如何处理 SSR 服务端渲染时候,后端接口数据返回慢导致首屏白屏问题 All In One
如何处理 SSR 服务端渲染时候,后端接口数据返回慢导致首屏白屏问题 All In One
首屏使用
SSR服务端渲染,如果后端接口返回数据慢,导致首屏渲染时间过长的问题(白屏时间)如何处理

最佳实践
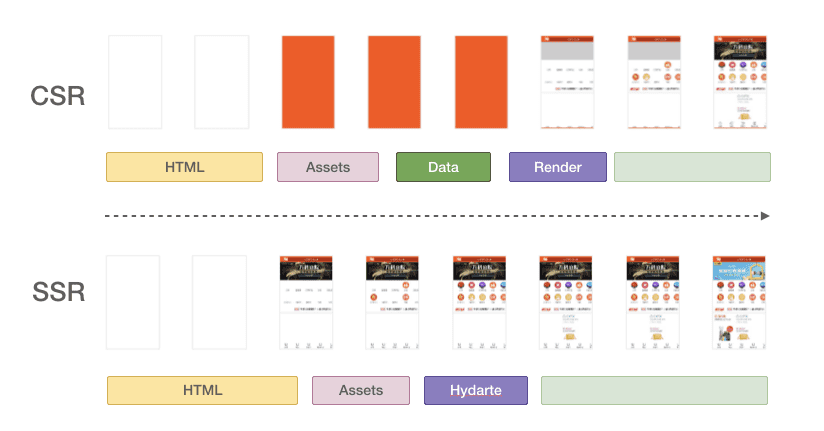
同构开发模式 (性能优化)
- SSR 解决首屏白屏,减少接口请求数量,提高渲染速度
- CSR 处理交互和业务逻辑,异步处理
- 静态资源 CDN 化
- ESR 边缘计算
...
React 技术栈
Next.js
Vue 技术栈
Nuxt.js
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16745839.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-09-30 在 VSCode 中如何实现使用同一个 git 仓库,同时运行多个不同的分支 All In One
2020-09-30 Vue 3 In Action
2020-09-30 ES6 arrow function vs ES5 function All In One
2020-09-30 ES6 Class vs ES5 constructor function All In One
2020-09-30 ES6 Generator vs ES6 async/await
2020-09-30 ES6 Map vs ES5 Object All In One
2020-09-30 The Weekly Web Dev Challenge: Emoji Ratings