前端性能优化系列之 Service Workers 实战教程 All In One
前端性能优化系列之 Service Workers 实战教程 All In One
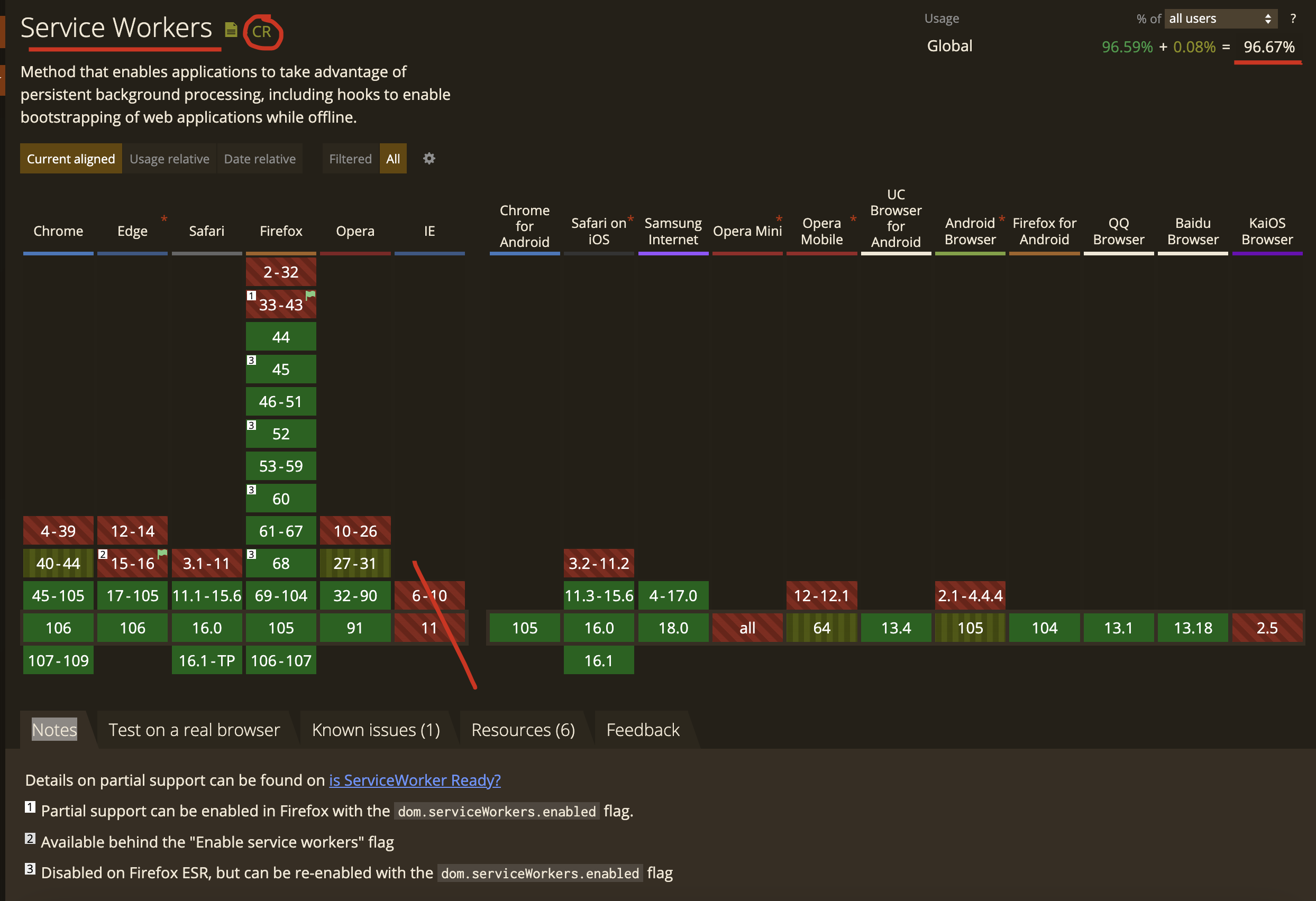
https://caniuse.com/?search=Service Workers

Service Workers
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API/Using_Service_Workers
demos
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<title>Service-Workers</title>
</head>
<body>
<header>
<h1>Service-Workers</h1>
</header>
<main>
<section>
<a href="https://learning.xgqfrms.xyz/HTML5/Service-Workers/index.html">https://learning.xgqfrms.xyz/HTML5/Service-Workers/index.html</a>
</section>
</main>
<footer>
<p>copyright© xgqfrms 2022</p>
</footer>
<script src="./main.js"></script>
</body>
</html>
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2022-01-01
* @modified
*
* @description
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
for (const prop in navigator.serviceWorker) {
if (Object.hasOwnProperty.call(navigator.serviceWorker, prop)) {
log(`💻navigator.serviceWorker.${prop} =`, navigator.serviceWorker[prop]);
}
}
/*
*/
// 实例化
const serviceWorker = navigator.serviceWorker.register(`./service-workers.js`);
// ServiceWorkerContainer {controller: null, ready: Promise, oncontrollerchange: null, onmessage: null, onmessageerror: null}
log(`\nserviceWorker =`, serviceWorker);
// log(`serviceWorker name =`, serviceWorker.name);
// undefined
// Promise
serviceWorker.then((serviceWorkerRegistration) => {
log(`\n✅主线程 ServiceWorkerRegistration =`, serviceWorkerRegistration);
for (const key in serviceWorkerRegistration) {
// log(`✅主线程 serviceWorkerRegistration[${key}] =`, key);
if (key === 'active') {
log(`\n🚀✅主线程 serviceWorkerRegistration[${key}] =`, key);
for (const prop in serviceWorkerRegistration[key]) {
// log(`🚀主线程 ServiceWorker[${prop}] =`, prop);
}
const serviceWorker = serviceWorkerRegistration[key];
// MessageEvent.data
serviceWorker.postMessage(`🚀主线程 发送 message`);
serviceWorker.postMessage({
msg: '🚀🚀主线程 发送 message',
});
serviceWorker.addEventListener(`message`, (msg) => {
log(`\n✅主线程 收到 message =`, msg);
});
// // 等价于
// serviceWorker.onmessage = (msg) => {
// log(`✅✅主线程 收到 message =`, msg);
// };
serviceWorker.onerror = (err) => {
log(`\n❌主线程 收到 err =`, err);
};
serviceWorker.onstatechange = (state) => {
log(`\n❌主线程 收到 state =`, state);
};
}
}
// ❌ Uncaught (in promise) TypeError: serviceWorkerRegistration is not iterable
// for (const item of serviceWorkerRegistration) {
// log(`✅主线程 serviceWorkerRegistration.${item} =`, item);
// }
}, (err) => {
log(`\n❌❌主线程 error`,err);
});
/*
ServiceWorkerRegistration {installing: null, waiting: null, active: ServiceWorker, navigationPreload: NavigationPreloadManager, scope: 'http://127.0.0.1:5500/000-xyz/Workers/Service%20Workers/', …}
✅主线程 serviceWorkerRegistration[installing] = installing
✅主线程 serviceWorkerRegistration[waiting] = waiting
✅主线程 serviceWorkerRegistration[active] = active
🚀✅主线程 serviceWorkerRegistration[active] = active
🚀主线程 ServiceWorker[scriptURL] = scriptURL
🚀主线程 ServiceWorker[state] = state
🚀主线程 ServiceWorker[onstatechange] = onstatechange
🚀主线程 ServiceWorker[postMessage] = postMessage
🚀主线程 ServiceWorker[onerror] = onerror
🚀主线程 ServiceWorker[addEventListener] = addEventListener
🚀主线程 ServiceWorker[dispatchEvent] = dispatchEvent
🚀主线程 ServiceWorker[removeEventListener] = removeEventListener
✅主线程 serviceWorkerRegistration[navigationPreload] = navigationPreload
✅主线程 serviceWorkerRegistration[scope] = scope
✅主线程 serviceWorkerRegistration[updateViaCache] = updateViaCache
✅主线程 serviceWorkerRegistration[onupdatefound] = onupdatefound
✅主线程 serviceWorkerRegistration[unregister] = unregister
✅主线程 serviceWorkerRegistration[update] = update
✅主线程 serviceWorkerRegistration[paymentManager] = paymentManager
✅主线程 serviceWorkerRegistration[backgroundFetch] = backgroundFetch
✅主线程 serviceWorkerRegistration[periodicSync] = periodicSync
✅主线程 serviceWorkerRegistration[sync] = sync
✅主线程 serviceWorkerRegistration[cookies] = cookies
✅主线程 serviceWorkerRegistration[pushManager] = pushManager
✅主线程 serviceWorkerRegistration[getNotifications] = getNotifications
✅主线程 serviceWorkerRegistration[showNotification] = showNotification
✅主线程 serviceWorkerRegistration[addEventListener] = addEventListener
✅主线程 serviceWorkerRegistration[dispatchEvent] = dispatchEvent
✅主线程 serviceWorkerRegistration[removeEventListener] = removeEventListener
*/
/*
ServiceWorkerRegistration
active: ServiceWorker {
scriptURL: 'http://127.0.0.1:5500/000-xyz/Workers/Service%20Workers/service-workers.js',
state: 'activated',
onstatechange: null,
onerror: null
}
backgroundFetch
cookies
installing
navigationPreload
onupdatefound
paymentManager
periodicSync
pushManager
scope
sync
updateViaCache
waiting
*/
// ❌ Uncaught TypeError: serviceWorker.addEventListener is not a function
// serviceWorker.addEventListener(`message`, (msg) => {
// log(`\n✅主线程 收到 message =`, msg);
// });
// // 等价于
// serviceWorker.onmessage = (msg) => {
// log(`✅✅主线程 收到 message =`, msg);
// };
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2022-01-01
* @modified
*
* @description
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// 实例化
log(`\n👻 Service Workers self =`, self);
// ServiceWorkerGlobalScope {clients: Clients, registration: ServiceWorkerRegistration, serviceWorker: ServiceWorker, onactivate: null, onfetch: null, …}
log(`self === this:`, self === this);
// self === this: true
// 自定义 name
self.name = `service workers`;
// this.name = `service workers`;
// name = `service workers`;
log(`\n👻 name =`, self.name, this.name, name);
// service workers
// for (const prop in self) {
// if(self.hasOwnProperty(prop)) {
// log(`👨🏻💻self.${prop} =`, prop);
// }
// }
/*
👨🏻💻self.clients = clients
👨🏻💻self.registration = registration
👨🏻💻self.serviceWorker = serviceWorker
👨🏻💻self.onactivate = onactivate
👨🏻💻self.onfetch = onfetch
👨🏻💻self.oninstall = oninstall
👨🏻💻self.onmessage = onmessage
👨🏻💻self.onmessageerror = onmessageerror
👨🏻💻self.onsync = onsync
👨🏻💻self.cookieStore = cookieStore
👨🏻💻self.oncookiechange = oncookiechange
👨🏻💻self.skipWaiting = skipWaiting
👨🏻💻self.onbackgroundfetchsuccess = onbackgroundfetchsuccess
👨🏻💻self.onbackgroundfetchfail = onbackgroundfetchfail
👨🏻💻self.onbackgroundfetchabort = onbackgroundfetchabort
👨🏻💻self.onbackgroundfetchclick = onbackgroundfetchclick
👨🏻💻self.onperiodicsync = onperiodicsync
👨🏻💻self.onnotificationclick = onnotificationclick
👨🏻💻self.onnotificationclose = onnotificationclose
👨🏻💻self.onabortpayment = onabortpayment
👨🏻💻self.oncanmakepayment = oncanmakepayment
👨🏻💻self.onpaymentrequest = onpaymentrequest
👨🏻💻self.onpush = onpush
👨🏻💻self.name = name
*/
const items = [
clients,
registration,
serviceWorker,
skipWaiting,
caches,
crypto,
indexedDB,
isSecureContext,
navigator,
origin,
performance,
scheduler,
trustedTypes,
// self,
// null
onactivate,
onfetch,
oninstall,
onsync,
onpush,
onmessage,
onmessageerror,
onerror,
onlanguagechange,
onrejectionhandled,
onunhandledrejection,
];
// for (const item of items) {
// log(`👨🏻💻👨🏻💻self.${item} =`, item);
// }
/*
👨🏻💻👨🏻💻self.[object Clients] = Clients {}
👨🏻💻👨🏻💻self.[object ServiceWorkerRegistration] = ServiceWorkerRegistration
👨🏻💻👨🏻💻self.[object ServiceWorker] = ServiceWorker
👨🏻💻👨🏻💻self.function skipWaiting() { [native code] } = ƒ skipWaiting() { [native code] }
👨🏻💻👨🏻💻self.[object CacheStorage] = CacheStorage {}
👨🏻💻👨🏻💻self.[object Crypto] = Crypto {subtle: SubtleCrypto}
👨🏻💻👨🏻💻self.[object IDBFactory] = IDBFactory {}
👨🏻💻👨🏻💻self.true = true
👨🏻💻👨🏻💻self.[object WorkerNavigator] = WorkerNavigator
👨🏻💻👨🏻💻self.http://127.0.0.1:5500 = http://127.0.0.1:5500
👨🏻💻👨🏻💻self.[object Performance] = Performance {timeOrigin: 1665272790536, onresourcetimingbufferfull: null}
👨🏻💻👨🏻💻self.[object Scheduler] = Scheduler {}
👨🏻💻👨🏻💻self.[object TrustedTypePolicyFactory] = TrustedTypePolicyFactory {emptyHTML: emptyHTML "", emptyScript: emptyScript "", defaultPolicy: null}
👨🏻💻👨🏻💻self.null = null
👨🏻💻👨🏻💻self.null = null
👨🏻💻👨🏻💻self.null = null
👨🏻💻👨🏻💻self.null = null
👨🏻💻👨🏻💻self.null = null
👨🏻💻👨🏻💻self.null = null
👨🏻💻👨🏻💻self.null = null
*/
self.addEventListener(`message`, (messageEvent) => {
// MessageEvent
log(`\n✅后台线程 收到 message =`, messageEvent.data);
});
// 等价于
// self.onmessage = (messageEvent) => {
// // MessageEvent
// log(`✅✅后台线程 收到 message =`, messageEvent.data);
// };
log(`❌ postMessage`, self.postMessage);
// undefined
// ❌ Uncaught TypeError: self.postMessage is not a function
// MessageEvent.data
self.postMessage(`🚀后台线程 发送 message`);
self.postMessage({
msg: '🚀🚀后台线程 发送 message',
});
live demo
https://learning.xgqfrms.xyz/HTML5/Service-Workers/index.html
Web Workers
https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API
https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Using_web_workers
refs
https://github.com/xgqfrms/leetcode/tree/master/000-xyz/Workers
https://github.com/xgqfrms/learning-javascript-with-mdn/issues/28
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16756916.html
未经授权禁止转载,违者必究!


