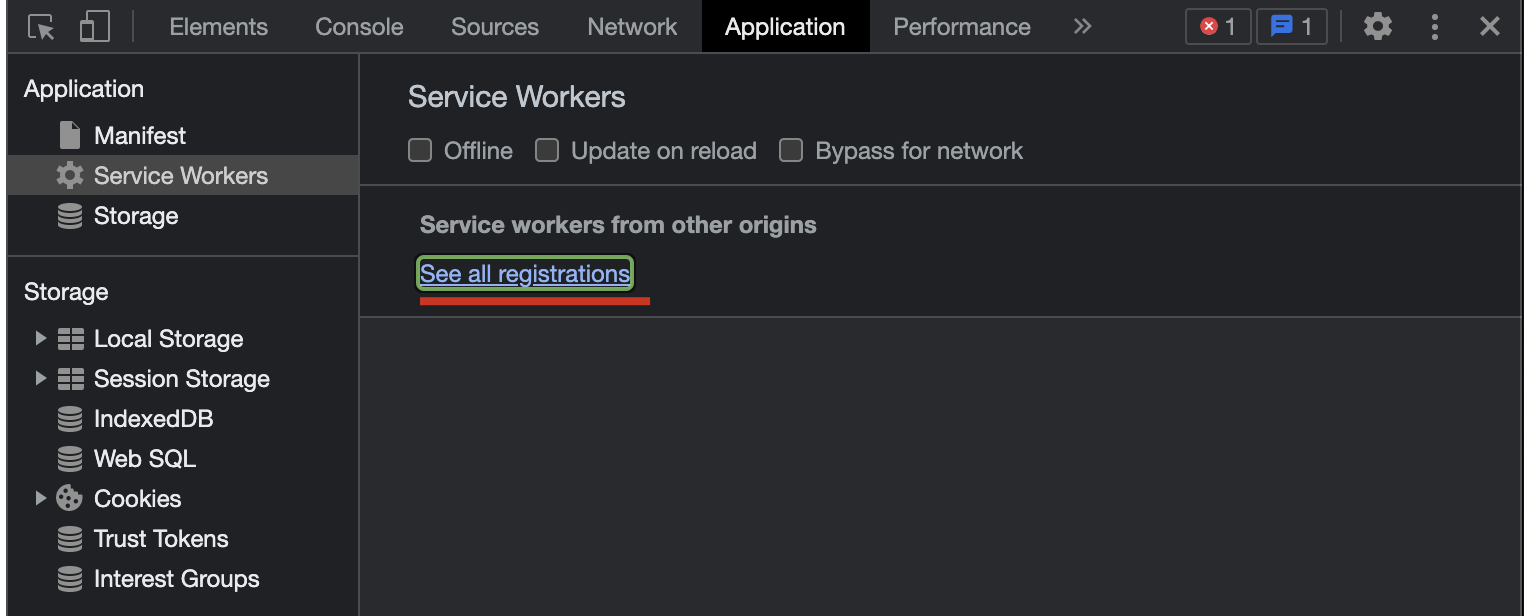
Chrome DevTools

chrome://serviceworker-internals/?devtools


refs
https://github.com/w3c/ServiceWorker
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16803005.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号