Chrome DevTools Console declare const variable twice not working All In One
Chrome DevTools Console declare const variable twice not working All In One
redeclare const variable
Uncaught TypeError: Assignment to constant variable. ❌
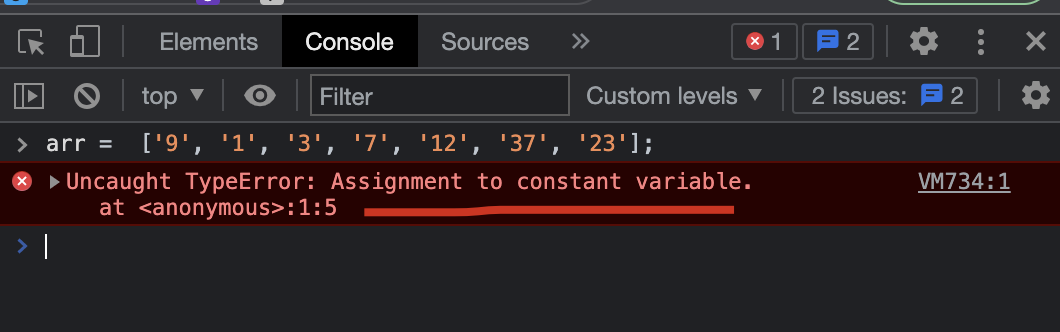
const arr = ['9', '1', '3', '7', '12', '37', '23'];
// reassignment ❌
arr = [9, 1, 3, 7, 12, 37, 23];
// Uncaught TypeError: Assignment to constant variable.

solution ✅
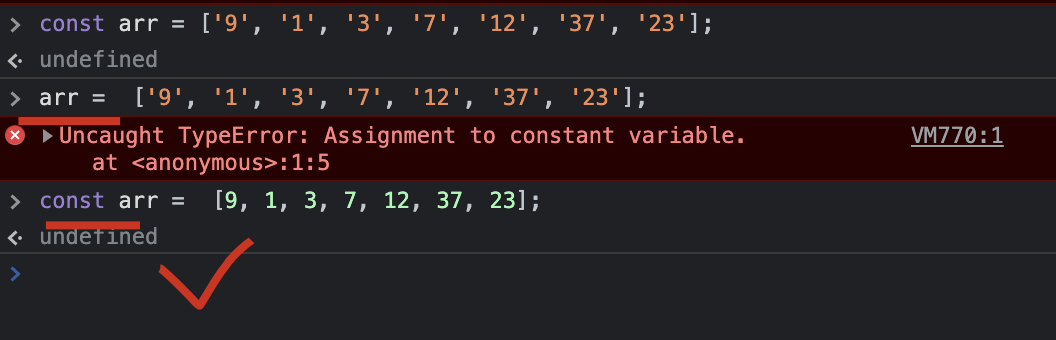
redeclareconst is OK ✅, butreassignmentconst is totally Wrong ❌.
const arr = ['9', '1', '3', '7', '12', '37', '23'];
// redeclare ✅
const arr = [9, 1, 3, 7, 12, 37, 23];

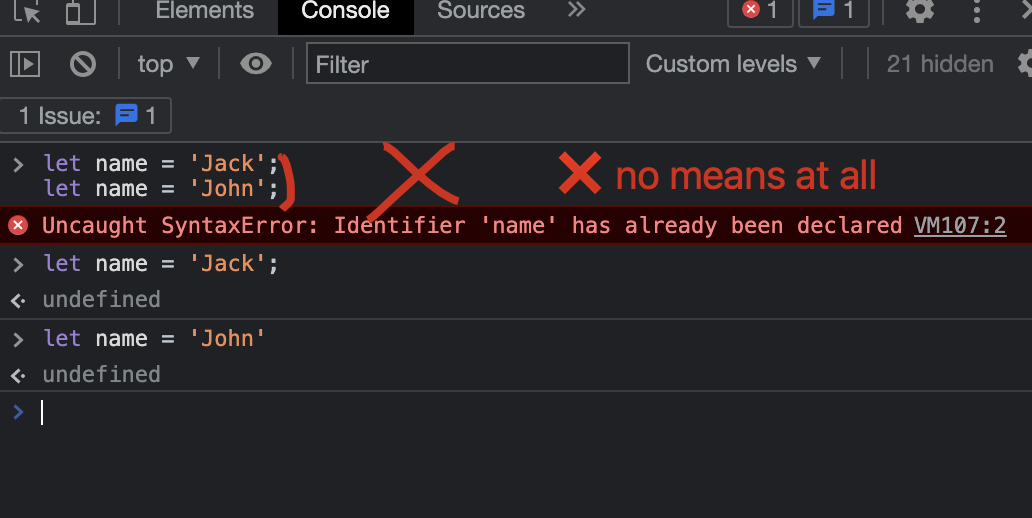
wrong double redeclare way, no meanings at all!
You can’t redeclare let variables in the same scope in a JavaScript program, this is the designed behavior, it won’t work anywhere.
let name = 'Jack';`
let name = 'John';
// Uncaught SyntaxError: Identifier 'name' has already been declared
let name = 'Jack';
let name = 'John'

https://forum.freecodecamp.org/t/declare-with-let-in-chrome-bug/354865
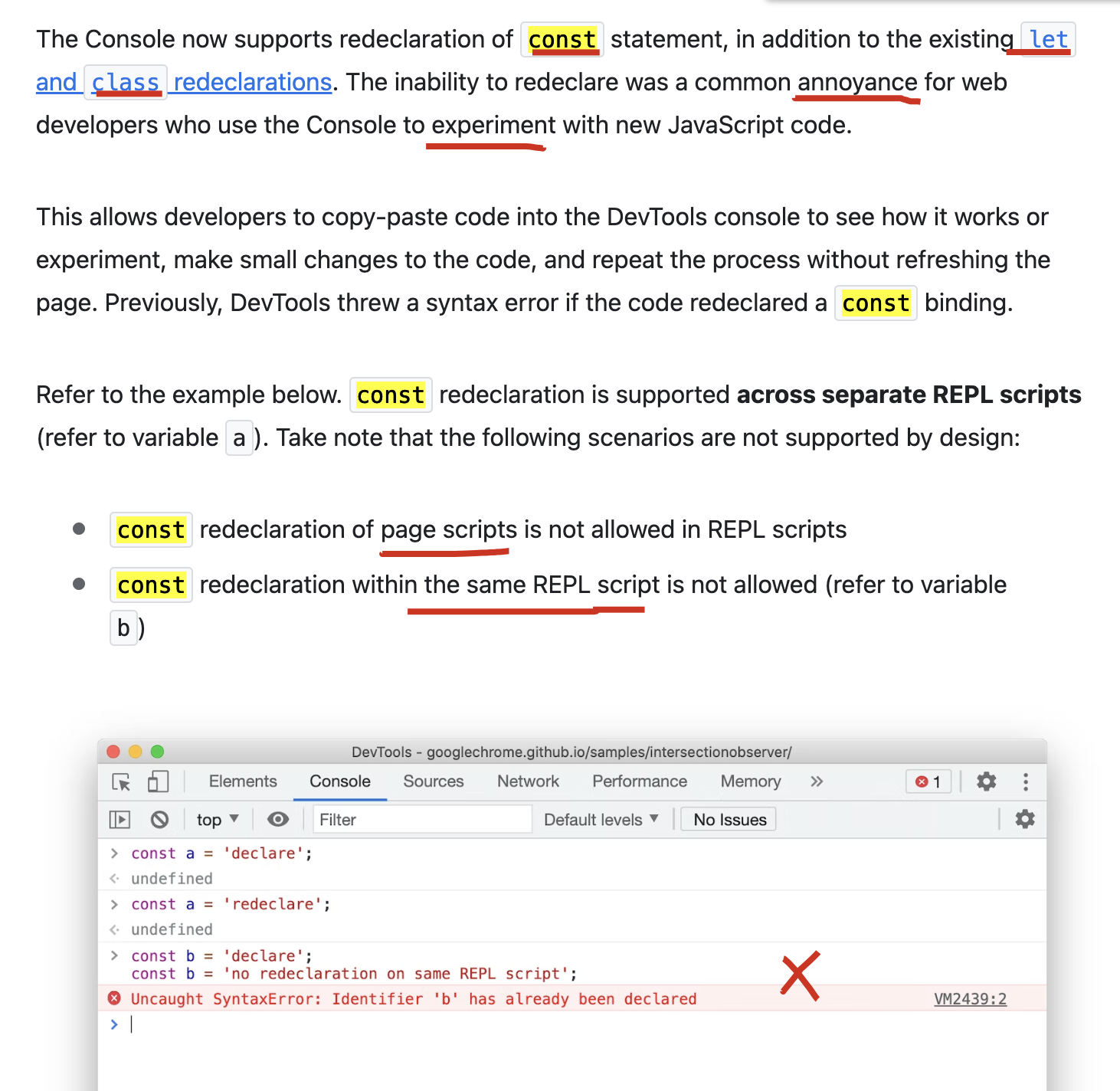
Support for const redeclarations in the Console
Chrome 92

https://developer.chrome.com/blog/new-in-devtools-92/#const-redeclaration
https://developer.chrome.com/blog/new-in-devtools-103/
refs
https://stackoverflow.com/questions/68355442/javascript-let-double-declaration
https://groups.google.com/g/google-chrome-developer-tools/c/yxQxiqS8b0w/m/1mwTSCZVAgAJ
https://blog.pragmatists.com/let-your-javascript-variables-be-constant-1633e56a948d
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16737425.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-09-28 vue component model prop event All In One
2021-09-28 Windows 10 下 Chrome 双开禁用 CORS All In One
2021-09-28 nginx & Cache-Control All In One
2021-09-28 Xbox 如何查看游戏时长 All In One
2021-09-28 VSCode auto save & trim whitespaces All In One
2020-09-28 为什么 Koa 的官方文档那么丑呀?
2020-09-28 如何获取豆瓣电影 API Key All In One