Offscreen Canvas All In One
Offscreen Canvas All In One
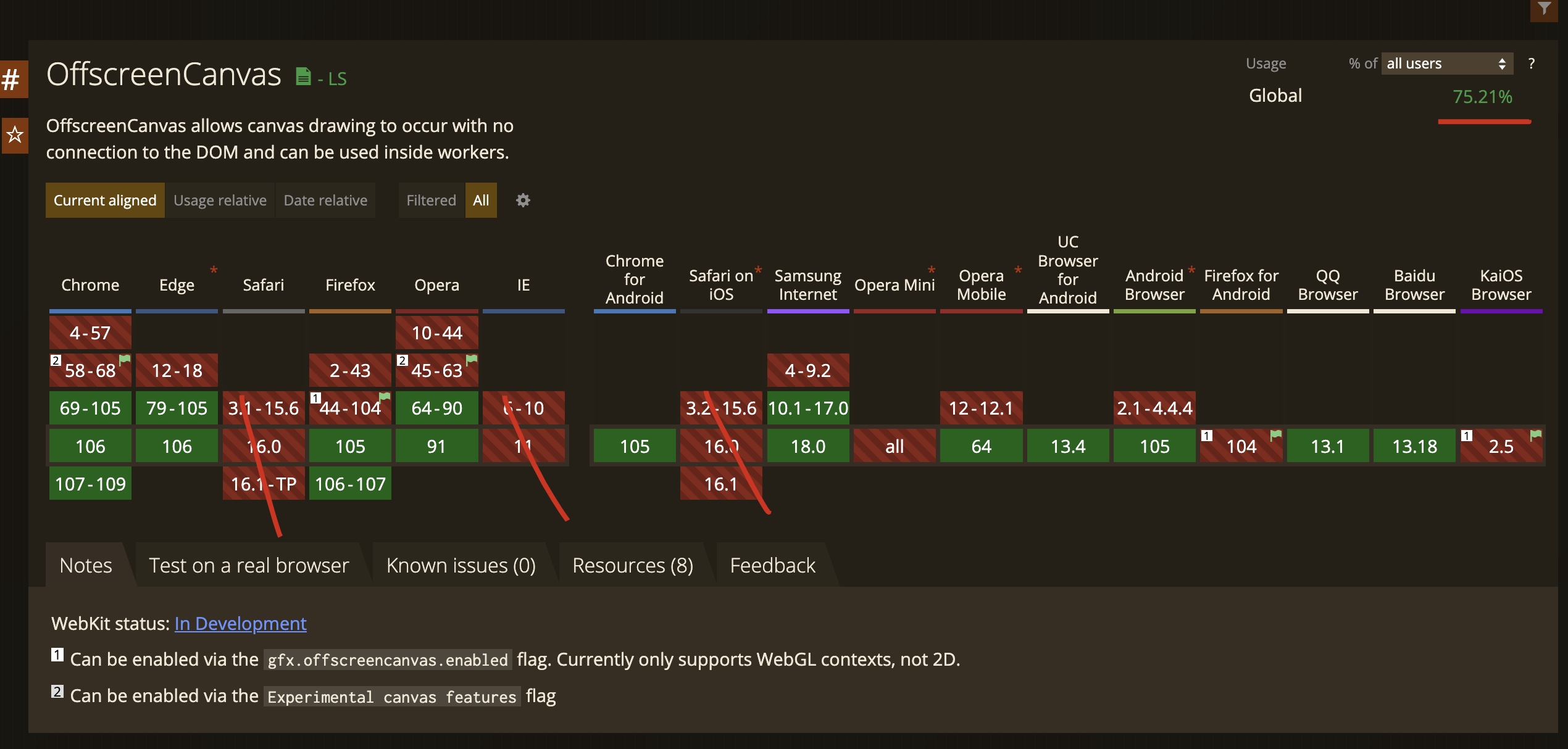
https://caniuse.com/?search=OffscreenCanvas ❓

OffscreenCanvas 接口提供了一个可以在屏幕外渲染的画布,将 DOM 和 Canvas API 解耦,使得 <canvas> 元素不再完全依赖于 DOM。
渲染操作也可以在 Worker 上下文中运行,允许您在单独的线程中运行一些任务并避免在主线程上进行繁重的工作。
https://developer.mozilla.org/en-US/docs/Web/API/OffscreenCanvas
https://developer.mozilla.org/en-US/docs/Glossary/Transferable_objects
https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API
https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/canvas
refs
前端性能优化系列之 Web Workers 实战教程 All In One
https://www.cnblogs.com/xgqfrms/p/16756914.html
https://developer.chrome.com/blog/offscreen-canvas/
https://xiaoiver.github.io/coding/2018/08/25/Worker-的两类应用场景.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16758026.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号